HTML <option> tagHTML <option> tag is used to define options in a dropdown list within <select> or <datalist> element. A dropdown list must have at least one <option> element. The related <option> of a dropdown list can be grouped using <optgroup> element which helps to understand a large list. Tips: The <option> tag can be used without any attribute, but it should be used with value attribute which specifies what send to the server.
|
| Display | Inline |
| Start tag/End tag | Both Start and End tag |
| Usage | Forms and Inputs |
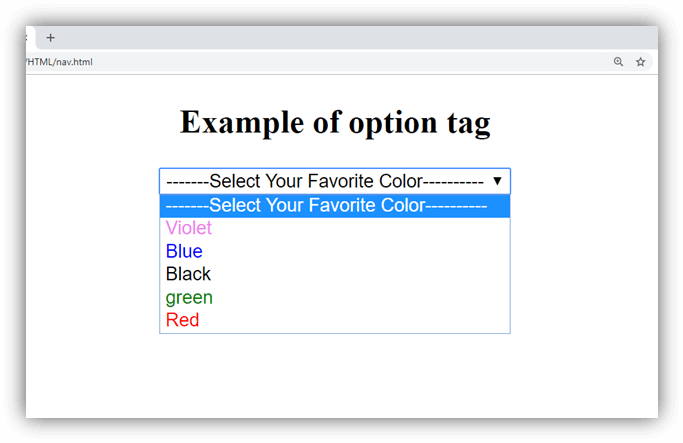
Example
Test it NowOutput:

Attribute:
Tag-specific attributes:
| Attribute | Value | Description |
|---|---|---|
| disabled | disabled | If it is set then that option will be disabled. |
| label | text | It defines the name for the list item. |
| selected | selected | If it is set, then it will be selected by default in the list. |
| value | text | It specifies the data which is sent to the server. |
Global attribute:
HTML <option> tag supports the global attributes in HTML
Event attribute:
HTML <option> tag supports the event attributes in HTML.
Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <option> | Yes | Yes | Yes | Yes | Yes |
Next TopicHTML output Tag
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










