Online HTML Code Editor
Introduction
The HTML code editor is a type of editor that is used to write HTML code. All the HTML code can be written with the help of Notepad present in the window. But with the help of an HTML code editor, we can write the HTML code very fast; it also assists us by adding close brackets for the tags and highlighting the different tags in a different color.
WYSIWYG stands for What You See Is What You Get. With the help of an HTML code editor, one can write HTML code without prior knowledge of the HTML. When we make any changes in our HTML code, then it automatically reflects on our web page. This editor will also provide the feature of real-time results and drag and drop facility for updating the web page.
Features of HTML Code Editors
There are some common features for all the HTML editors, such as:
- These will auto-complete the code.
- These will automatically add all the inbuilt libraries for all the elements of the HTML.
- We can also see all the files as a hierarchy pattern with the help of site explorer.
- Some editors provide the feature to upload the file faster with the help of FTP (File Transfer Protocol).
- Some advanced HTML editors will also support the CSS and JAVASCRIPT languages.
- Some editors will also provide the feature to split the screen. With the help of this feature, we can write the code and see the output of the code simultaneously. There is no need to switch the window for this.
- Some editors will also provide search and replace features. This is an advanced feature of the HTML code editor. With the help of this feature, we can search for a particular tag from the whole code.
- Some code editors will also highlight the code if there is a syntax error in the code.
List of HTML Code Editors
There are so many online HTML code editors available on the internet, which will skip the installation process of the HTML code editor software. Also, this online editor will provide all the basic features free of cost. For some advanced features, we have to pay some money. But this is optional. Below are some examples of top HTML online code editors.
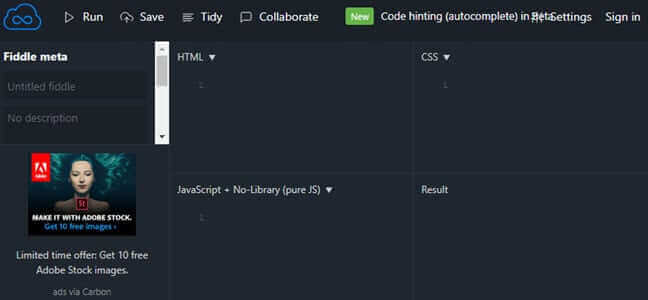
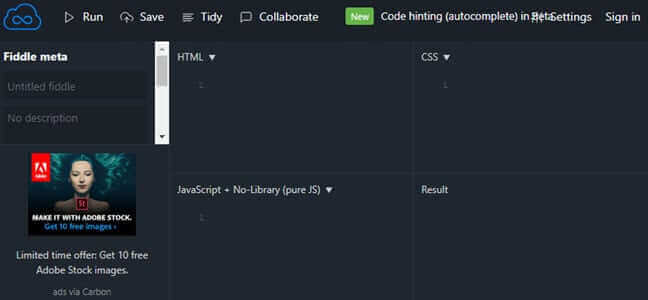
1. JSFiddle
It is a type of online HTML editor. It supports HTML, CSS, and JAVASCRIPT. In JSFiddle, the code snippet is also called the fiddles.

Features:
- It provides the feature that the developer can select a different version or language for the coding. For example, in the HTML panel, we can select the version of HTML from several versions, i.e., HTML 5, XHTML 1.0 Strict, HTML 4.01 Transitional, etc.
- In the javascript panel, we can load the library of the javascript.
Advantages:
- It is very easy to use for all the developers.
- It also supports the javascript framework.
Disadvantages:
- It always shows ads.
- It does not provide advanced features like Codepen.
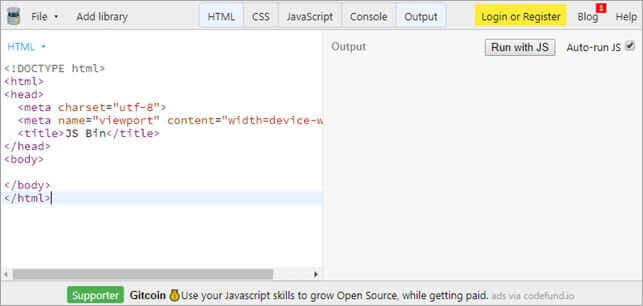
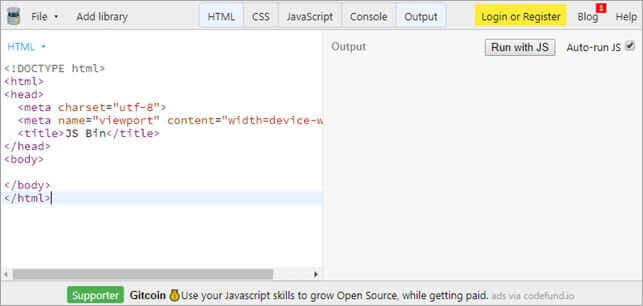
2. JS Bin:
It is also a type of HTML code editor. It supports HTML, CSS, and JAVASCRIPT. It works very fast. It has many features like auto-ending brackets and highlighting the brackets etc.

Features:
- It provides the feature to export the HTML code into the text file.
- It also shows the real-time output of the code.
- It can also support testing the code on mobile.
- Code casting and custom starting code are the two features these code editors provide.
- All the above features are provided to the developer free of cost. If the developer wants more features, they must pay money for the advanced version.
- The advanced version provides features like Dropbox Sync, Private bins, Vanity URLs, Email support, etc.
Advantages:
- It supports all the keyboard shortcuts.
- If we want to hide the panel, then it is possible with this code editor.
Disadvantages:
- In the free version, it provides some limited functionality.
- It shows a warning in the output for the javascript course.
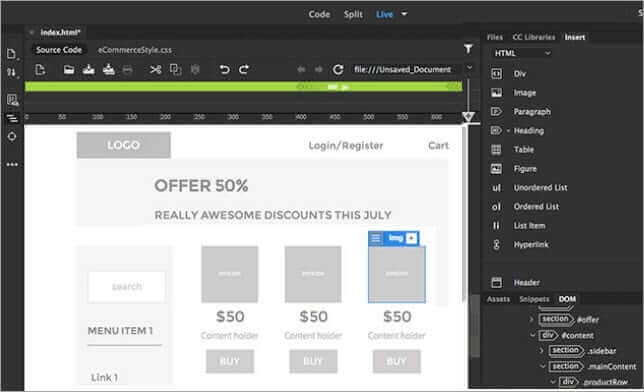
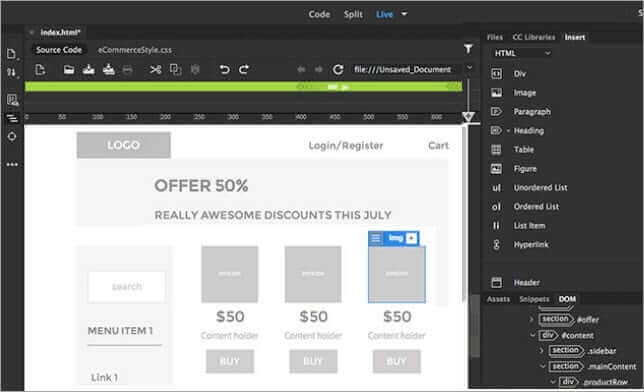
3. Adobe Dreamweaver
It is a type of website development tool. In the newer version of this tool, it can support CSS, JavaScript, and some server-side programming languages. We can use this on Windows and Mac OS.

Features:
- It provides a feature that supports syntax highlighting in version 5 or above.
- It provides hints for the code to the developer.
- It performs the code colouring during the updation of the code.
- With the help of this, we can develop a webpage that can fit any screen size.
Advantages:
- There is no need to switch the code for the output because it provides the real-time output facility to the below editor panel.
- It also highlights the mistake that the developer makes.
Disadvantages:
- We cannot use this editor in the LINUX operating software.
- We can not view the output in the browser.
4. Codepen
It is also one type of online HTML code editor. We can use this code editor to write HTML, CSS, and javascript code. We can also use the code pen with teams for education and writing.

Features:
- We can maintain our privacy with the support of a code pen.
- We can also upload a file like an image, pdf, JavaScript, CSS, or even a short movie file with the support of the code pen.
- We can also build the project with the help of a code pen. It also acts like an IDE. It also provides an automatic pre-processing facility. With the help of this facility, we can upload and deploy the webpage, and many more things can do by this facility.
- With the help of the code pen, we can see the output of our code on multiple devices and browsers.
- We can also build the theme with the help of embed builder.
- The code pen has a professor mode. This mode provides features like sharing the code with the student and the output of the code. This decreases the work of the student for copying the code.
Advantages:
- If the developer faces any difficulties while using the code pen, then the team code pen provides help with the chat facility.
- We can also drag and drop the code with the help of a code pen.
Disadvantages:
- The free plan of the codepen provides only a few features.
- It has the following plans for the individual user. For starters, they have to pay $8, for developers $12, for super $26, and teams $12 per month.
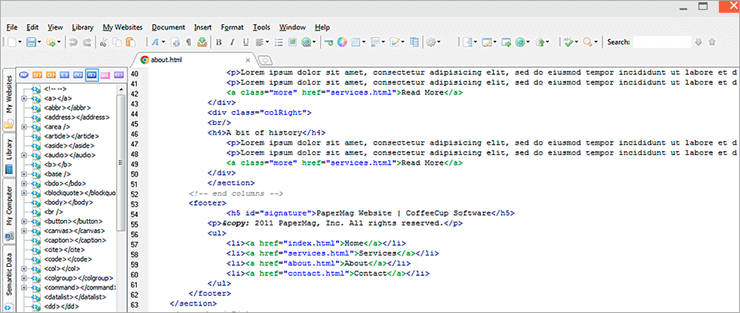
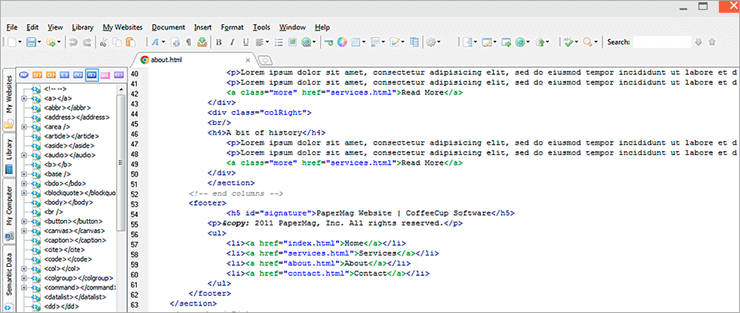
5. CoffeeCup
It is also an HTML code editor, which is only supported in the Windows operating system. With the help of this editor, we can create the new file of HTML and CSS. We can also make any existing website with the help of this editor.

Features:
- We can perform WYSIWYG(What You See Is What You Get) with the help of this editor.
- It also provides some existing themes, and the layout is also ready to use by the developer.
- It also provides the feature of cross-browser compatibility.
- It also provides the developer reference of the tags and auto-completion of the code.
- It also provides the feature to split the screen. After splitting the screen, we can display the real-time output of the code.
- It also supports the built-in FTP loader.
Advantages:
- It can also support CSS, PHP, and Markdown other than HTML.
- We can also customize the responsive themes.
Disadvantages:
- It does not support any other cloud-based tools. It only supports only Window operating system.
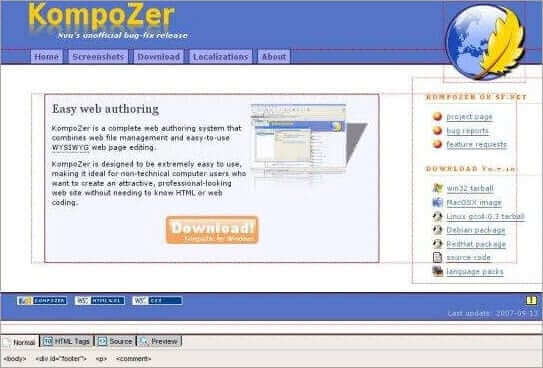
6. KompoZer
It is a type of WYSIWYG (What You See Is What You Get) for the coding of HTML. It is the latest version of NVU. All the bugs are fixed in the new version, and the NVU functionality is added to this code editor. It uses the database named Mozilla Composer codebase. It is also an open-source tool.

Features:
- It supports the built-in FTP loader.
- It supports the management of tables, form management, and multiple websites at a time.
- With the help of the table management feature, we can also create a table. We can also perform the manipulation of the table.
- It also provides all types of templates.
Advantages:
- It is very easy to use for all the developers.
- It also displays the real-time output of the code.
Disadvantages:
- During the development of the code, it stops automatically.
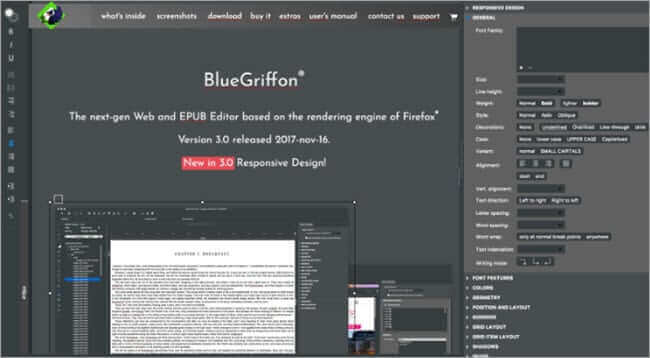
7. BlueGriffon
It is also a web editor which is used to write HTML code, and this editor supports Windows, Linux, and Mac. We can write HTML and CSS code with the help of this code editor. We can add any functionality to this editor with the help of an add-on option.

Features:
- This editor supports HTML 5. It also supports audio, video, and form tags.
- We can change the theme of the editor. It provides black and light theme options.
- It also provides a warning during the count of words.
- It also supports eyedropper and color picker for the window and Linux.
Advantages:
- With the help of this application, we can learn about the application.
Disadvantages:
- We have to buy the user manual to use this editor. The user manual is available with the paid version but not for free use.
8. CKEditor:
The basic HTML code editor supports WYSIWYG (What You See Is What You Get) for coding. With the help of this, we can also format the HTML output. With the help of this, we can also write the code directly on the web browser.

Features:
- It supports multiple browsers like Chrome, Firefox, Safari, Microsoft Edge, etc.
- We can also resize the table with the help of table management provided by this browser.
- It also supports all the shortcuts of the keyboard.
- There are some HTML Output Formatting for HTML tags.
Advantages:
- It checks the spelling of the code written by the developer.
- It also auto-completes the code that suggests the code for the developer.
Plan Details:
If the developer collaborates with this up to 5 people, then it is free of cost. If the collaboration happens between 50 users, they must pay $65. If the collaboration happens between 100 users, they must pay $110.
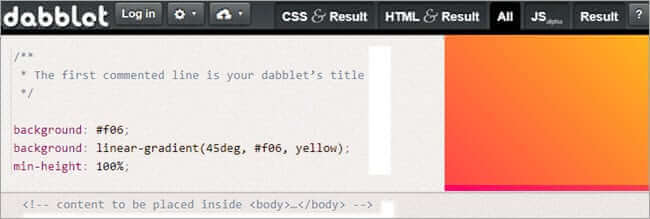
9. Dabblet:
It is also an HTML online code editor. It is used more in the case of writing the CSS code. We must sign in with the git hub to use the tablet account.

Features:
- With the help of this code editor, there is no need to write the prefix for the HTML code.
- We can process all the elements of HTML with the help of CSS style property.
- We can link all the CSS style sheets with the help of <link> tag.
Advantages:
- We can change the view setting in the code editor.
- We can also change the font size of the code.
Disadvantages:
- This editor only supports the limited browser. The supported browser are IE9+, Opera10+, Chrome, and Safari 4+.
- It can also support limited mobile browsers. The supported browser is Safari, Android browser, Opera Mobile, and Chrome.
- It does not support the javascript programming language.
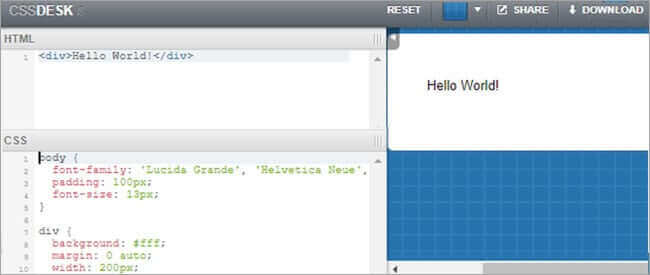
10. CSSDesk HTML Editor
It is also a type of online HTML code editor. It can support HTML, CSS, and JAVASCRIPT. We can also download our code file with the help of this code editor.

Features:
- With the help of this editor, we can do real-time coding with multiple people.
- With the help of this editor, we can perform watching, creating, and casting the code. Codecast is a feature provided by the editor by which we can record our code. It can also recode the code that the other users type.
- We can also post our code creation on the CSS dark gallery.
Advantages:
- We can also share the test cases generated by the output of the code with Stackoverflow.
- It also provides to generate the test cases.
- We can also easily share our word on social media platforms.
Comparison of Best HTML Editors
| Name |
Supported languages |
Feature |
Platform |
Price |
| JSFiddle |
It supports HTML, CSS and JAVASCRIPT. |
We can write the code in different versions of the language. |
It is based on a cloud-based platform. |
It is free of cost. |
| JS Bin |
It supports HTML, CSS and JAVASCRIPT. |
It can convert the HTML code to normal text and run this on mobile phones. |
It is based on a web-based platform. |
It is free of cost. |
| Adobe Dreamweaver |
It supports HTML, CSS and JAVASCRIPT. |
It provides hints for the code. It also highlights the syntax with code colouring. |
It runs on Windows and Mac operating systems only. |
We have to pay $20.99 for this software. |
| Codepen |
It supports HTML, CSS, JAVASCRIPT and MARKDOWN. |
It provides the below feature to the developer.
- Privacy to the user.
- We can upload the file directly.
- We can also create the project with the help of this.
- Embed Builder
- The output on multiple devices
- Professor mode
|
It is based on a cloud-based platform. |
For starters, they have to pay $8, for developers $12, for super $26, and teams $12 per month. |
| CoffeeCup |
It supports HTML, CSS, JAVASCRIPT and MARKDOWN |
With the help of this, we can split the screen and build in FTP, which supports WYSIWYG (What You See Is What You Get) editor. |
It supports only the window operating system. |
Free trial available for the developer. After the trial, the developer must pay $49 to continue the service. |
| KompoZer |
It supports only HTML and CSS. |
It provides the below feature.
- Built-in FTP
- Table Management
- Form Management
|
It is based on cross-platform. |
It is free of cost. |
| BlueGriffon |
It supports only HTML and CSS. |
It gives a warning for word count and color picker. |
It runs on Windows, LINUX, and Mac operating systems. |
The free version is available for the user with some limited functionality. If the developer wants the full version, then they must pay $87. |
| CKEditor |
It is a type of HTML and text-based editor. |
It supports multiple browsers, and it also provides a collaboration facility. |
|
If the developer collaborates this upto 5 people, then it is free of cost. If the collaboration happens between 50 users, they must pay $65. If the collaboration happens between 100 users, they must pay $110. |
| Dabblet |
It supports only HTML and CSS. |
There is no need for a prefix in this editor. |
It is based on the web platform. |
It is free of cost. |
| CSSDesk HTML Editor |
It supports HTML, CSS and JAVASCRIPT. |
With the help of this, we can create and watch the code cast, and also, we can perform the post creation to the CSS desk gallery. |
It is based on the web platform. |
It is free of cost. |
|










 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









