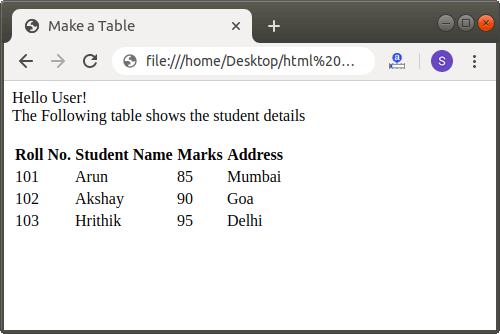
How to Make a Table in HtmlIf we want to make a table in the Html document which is to be displayed on a web page, we have to follow the steps which are given below. Using these steps, we can easily make any table: Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to make a table. Step 2: Now, place the cursor at the point between the body tag where we want to display a table on the page. And, then type the <table> tag at that point. Step 3: After then, we have to type the <tr> tag in the next line, which indicates the table row. It is the first <tr> tag in the table. So, it indicates the first row of the table. Step 4: Now, we have to use the <th> tag which indicates the headings of the table. So, type the <th> tag in the next line. Step 5: Now, we have to type the name of first heading which is to be inserted in the first cell of the first row. After typing, we have to close the table heading by </th> tag. Step 6: Same as step 5, we can also insert the other table headings by using the <th> tag. When all the table headings are done, then we have to close the first row by closing the </tr> tag. Step 7: Now, we have to create a new row for entering the values according to the name of columns. So, type the <tr> tag in the next line. Step 8: Now, we have to use the <td> tag which indicates the data or information which is to enter in the one cell of the table. So, type the <td> tag in the next line as shown in the following block. Step 9: And then, we have to give the value of the first column in the first cell of the second row. After entering the value, we have to close the </td> tag. Step 10: Same as Step 8 and 9, we can also insert the value of other columns by using the <td> tag. When all the values of the second row are inserted, then we have to close the second row by closing the <tr> tag. Step 11: When all the values are inserted in all rows, then we have to close the table by the </table> tag. Test it NowStep 12: And, at last, we have to save the Html code and then run the file. The following screenshot shows the output of the above Html Code: 
Next TopicHow to Change Font Size in Html
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









