HTML DOM
Introduction
DOM stands for Document Object Model. With the help of this DOM, we can manipulate the document. So, DOM is an interface for programming which is used for HTML and XML (Extensible markup language) documents. With the help of DOM, we can also define the logical structure of the document, and also we can access and manipulate the document. We can call the DOM a logical object because there is no relationship between the object.
In other words, DOM is a way that represents the webpage in the form of a structured hierarchical way. With the help of that structured hierarchical way, the programmer can easily understand the webpage through the glide. With the help of DOM, the programmer can easily access and manipulate the tags, IDs, classes, Attributes, or Elements of HTML. The programmer can do this by using the command or Method provided by the DOM. With the help of DOM, the javascript also gets access to the HTML and CSS behaviour. So DOM is a type of API that is created for the interaction with HTML or XML documents.
Why is DOM Required?
- With the help of HTML, we can create the web page's structure and add the behaviour to the web page with the help of javascript. But the javascript cannot understand the document type when loaded to the web page. So for the understanding of javascript, DOM is created.
- We can call DOM as it is the representation of the HTML, but it is in a different format that is used for the object.
- Javascript can manipulate the DOM very easily. In the web page, the javascript cannot easily understand the tags, i.e., <h1>H</h1>, but it can easily understand the h1 object with the help of DOM.
- Nowadays, it is very easy for javascript to understand the DOM object with different functions of the DOM.
Structure of DOM
We can represent the DOM as a tree-like structure. We can use the term "structural model" to describe the representation of the tree-like structure of the DOM. We can represent each branch of the tree as a node, and each node contains the object. In javascript, we can add the eventListen to the node to trigger the occurrence of the given object. Structural isomorphism is the most important feature of the DOM. Structural isomorphism states that if two DOM are used to represent the same element, they will create the same structural model with the same object and relationship.
Why is It Called an Object Model?
The document is used to create the model object. The model object contains the document's structure and the behaviour of the object and the document. The object contains the tag and attribute of the web page.
Properties of DOM
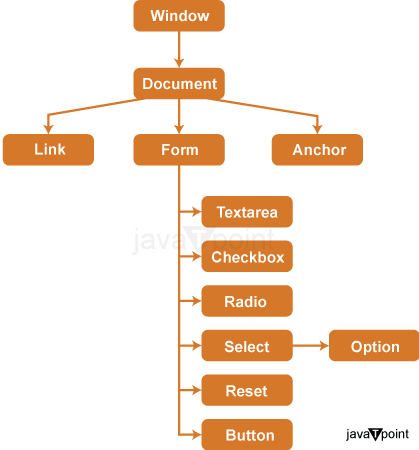
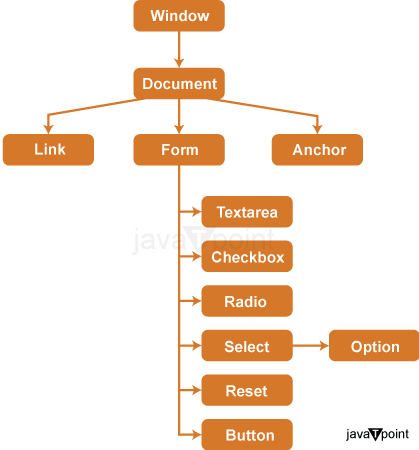
Let's understand the properties and behaviour of the document and how the DOM can manipulate the document object with the help of the following diagram.

- Window object: A browser object is always at the top of the hierarchy. We can also call it an API that is used to set and access all the properties and methods in the browser. It is created automatically by the browser.
- Document Object: When the document in the HTML is loaded into a window, it automatically becomes the document object. The document object has various properties, all referring to the other object. Then with that object's help, we can access and modify the object's content. If there is a need to access the particular object of the HTML document, then we can start accessing it with the help of the "document" object. The "Document" object is one of the properties of the object of the window.
- Form Object: With the help of a form object, we can represent it by the form tag.
- Link object: With the help of a link object, we can represent it by the link tag.
- Anchor object: With the help of an anchor object, we can represent it by the href tag.
- Form control element: There are so many control elements in the form tag, and these elements are fields, buttons, radio buttons, checkboxes, etc.
Methods of Document Object
There are so many methods to call the document object. These are as follows.
- Write("string" ): With the help of this Method, we can write the given string to the document.getElementById(): with the help of this Method, we can return the element by giving the ID value.
- getElementByName(): With the help of this Method, we can return all the elements having the same name value.
- getElementByTagName(): With the help of this Method, we can return all the elements having the same tag name.
- getElementByClassName(): With the help of this Method, we can return all the elements having the same class name value.
Example 1:
In this example, we will see the implementation of getElementById() in HTML code.
Output:

Example 2:
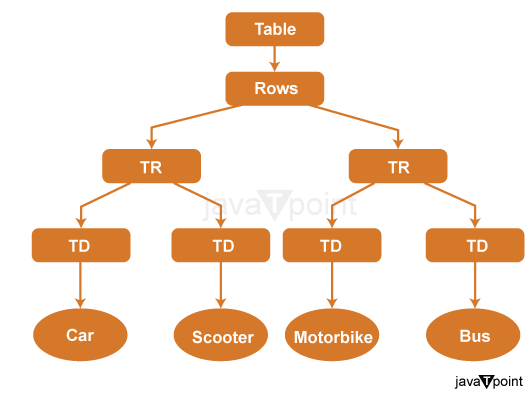
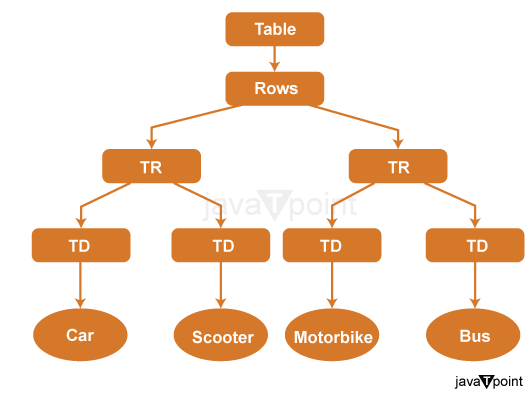
In this example, we will see the HTML element in the tree-like structure.
Inside the browser, the above code is converted into a tree-like structure. The structure looks like the one below.

What is DOM Not?
- We can also see that the DOM is not a type of binary description. We cannot write any binary language in the source code of the HTML code.
- We cannot use DOM to describe the object of the XML or HTML. But in XML and HTML, DOM is used as the object.
- We cannot represent the DOM as the set of the data structure. It is used as an interface that specifies the representation of the object.
- With the help of DOM, we cannot show the criticality of the object present in the document because it does not have the information of the object present in the document.
Levels of DOM
There are so many levels present in the DOM. These levels are as follows.
Level 0: In this level, DOM provides the low-level information set.
Level 1: In this level, DOM describes the two main parts of the HTML code. These are as follows.
- Core: In DOM, the core provides the low-level interface, which is used to represent any structured document.
- HTML: In DOM, HTML provides the higher-level interface which is used to represent any structured document.
Level 2: In DOM, there are six parts in level 2. These are as follows.
- CORE2: With the help of core 2, we can extend the core functionality defined by level 1 of the DOM.
- VIEWS: With the help of views, we can allow all the programs to access dynamically and manipulate the content in the document.
- EVENTS: In DOM, the scripts are executed when the user reacts on the webpage.
- STYLE: With the help of style, we can allow all the programs to access dynamically and provide the style to the content in the document.
- TRAVERSAL: With the help of Traverse, we can perform dynamic traverses in the document's content.
- RANGE: With the help of range, we can determine the range of the content in the document.
Level 3: In DOM, there are five parts in level 3. These are as follows.
- CORE 3: With the help of core 3, we can extend the core functionality defined by level 2 of the DOM.
- LOAD AND SAVE: With the help of this, we can load the content of XML and HTML into the program dynamically into the DOM document. Then it saves the DOM document into an XML document in serialization.
- VALIDATION: With the help of this, we can update the content and structure of the documents by ensuring the validation of the document.
- EVENTS: With this help, we can extend the functionality of the events specified by level 2 of the DOM.
- XPATH: It is a type of language by which we can access the DOM tree.
Example 3:
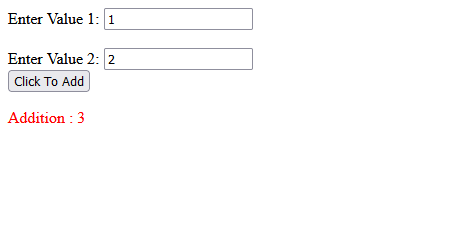
In this example, we will manipulate the DOM with the help of the getElementById() Method.
Output:

|




 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









