HTML Color Picker
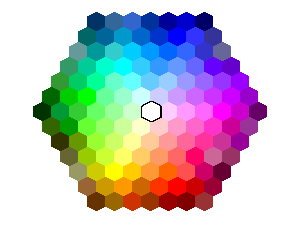
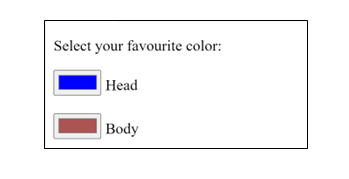
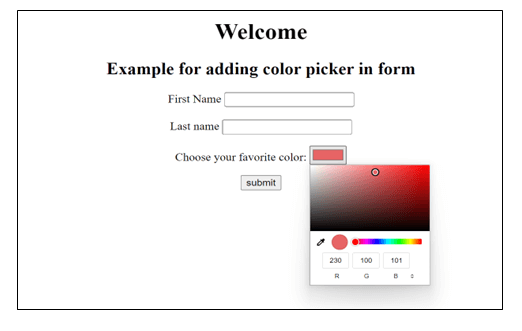
What is Color Picker for HTML?The primary purpose of the HTML Colour Picker is to choose a color from the color box. Here, we offer many color boxes with their look, and you may choose a color of your preference and receive the RGB and Hex values for that color. We may also alter the RGB and hex values to examine the color stream. The user interface element provided by the HTML tag <input type ="color"> allows the user to specify the color via a visual color picker interface or by entering the color value in the text field using the #rrggbb hexadecimal format. Although CSS colors support various formats, such as color names, functional notations, and a hexadecimal format with an alpha channel, only basic colors (without an alpha channel) are permitted. Users can define a color via a visual color picker interface or by typing it directly into a text field in the hexadecimal format #rrggbb using <input> elements of type color. Although CSS colors support various formats, such as color names, functional notations, and a hexadecimal format with an alpha channel, only basic colors (without an alpha channel) are permitted. The way the element is presented may differ significantly between different platforms or browsers; for example, it might be a simple text input that automatically verifies that the color information is a platform-standard color picker, a unique kind of personalized color picker window, or data input in the appropriate format is entered in the correct format, a platform-standard color picker, or a special type of custom color picker window. Output: 
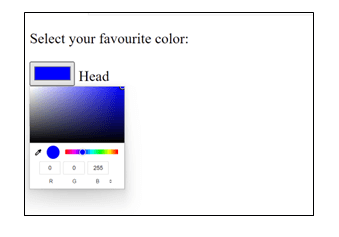
When we click on "Head", it will show as below: Output: 
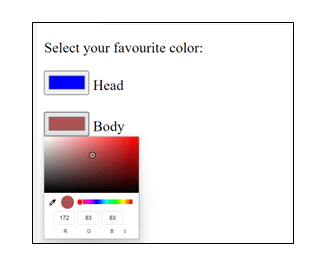
When we click on "Body", it will show as below: Output: 
ValueAn input element of type color's value is always a 7-character string containing the RGB color's hexadecimal specification. Although the color can be entered in upper- or lower-case, it will only be saved in the latter. The value is never empty or in any other form. Note: If we provide a value that isn't an actual, fully-opaque RGB color in hexadecimal notation, the value will be set to #000000. You cannot set the value using any CSS function syntax or the standardized CSS color names. When you consider that HTML and CSS are different languages and specifications, this makes sense.In addition, alpha-channeled colors are not supported; if a color is specified using the nine-character hexadecimal notation #009900aa, for example, the color will also be set to #000000. Using Inputs in ColorBecause they only accept a small number of characteristics, inputs of type color are straightforward. Establishing a Default ColorThe straightforward example above may be modified to provide a default value, which will cause the color picker to be pre-filled with the default color and will also cause any color pickers to default to that color: In the absence of a value, black, or #000000, is the default. The value must be written in seven-character hexadecimal notation, which consists of the symbol "#" followed by two numbers that stand in for red, green, and blue, as in the example below: #rrggbb. Before changing the value, you must convert any colors that are in any other format (such as CSS color names or CSS color methods like rgb() or rgba()). Output: 
Choosing a ValueWhen a browser doesn't offer a color picker interface, it will implement color inputs as a text box with an automated format validation feature. The text in the edit field can be selected using the select() function. Select() achieves nothing if the browser instead employs a color picker. You need to know this behavior for your code to function correctly in any scenario. Advantages of Using Color Picker in HTML
Next TopicHow to include image in HTML
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









