HTML liIn HTML, li is the list tag used to create the list. We will discuss the HTML <li> tag in this article. When you start working on the web page, sometimes you come across where you want to give some points. Maybe you must add some points under some paragraphs, such as models of laptops available in the market, 10 tips to write the best interactive content, top 5 courses for a software engineering career and more. You can <li> tags in HTML for all the abovementioned purposes. Let us comprehend <li> tag properly. <li> TagIt defines the list of items in HTML. It is a block-level element that takes full width and starts on a new line. Syntax:<li> is the opening tag, and </li> is the closing tag in the above provided syntax. The item's name is written between the closing and opening tags of the HTML list element. The <li> tag is written inside three different kinds of lists, which means there are 3 types of lists in HTML which are given below:
We will comprehend all 3 types of lists one by one. 1. Unordered listThe unordered list is also called unnumbered or bulleted list. The list does not use numbers before a list item but uses bullets such as circle, disc, square, and none. Syntax: <ul> is the opening tag of the unordered list, and </ul> is the closing tag of the unordered list in the above-provided syntax. The <li> tag encloses each list item and is used within the <ul> tag. The unordered list contains an attribute called "type", whose default value is a disc, which is a solid circle. There are many other values given to the "type" attribute in the unordered list that we can define to create the bullets as per our choice, and the values are circle, disc, square and none. These values of the "type" attribute are defined below in the table:
Demonstration 1:We will show the utilization of the unordered list in this demonstration. Code: Output: We can view solid circle bullets in front of the items on a list. 
Demonstration 2:This demonstration will display the bullets used in unordered lists utilizing the "type" attribute. Code: Output: We can witness 4 distinct sorts of unordered lists in the downward outcome. 
2. Ordered listThe ordered list is also named as the numbered list. It is the list that uses numbers to show the list items. Syntax: <ol> is the opening tag of the ordered list, and </ol> is the closing tag in the above-provided syntax. The <li> tag is used inside the <ul> tag. The ordered list has an attribute called "type", whose default value is 1. There are various values given to the "type" attribute in the ordered list, such as "1", "I", "i", "A", and "a". These values of the "type" attribute are defined below in the table:
We can utilize more attributes in the ordered lists, such as the "reversed attribute", which is utilized to reverse the order of the list, and the "start attribute", which is utilized to define the start value of the list. Demonstration 1:We will construct the ordered list using <ol> tag in this demonstration. Code: Output: We can witness type "1" numbers before each list item. 
Demonstration 2:We will display the various kinds of ordered lists in this demonstration. Code: Output: We can see various types of numbers in various ordered lists. 
Demonstration 3:This demonstration will display the ordered list using the "reversed" and "start" attributes. Code: Output: We can witness a reversed list and a list that starts with 101. 
3. Definition listThe definition list is also called the description list. It is the list which is used to describe a term. There are three tags which are used to define the list given below:
Syntax: <dl> is the opening tag of the definition list, and </dl> is the closing tag of the definition list in the provided-above syntax. <dt> is the opening tag of the term, and </dt> is the closing tag of the term. <dd> is the opening tag of the definition of the term, and </dd> is the closing tag of the definition of the term. Demonstration 1:We will depict how to construct the definition list in this demonstration. Code: Output: We can witness the definition list in the outcome shown downward. 
Demonstration 2:We will depict another example of the definition list. Code: Output: We can witness the definition list in the outcome presented below. 
Nested ListsA list can be placed inside another list, meaning a list under another. So, it is called a nested list. There are two kinds of nested lists, which are given below:
Let us understand both kinds of nested lists properly with the help of examples. 1. Nested unordered listWhen bullets are used to create a nested list, it is called a nested unordered list. Demonstration 1: We will demonstrate the nested unordered list in this demonstration. Code: Output: We can view the nested unordered list in the output given below. 
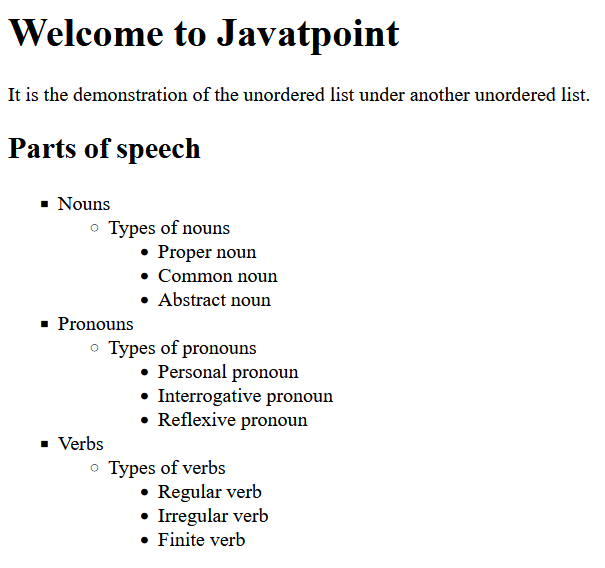
Demonstration 2:We will construct an unordered list under another unordered list in this demonstration. Code: Output: We can witness an unordered list under another unordered list in the output below. 
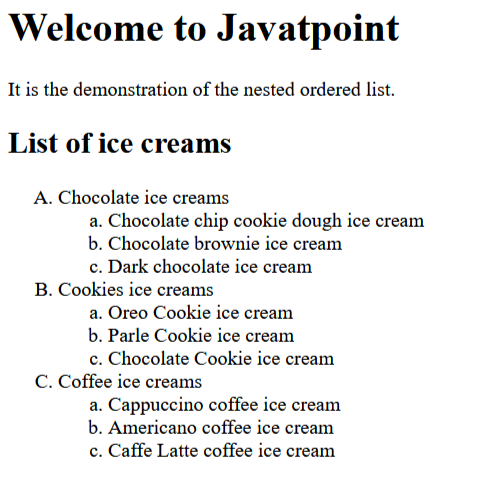
2. Nested ordered listWhen bullets are used to create a nested list, it is called a nested unordered list. Demonstration 1: We will demonstrate a nested ordered list in this demonstration. Code: Output: We can witness a nested ordered list in the output below. 
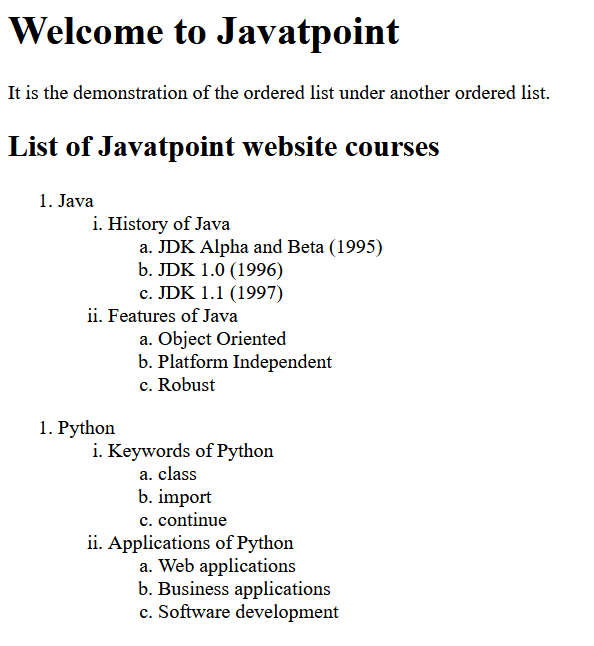
Demonstration 2:In this demonstration, we will construct an ordered list under another ordered list, i.e., a nested ordered list. Code: Output: We can witness an ordered list under another ordered list in the output below. 
Browser CompatibilityHere are the browsers that support the <li>, <ol>, <ul>, <dl>, <dt>, and <dd> tags:
ConclusionWe have comprehended the HTML <li> tag in this article. Following are the points that we have discussed above:
Next TopicHTML Margin
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









