HTML Tutorial
HTML Attributes
HTML Tags List
HTML5 Advance
HTML API
HTML Color Names
HTML Misc
MCQ
Interview Questions
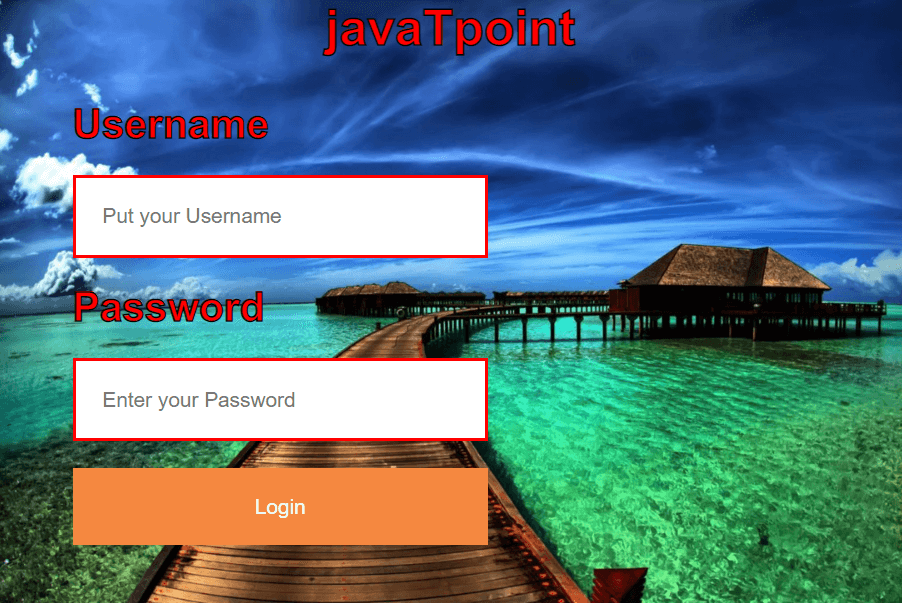
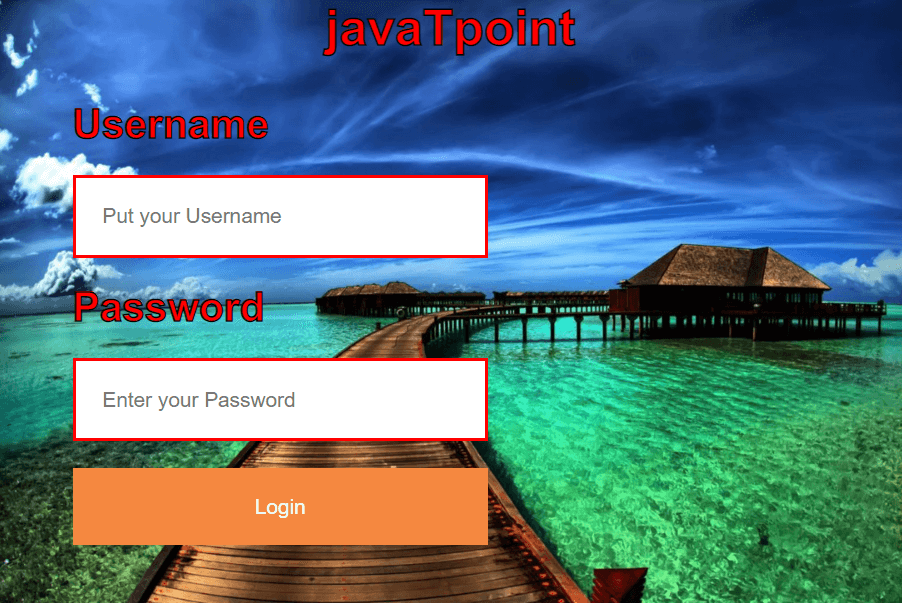
How to Add a Login Form to an Image using HTML and CSS?In this tutorial, we will learn how we use HTML and CSS to add a form in an image. 
Many websites make use of the login form on an image. For example, a restaurant website with photographs of the restaurant or an organisation that organises a special event with a picture of the event and a login form. In that instance, we can use the image to create a login or signup form. This layout makes the website more appealing than a standard login or registration form. We only need HTML and CSS to create a login form on an image. The following example will demonstrate the concept's approach. Creating the Structure:In this part, we will build a simple structure of a website in order to develop a login form on a photo. HTML code serves to create the layout of the login form. HTML Code: Structure Design: In the previous step, we constructed the design of the basic website. We will develop the template for the login form in this part. CSS Code: After Merging the HTML and CSS Codehere is the final code. As we will notice from the image, the left align login form is more appealing than a standard login form. HTML Code: Output: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









