Colspan and Rowspan in HTMLIn HTML, many attributes help in developing the web page, including "colspan" and "rowspan", which are HTML attributes used inside the <th> and <td> tags. The "colspan" and "rowspan" are used to control the layout and span of table cells. Before delving into these HTML attributes, let us first understand HTML tables to properly understand the use of "colspan" and "rowspan". In HTML, tables are used to organize data on web pages in a structured way in the form of rows and columns. A table is a useful tool for presenting data in a clear and organized manner, which helps in finding or comparing information easily. We can create a table in HTML using the following table tags:
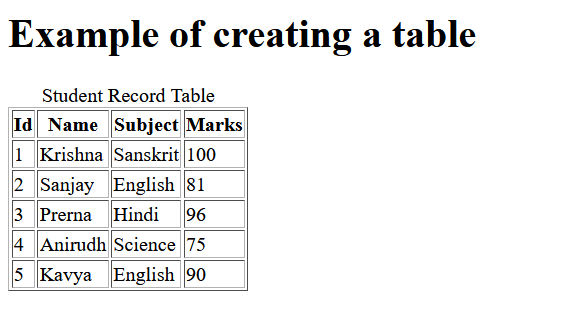
Example to Create a Basic TableOutput: As you can see in the output below, the "Student Record" table has been successfully created. 
You now know about HTML tables and how to create them. Let us understand the "colspan" and "rowspan" attributes. The "colspan" and "rowspan" attributes are used to span a table cell. It is essential to know that these attributes are defined inside the <th> and <td> tags. Need to Use the "Colspan" and "Rowspan" Attributes
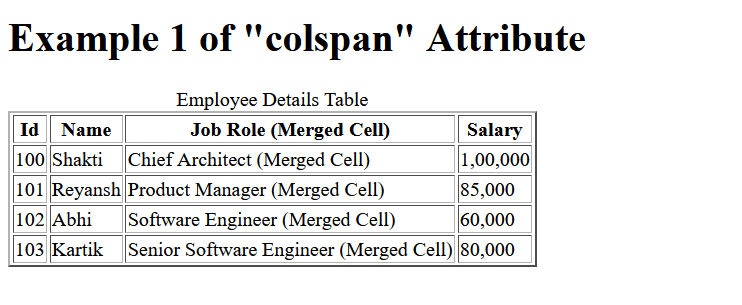
Colspan:The "colspan" attribute is used to specify the number of columns a cell should span horizontally, meaning it merges multiple columns in the same row into one cell. Example 1 to Demonstrate the "Colspan" Attribute: Output: 
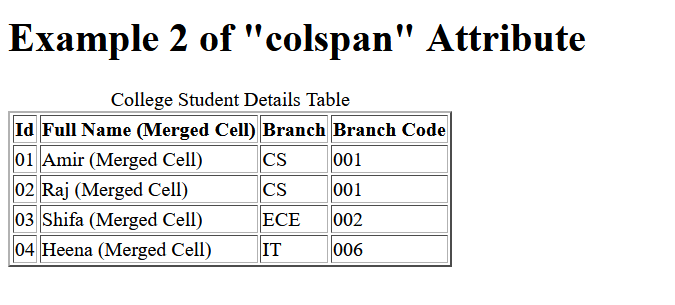
Example 2 to Demonstrate the "Colspan" AttributeOutput: 
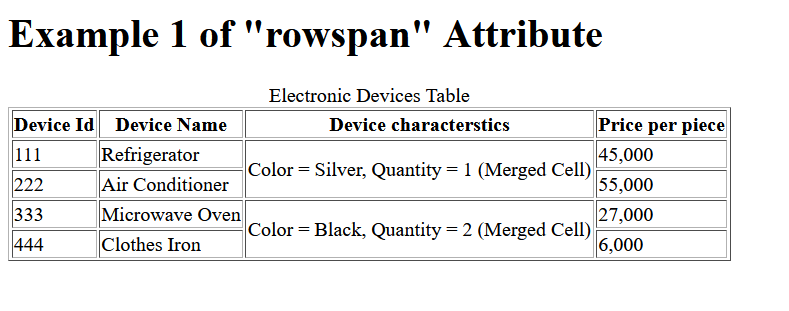
Rowspan:The "rowspan" attribute is used to define the number of rows that a cell should span vertically, which means it merges multiple rows into one cell in the same column. Example 1 to Demonstrate the "Rowspan" AttributeOutput: 
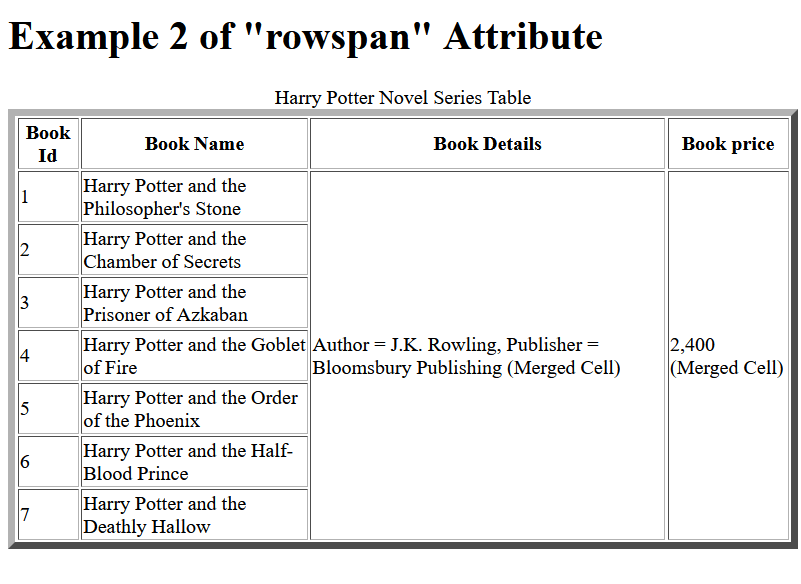
Example 2 to Demonstrate the "Rowspan" AttributeOutput: 
ConclusionIn this article, you have understood the HTML table, HTML table tags, and how to create an HTML table. You have learned about "colspan" and "rowspan" HTML attributes, their needs, and examples to demonstrate their use.
Next TopicHTML Align Center
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









