HTML SpacesThe structure of nearly every website we find and use on the web has been created using HTML, a standardized system for categorizing text files. Page breaks, paragraphs, strong letters, italics, and other features are all added using HTML. By employing tags, which instruct browsers how to handle content, HTML helps to create this structure. For instance, we would place a word between the tags strong>bold/strong> to make it seem bold. The opening tag (/) indicates where we want the bold to end, while the first tag (/) indicates where we want the bold to start. It serves as the foundation for the majority of web pages. So, this is the place to start if you're learning to code. How to Add Space in HTMLBeyond a single space between words, all blank spaces we enter in HTML text to display in a browser are disregarded. As a result, we must program the blank spaces we want in our document. Any line of text can have space added to it in HTML. For example, we may insert blank spaces in table and paragraph content using the HTML object  . Since HTML lacks a keyboard letter for a blank space, we must enter the entity to add each space. It may seem simple, but adding space to our HTML might be challenging. There are at least five different approaches to taking care of this. Throughout this training, we will see many instances. It will also demonstrate how to employ more elaborate forms of space. All of this is possible in plain HTML without the use of CSS. But be aware that adding space to your HTML is best done via CSS. What does an ASCII Space Look Like?Space is represented by the ASCII symbol 20. But this is merely the accepted practice. There are five different kinds of spaces that you can employ in HTML. They appear identical to the untrained eye, although they have somewhat distinct functions. The tab character, which simulates pressing the tab key on a keyboard, is another option. And the carriage return character, which simulates pushing the enter key on a keyboard, is another example. Non-breaking space:   En space:   Em space:   Thin space:   Standard space:  New Line (Return): Tab Character: 	 The left-hand side represents the character, and the right-hand side represents the HTML code. How Wide is a Character in Space?For space characters, there are four standard widths:
What does the Space Sign in HTML Mean? is the most widely used HTML entity. To make this text fill a space, try tossing it. Let's imagine, for instance, that we wish to add two spaces after a phrase, but the website rendering engine is eliminating one of the spaces on its own. To add two spaces, we might be able to enter  Whitespace: What is it?Characters that are not visible are called whitespace. They consist of:
Why is this Crucial?These letters, for instance, are not visible in a word processor, but they do affect the space and formatting of the text. The browser condenses numerous whitespace characters into a single space in HTML, which is distinct from other markup languages. There are several spaces between the words in this HTML, and each line ends with CRLF (carriage return, linefeed) characters. All whitespace characters will be collapsed by the browser. Example Output: 
Inserting Spaces
Although non-breaking spaces are useful, they shouldn't be used excessively, as doing so might interfere with how the material is shown in browsers. Additionally, refrain from using non-breaking spaces for style purposes such as indenting or centering an element on a web page; stylistic demands should instead be handled via CSS. In addition to the entity, HTML also supports the following additional entities for numerous adjacent blank spaces:   The character entity   is used to represent a space. En is a unit of measurement that is equivalent to 8 pixels, or one-half of an em's (16 pixels) width. The syntax for an en space in-between content is   Here is an example of how to use the HTML &ensp entity: Output: 
The   entity is used in the example above to add spaces to HTML, and its width is 8 pixels. They can also be used in several neighbouring locations. Maintaining Formatting and SpacingIf you wish to keep the formatting and spacing that have been specified, there are two choices:
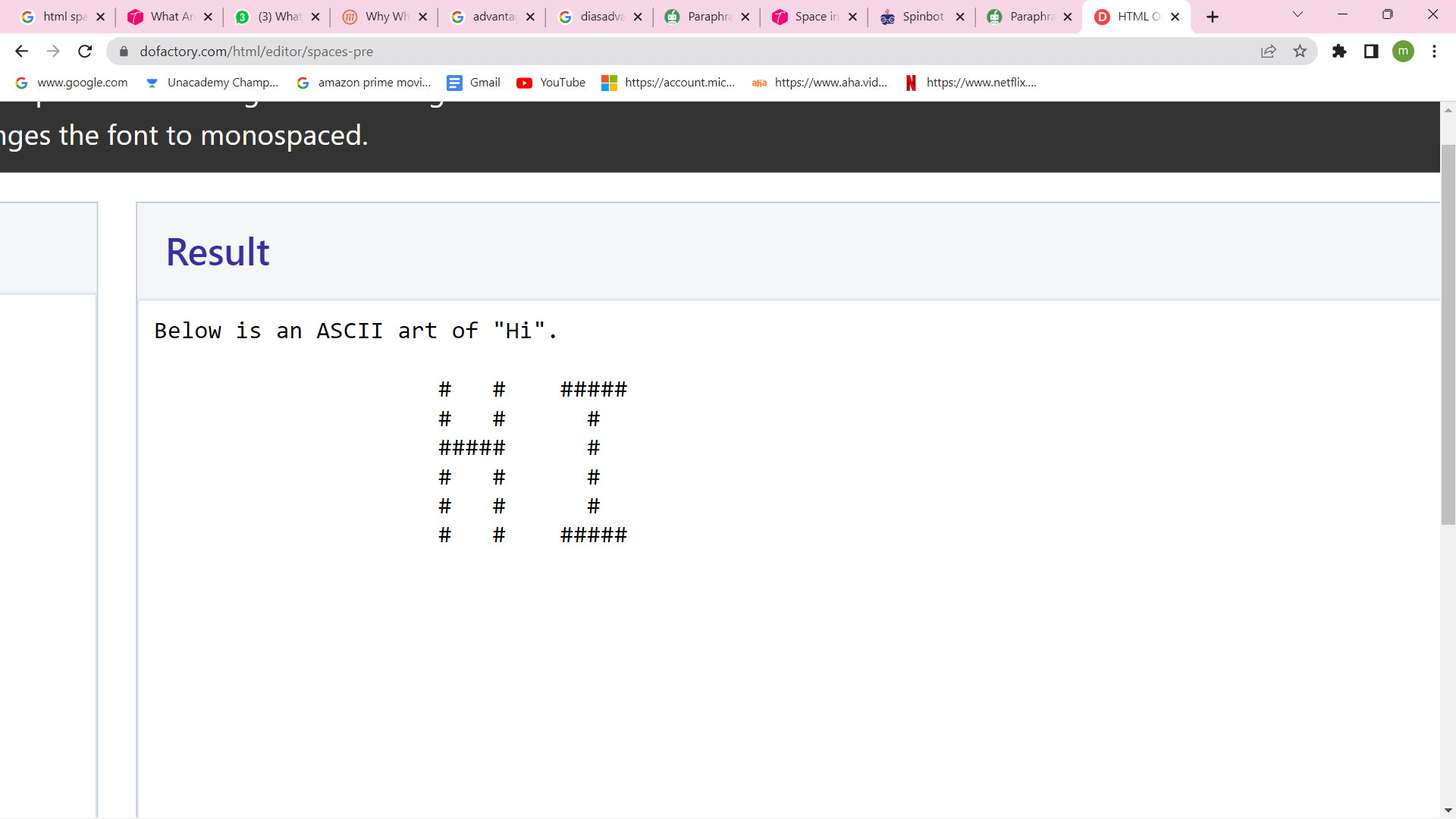
Utilizing a "pre" tagThese outcomes occur from swapping the <p> tag for the <pre> tag: Example Output: 
Yes, the <pre> tag keeps the formatting as it was originally, but it also switches to a monospaced typeface. All of these can be fixed; however, using the <pre> tag isn't always the best option. HTML spacing is a more popular method. Adding HTML Formatting and SpaceAs an alternative, we may include HTML elements and symbols like the following: Output: 
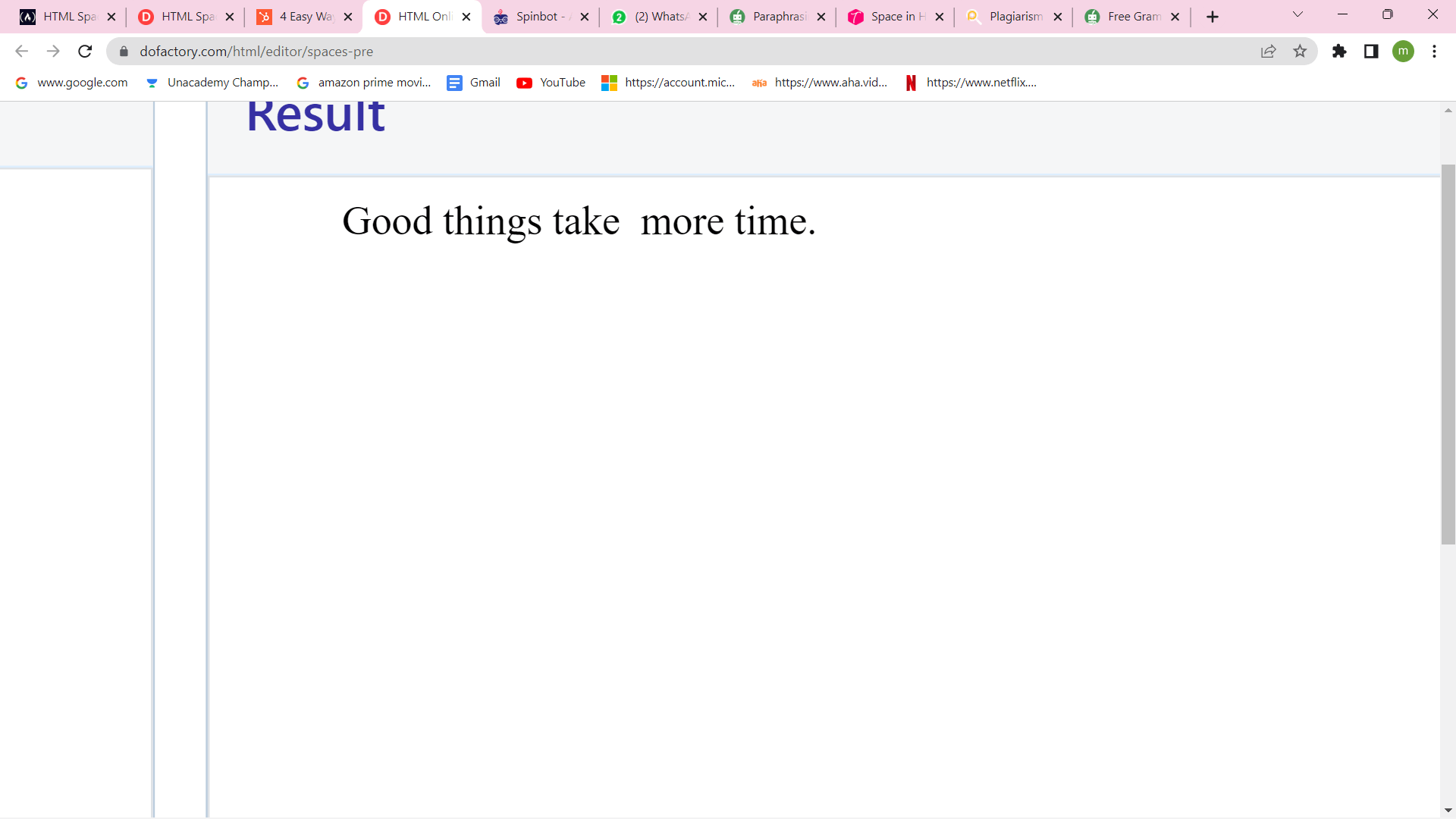
A line break is required by the <br /> element. Non-breaking space: The browser does not collapse spaces added with the non-breaking space character (). Additionally, as the name suggests, it stops the browser from fracturing two words there. Output: 
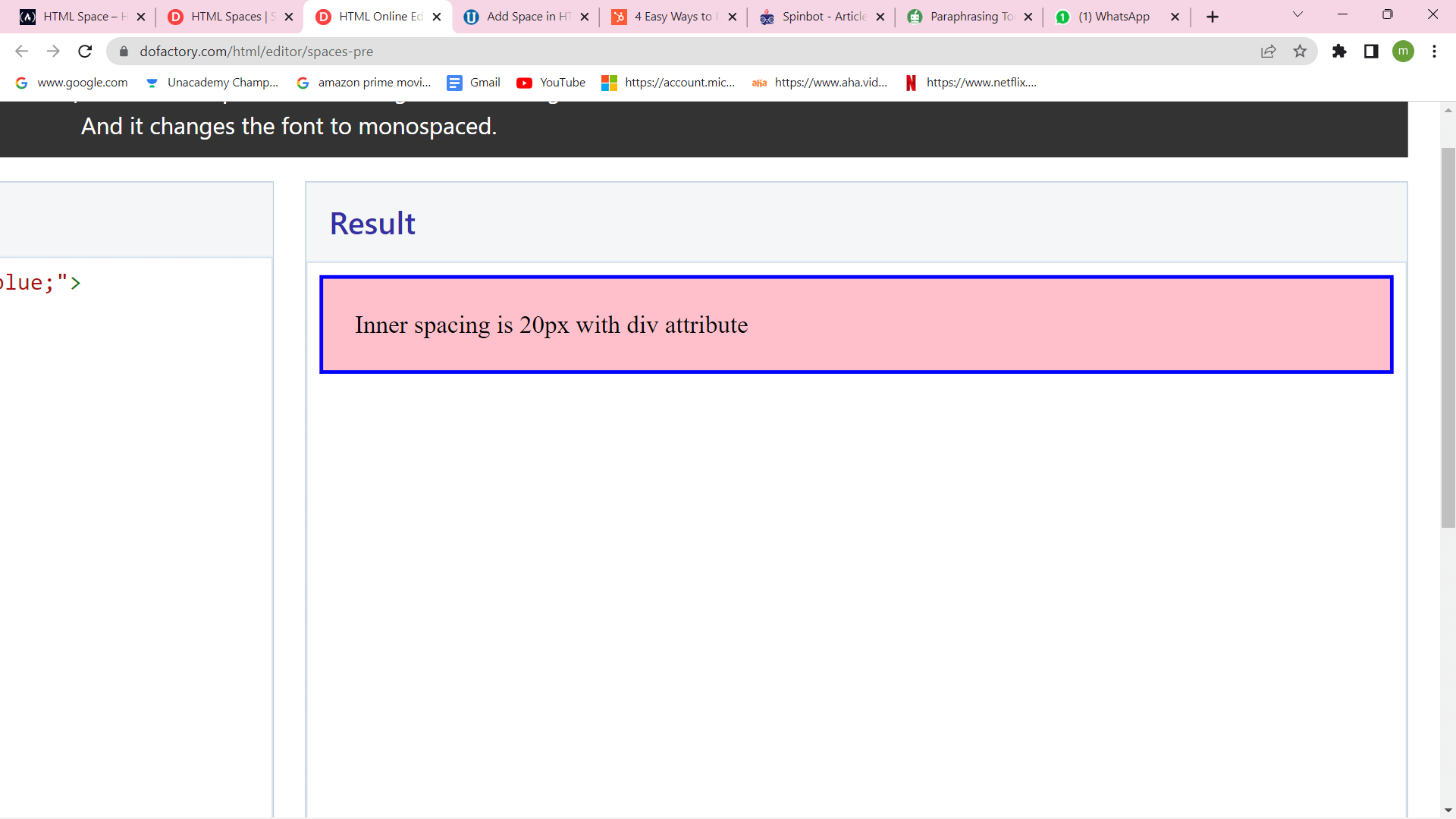
In this model, 10 spaces are added towards the start of the text. Another is put between 'takes' which won't be isolated when the sentence wraps because of space limitations. The Padding AttributeAn element's inner space is increased with the CSS padding attribute. It takes values ranging from one to four, commencing at the top, right, bottom, and right sides. The "div" element has a padding of 20 pixels on all sides. Output: 
The Margin Attribute
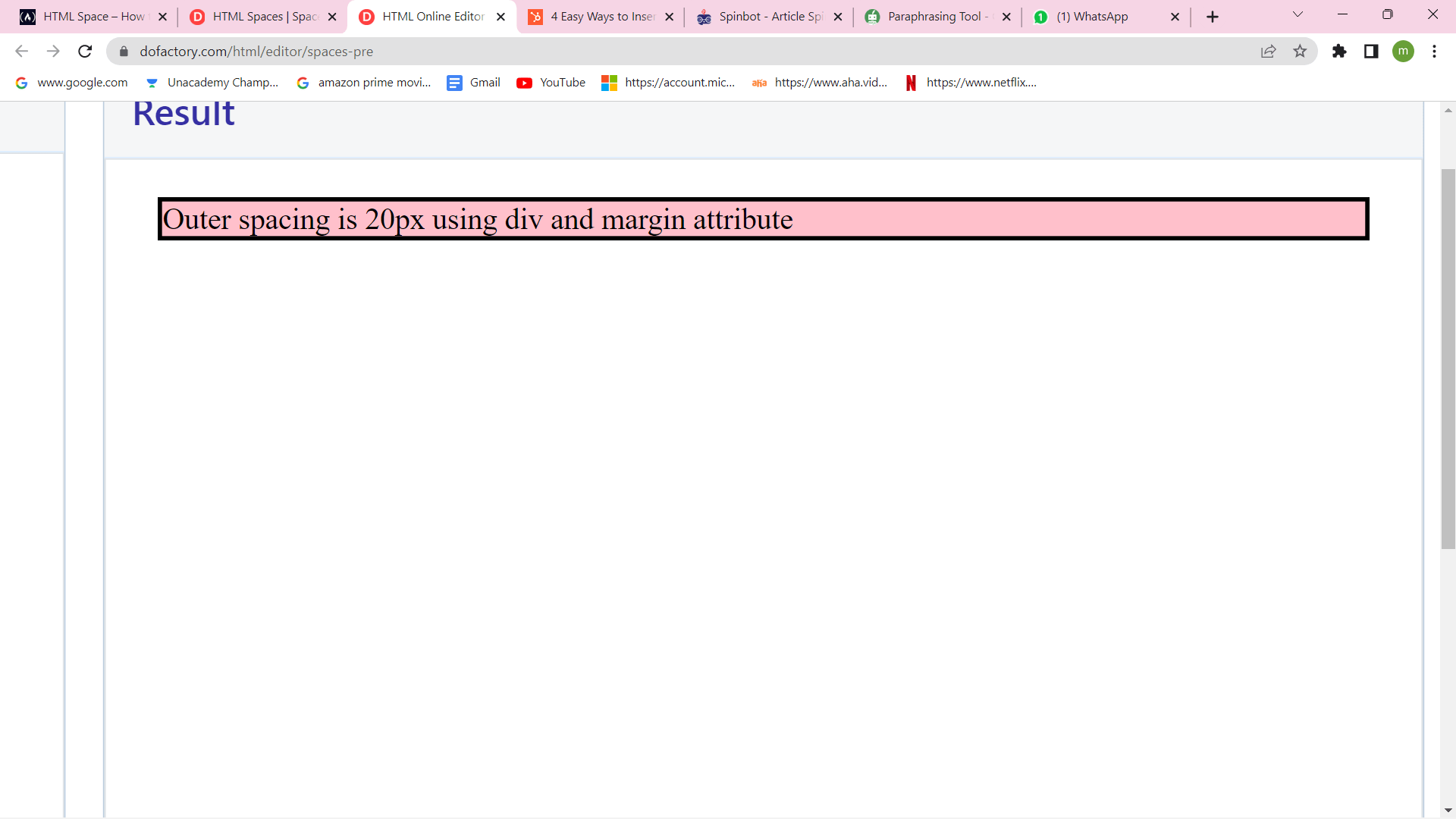
The "div" element has a margin of 40 pixels on all sides. Output: 
Padding vs Margin
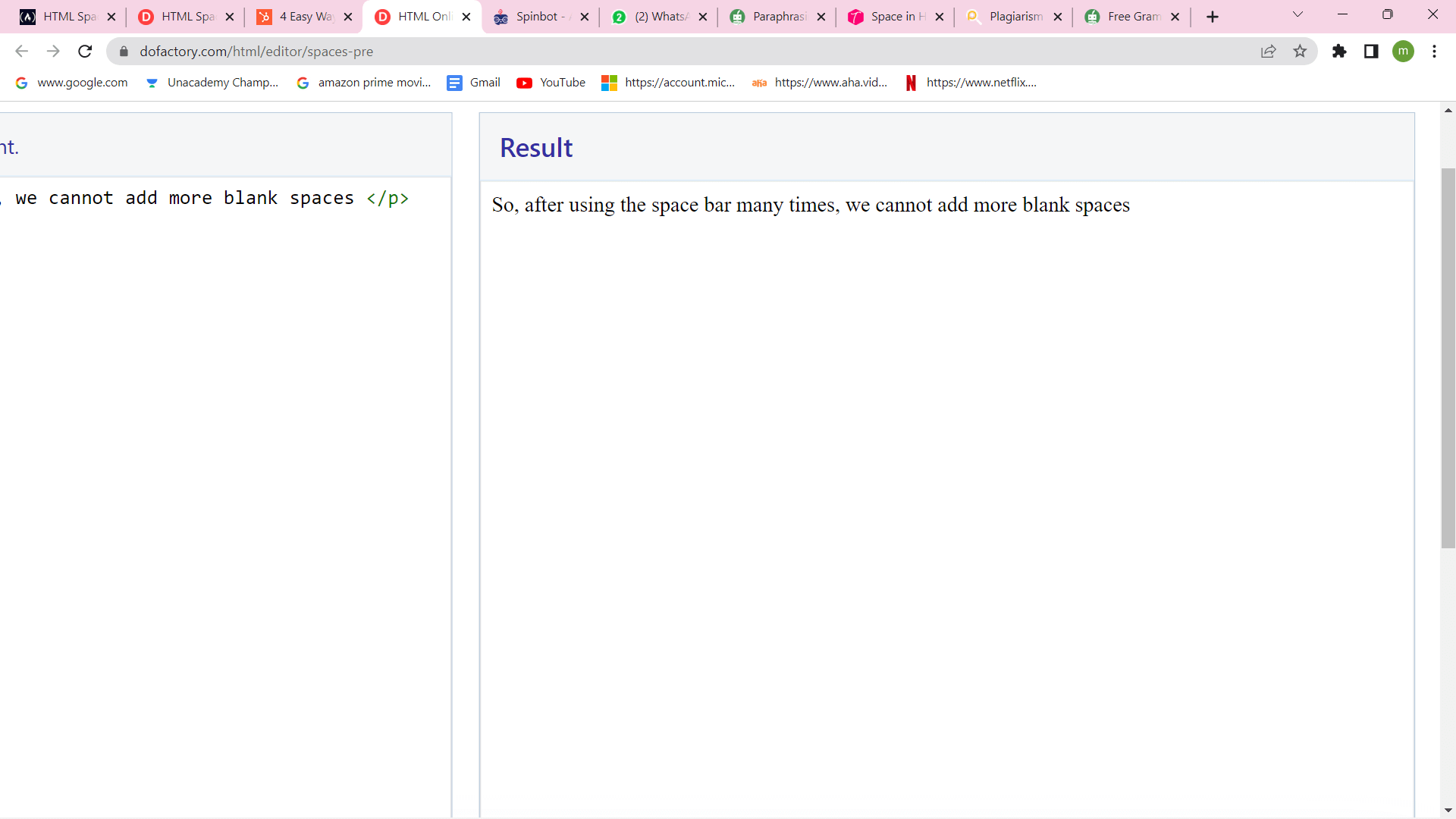
One could believe that adding spaces in HTML is as simple as continuously hitting the space bar. But that just isn't how things operate. Pressing the spacebar more than once will not add more nearby blank spaces like it would in a text document. The browser will combine all the nearby blank spaces into one if we do this in HTML. To demonstrate what occurs when we use several spaces in HTML, let's look at an example: Output: 
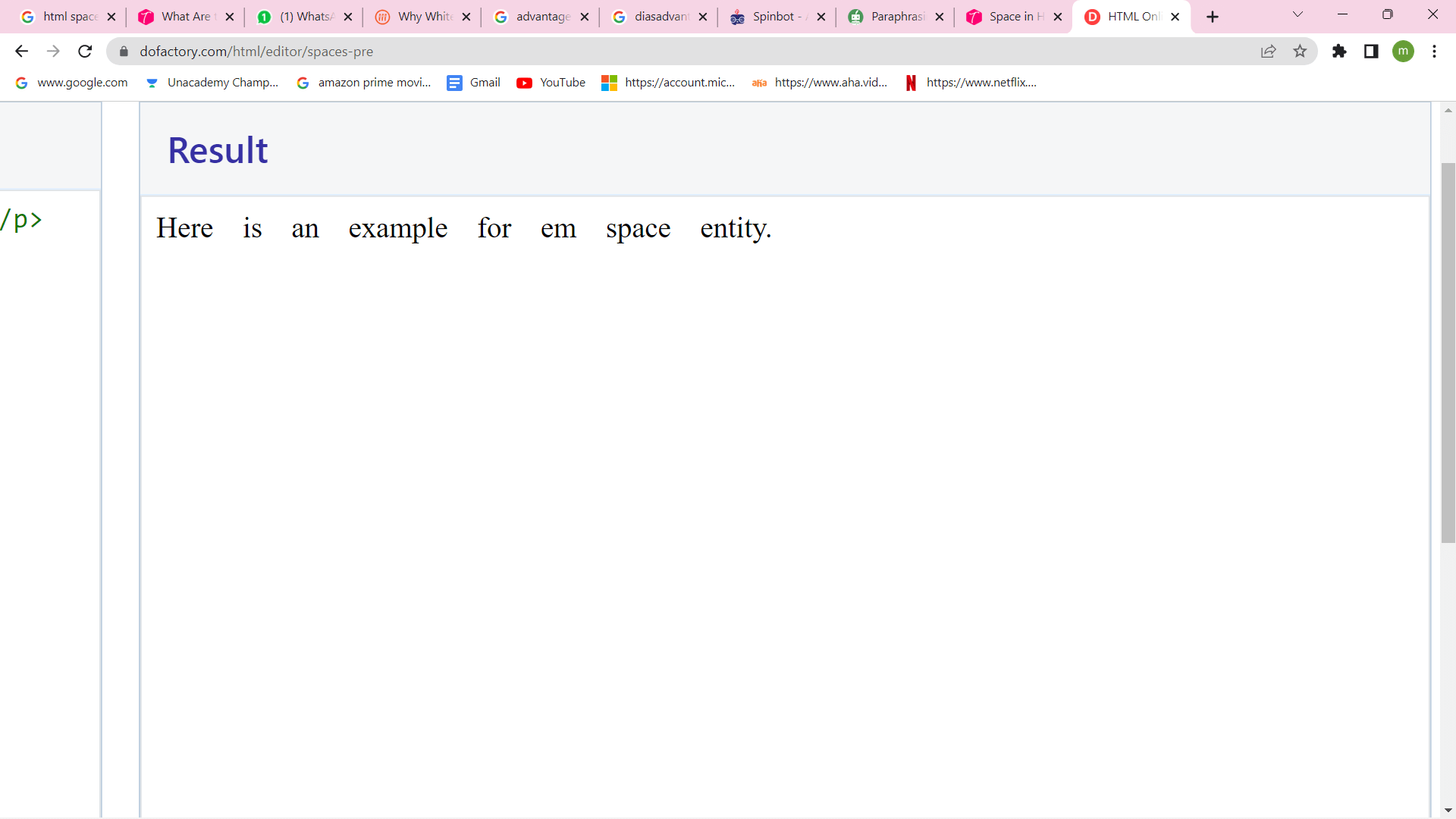
By repeatedly hitting the space bar in HTML, as seen in the example above, we are attempting to insert numerous consecutive blank spaces into a webpage. However, browsers render multiple adjacent blank spaces as a single space and disregard spaces before, after, and outside of components. The phenomenon is known as whitespace collapse. Although whitespace collapsing might be annoying at times, there are several techniques to add more spacing in both HTML and CSS (cascading style sheets). &emspThe character entity   is used to represent em space. The width of an em, which is 16 pixels, is equivalent to an emsp. The syntax for em spaces in the text is   Here is an example of how to use the HTML &emsp entity: 
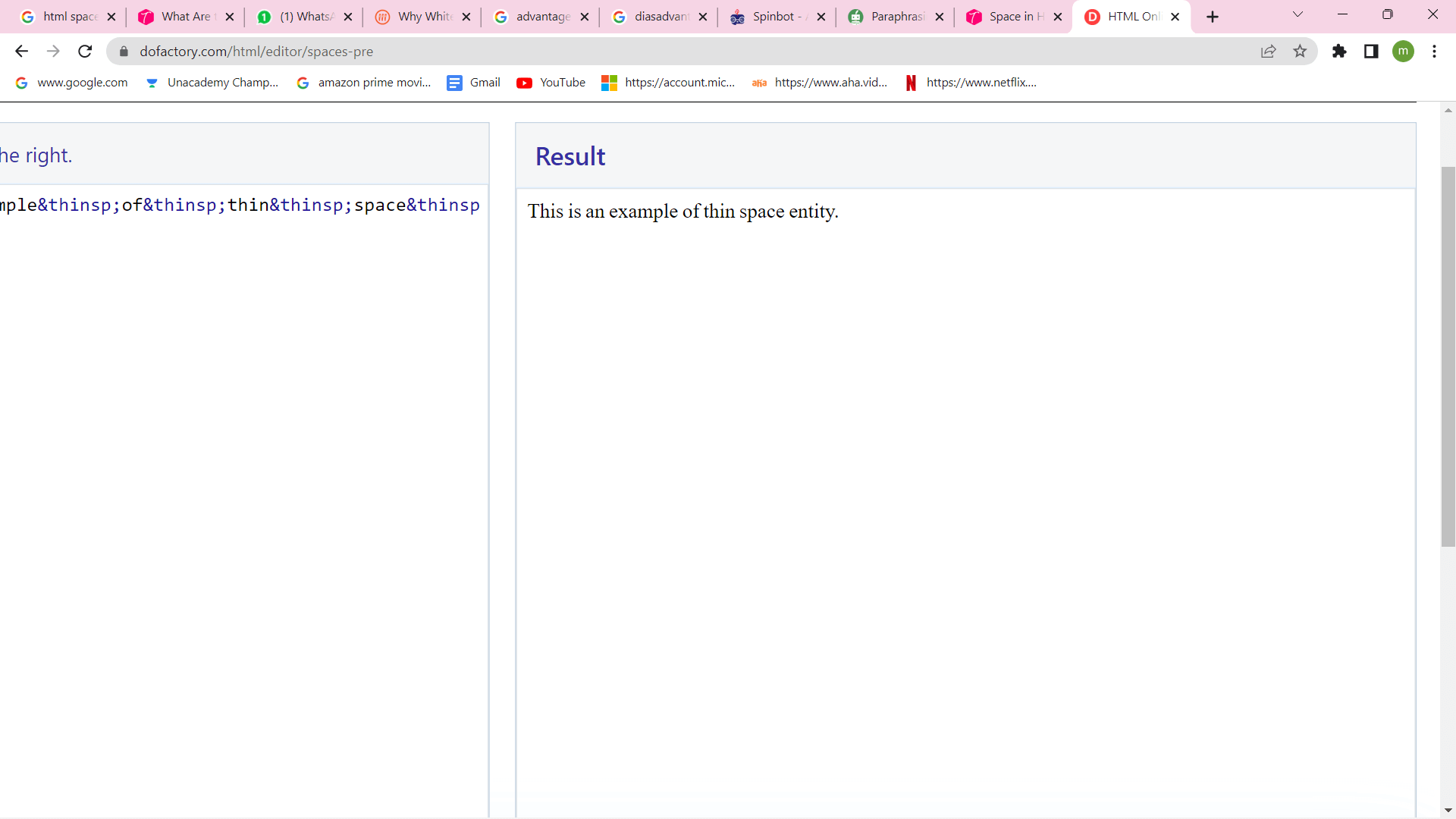
Output The   entity is used in the example above to add spaces to HTML, and its width is 16 pixels. They can also be used in several adjacent spaces. &thinspThe character entity   is used to represent Thin space, often known as narrow space. One-sixth of an em is the width of a &  Thin space is written as &thinsp; in-between content in the syntax. Here is an example of how to use the HTML entity " " Output 
The   entity is used in the example above to add thin spaces to HTML, and its width is one-sixth of an em. They are also used in several adjacent spaces. Output: 
The Upsides of Utilizing Whitespace
Why is Whitespace Important?Whitespace is the basic building block of good design, in my opinion as a designer. Designers refer to negative space, or the space between pieces in a composition, when they use the term "whitespace." It is the blank space between graphics, margins, and gutters on a page that has not been marked with anything. The eye is given a visual breathing area by the space between columns, lines of text, and figures. There is a compelling reason why whitespace is a crucial component of design. It may revolutionize the design of our website and provide it with several benefits if applied properly. We must produce and create layouts that are pleasing to the eye and encourage readers to continue. It's crucial to continuously keep in mind that delivering a fantastic product to our clients is our priority when we design for the web. Whitespace may be used to guide a reader from one element to another, create harmony, and balance, and help brand a design. Our key objectives are to make the website appear straightforward and clear and to provide content that our users will like and value. Whitespace is not just a "blank" space; it is a design feature that makes it possible for the items on the page to exist. The area strikes a balance and serves as a constant reminder that beautiful designs exist. To convey a clear message, we don't need to make a layout that is overloaded with text and graphics.
Next TopicHow to Embed Youtube Video in Html
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









