HTML <td> tagHTML <td> tag is used to specify the cells of an HTML table which contain data of the table. The <td> tag must be the child element of <tr> (table row) tag. Each table row can contain multiple <td> data elements. The grouped <td> elements of a <tr> tag renders as a single row in the table. The content of the <td> elements is regular and left-aligned in the table by default. Syntax
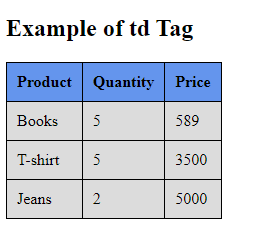
ExampleTest it NowOutput: 
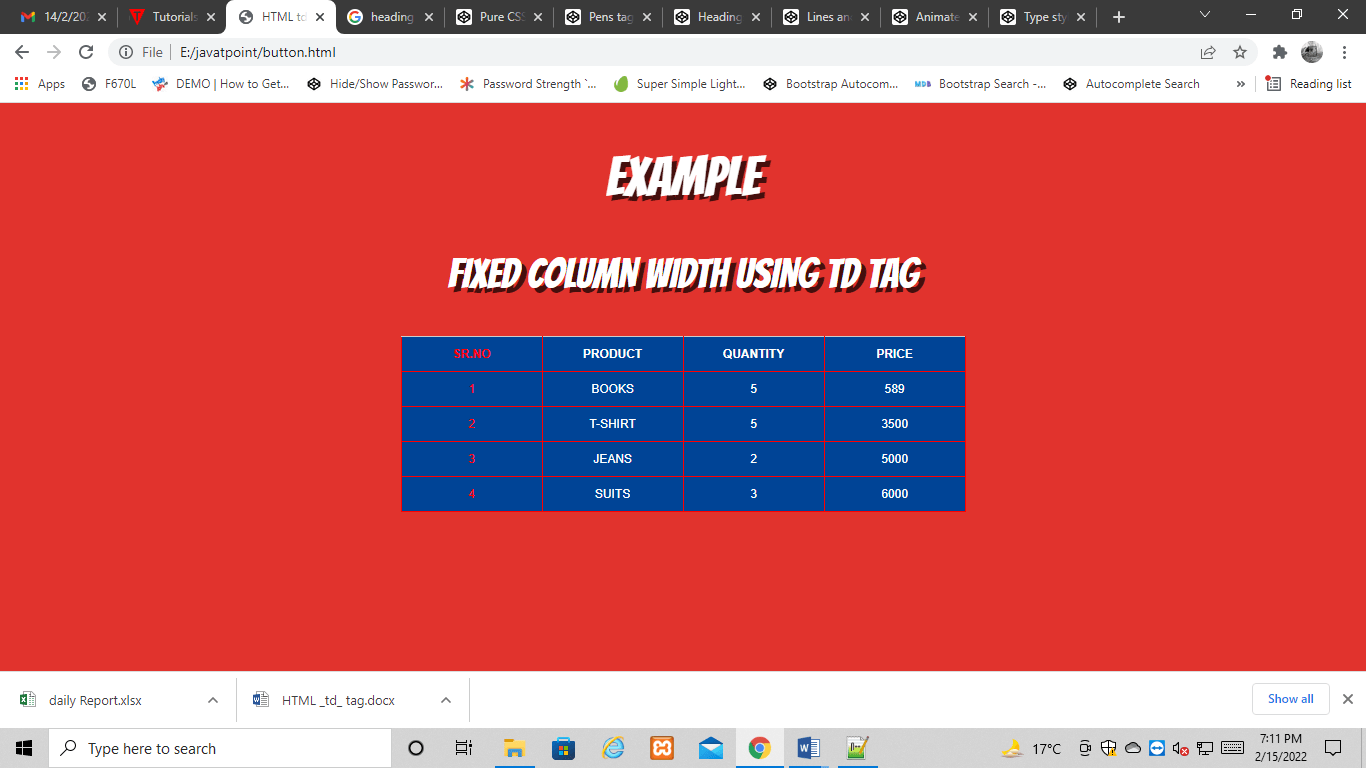
Fixed column width using <td> tag in a tableIn an HTML table, the dimensions of the rows and columns in a table are automatically adjusted by the browser so that the contents fit in the row. However, there can be a situation where the width of the columns needs to be fixed or equal-sized. So there are various techniques to fix the width of the column. <td> tag width attribute: The <td> tag width attribute is used to fix the width of a particular column. With this, we can assign a numeric value to this attribute or in terms of percentage. Following is an example of fixing the column width using the <td> tag width attribute. Example 1Explanation: In the above example, we have created an example of fixing the column width using the <td> tag width attribute. Output: Following is the output of this example. 
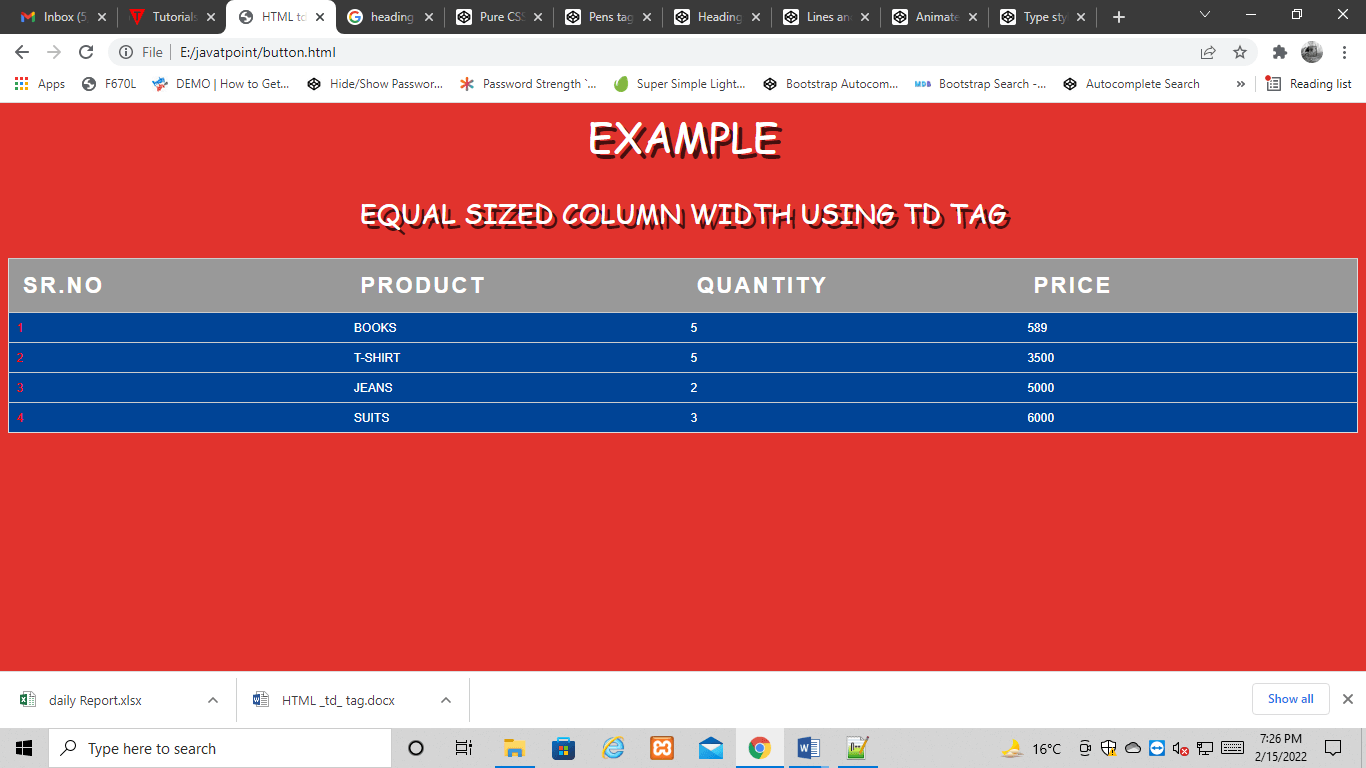
Example 2:Explanation: In the above example, we have created an example of equal size column width using <td> tag. Output: Following is the output of this example. 
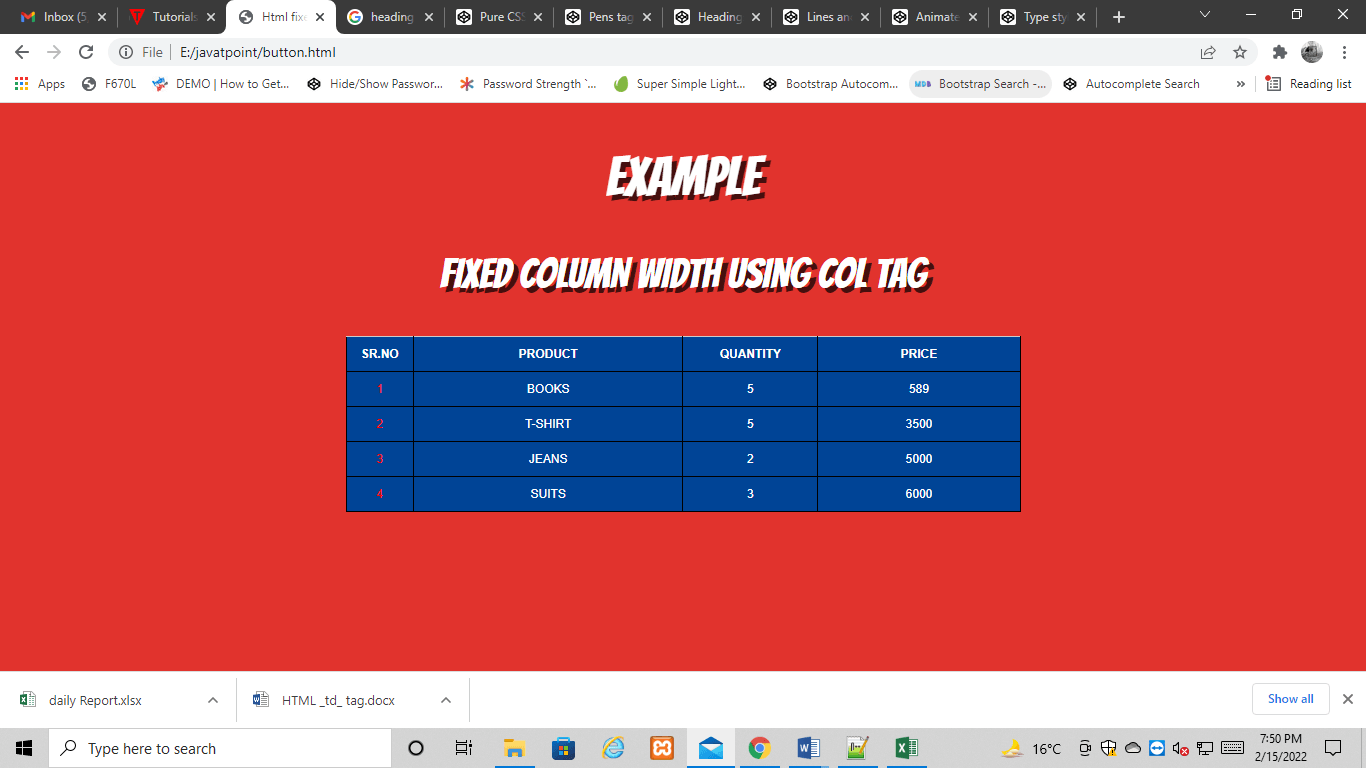
Fixed column width using <col> tag in a table<col> tag: The <col> tag in a table is used to fix the width of a particular column. With this, we can assign a numeric value to this attribute or in terms of percentage. Following is an example of how to fix the column width using the <col> tag. Example 1:Explanation: In the above example, we have created an example of fixing the column width using the <col> tag. Output: Following is the output of this example. 
Attribute:Tag-specific attributes:
Global attribute:The <td> tag supports the Global attributes in HTML. Event attribute:The <td> tag supports the Event attributes in HTML. Supporting Browsers
Next TopicHTML template Tag
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share




 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




