HTML Tutorial
HTML Attributes
HTML Tags List
HTML5 Advance
HTML API
HTML Color Names
HTML Misc
MCQ
Interview Questions
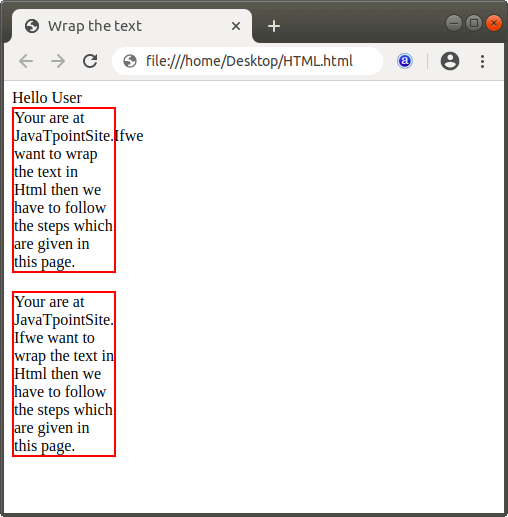
How to Wrap text in HtmlIf we want to wrap the text in Html, then we have to follow the steps which are given below. Using these steps, any user can easily wrap any text, which is to be shown on the web page. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to wrap the text. Step 2: Now, we have to use word-wrap property. So, we have to place the cursor between the head tag just after the title tag. And, then we have to define a class and <div> tag sector in the <style> tag as shown in the following block. Step 3: Now, we have to define that class before the text, which we want to wrap. Step 4: And, at last, we have to save the file and run the file in the browser. Test it NowThe output of above Html code is shown in the following screenshot: 
Next TopicWhat does span do in Html
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










