Simple HTML PagesThere are the following different examples implemented for creating the simple HTML pages using the different basic tags: Example 1: This example creates a simple page without any content, which helps in understanding how to use the Html, Head, and Body tag in the HTML page. In the following example, we have not specified the title of the web page in the Head tag, so it will display the name of Html file as its title. Test it NowOutput: 
Example 2: This example creates a page which helps in understanding how to give a title to a web page. Test it NowOutput: 
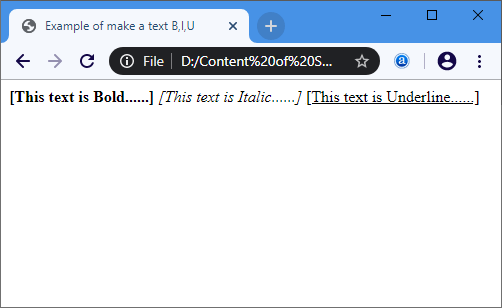
Example 3: This example creates a web page which helps in understanding how to make the text bold, italic, and underline. Test it NowOutput: 
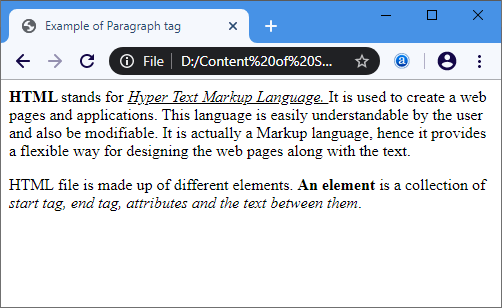
Example 4: This example creates a web page which helps in understanding how to use the <p> tag. Test it NowOutput: 
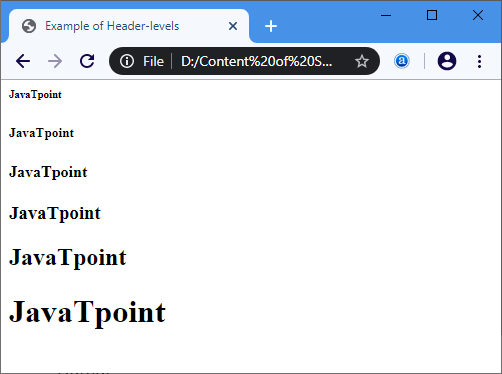
Example 5: This example creates a web page which helps in understanding how to define all header levels. In HTML, there are 6 header levels from h1 to h6. Test it NowOutput: 
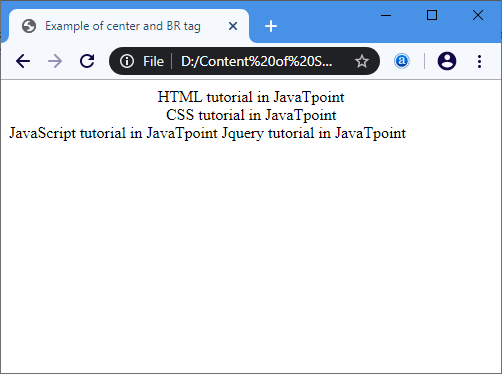
Example 6: This example creates a web page which helps in understanding how to align the text in center, and how to break a line. Test it NowOutput: 
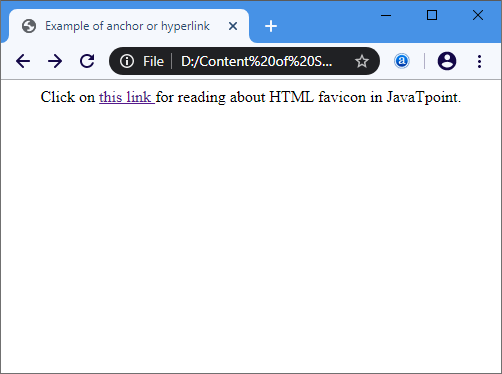
Example 7: The following example describe how to link one page to another. Test it NowOutput: 
Next TopicCreate Html Page
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










