HTML GridIn HTML, a Grid is a 2-D (two-dimensional) layout that can be created on a web page. It is used to give the page structure and arrange the content on the page systematically for better understanding. It is used to place things horizontally, vertically, or both simultaneously. Items in a grid can be placed in any position. A grid is made up of cells in which each square or rectangle is a cell. It may consist of rows, which are horizontal in lines, and columns, which are in vertical lines. Let us know about some terms related to a grid.
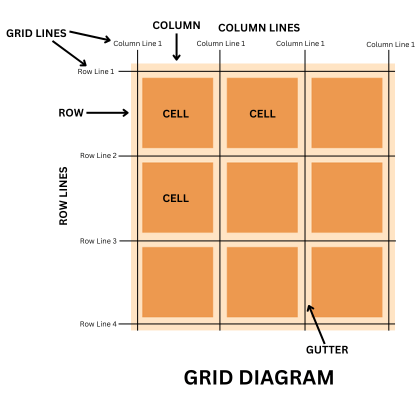
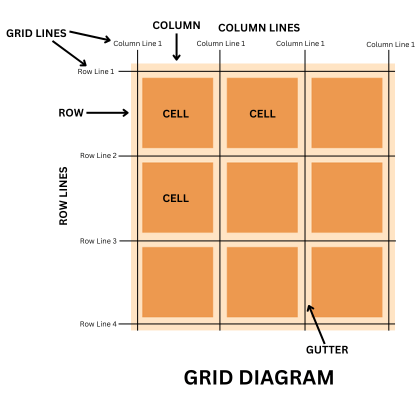
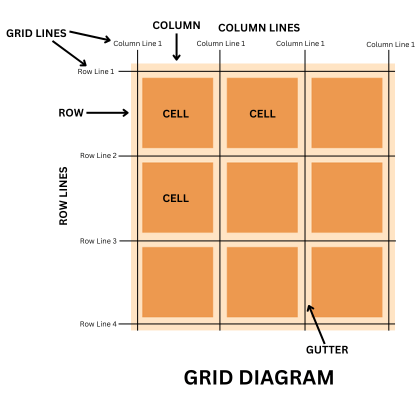
Below is a diagram with a grid of 3 rows and 3 columns. All the terms discussed above are marked in the diagram for better understanding. 
Let us comprehend HTML Grid properly with the help of demonstrations. Demonstration 1:In this demonstration, let's form a simple HTML grid of five rows. Code: Output: A simple HTML grid can be seen in the result provided below. 
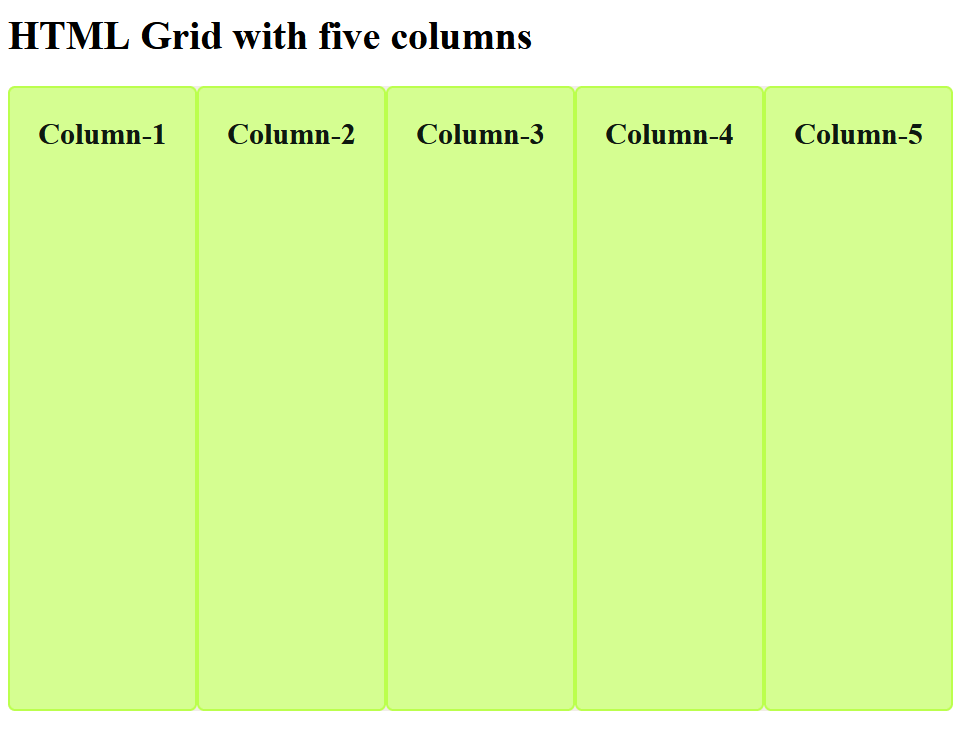
Demonstration 2:We are going to construct a grid of five columns in this demonstration. Code: Output: A simple HTML grid of 5 columns can witnessed in the output provided below. 
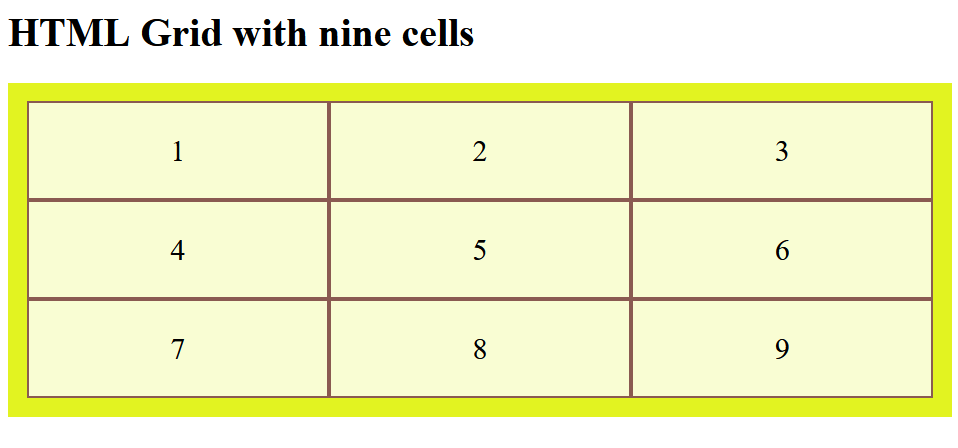
Demonstration 3:In this demonstration, we will create an HTML Grid with nine cells and style it using CSS classes. Code: Output: We can obviously see the HTML Grid with 9 cells in the output shown below. 
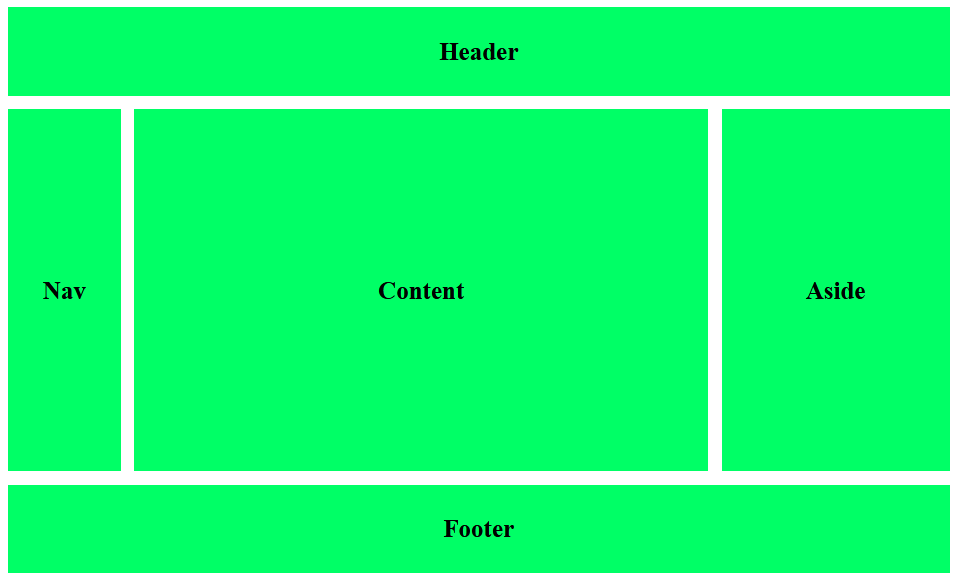
Demonstration 4:We will display an HTML semantics grid in this demonstration, and the Grid will contain a header, nav, content, aside, and footer. Code: Output: We can see the HTML semantics grid in the result provided below. 
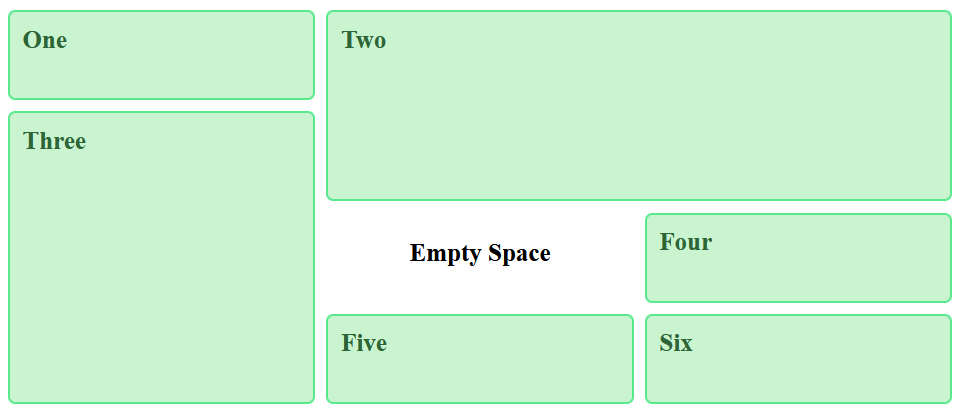
Demonstration 5:In this demonstration, let us construct an HTML Grid that also contains empty space in the middle. Code: Output: We can witness the HTML grid in the output given below, which has a space in between. 
Demonstration 6:Let us construct an HTML Grid with 18 cells in this demonstration, and we will also apply a style to the grid to make it look attractive. Code: Output: We can see the HTML grid with 18 cells in the output given below. 
ConclusionWe can conclude that HTML Grid is a two-dimensional layout that we can construct to arrange the content properly on the web page.
Next TopicHTML Open Link in New Tab
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









