HTML Tutorial
HTML Attributes
HTML Tags List
HTML5 Advance
HTML API
HTML Color Names
HTML Misc
MCQ
Interview Questions
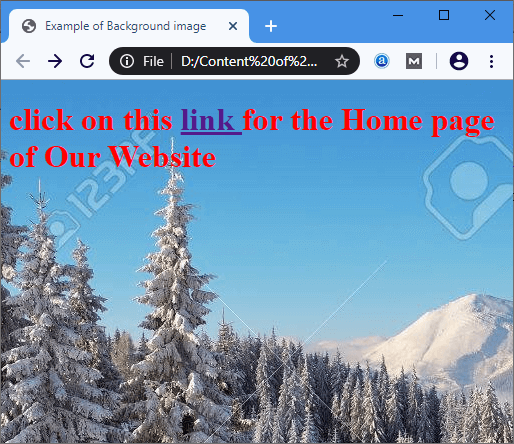
HTML Background ImageThe <background> attribute in the HTML document is used to specify the background image on a HTML page or a table. You can pass the path of an image as a value of background attribute to set the image of your HTML page or table. SyntaxNote: The Background attribute is not supported in HTML5. Use the following syntax of CSS:Examples: The following examples set the background image in different styles: Example 1: This example uses the background attribute with the body tag for displaying the image as a background of the web page. Test it NowOutput: 
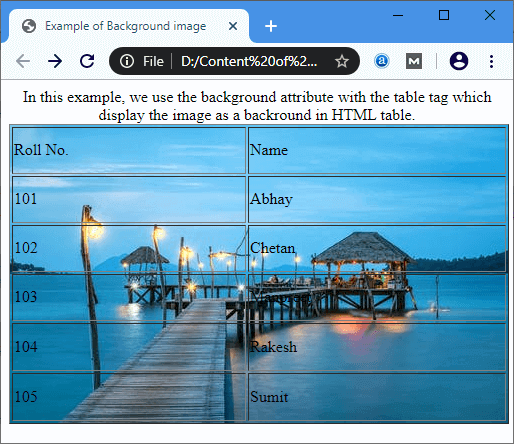
Example 2: This example uses the background attribute with the table tag for displaying the image as a background of html table. Test it NowOutput: 
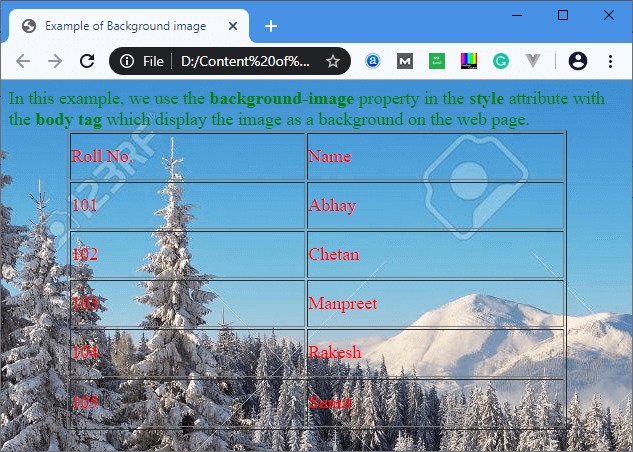
Example 3: This example uses the CSS syntax for the background-image property of the style attribute with the body tag. Test it NowOutput: 
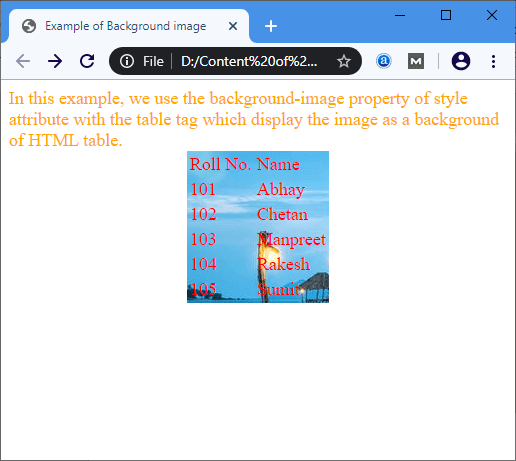
Example 4: This example uses the CSS syntax for the background-image property in the style attribute with the table tag. Test it NowOutput: 
Example 5: This example uses the CSS syntax for the background-repeat and background-size property of the style attribute with the body tag. Test it NowOutput: 
Browser Support
Next TopicHtml Button Type
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share




 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




