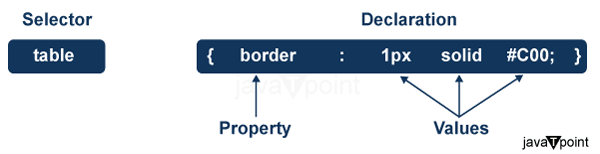
CSS SyntaxThe CSS provides the style to the HTML element, which the browser interprets. After being interpreted by the browser, the CSS style property will be applied to all the elements of the HTML. We can provide style property to the HTML element in three parts. These three parts are as follows. 1. SelectorIt is an HTML tag. All the style properties of the CSS will be applied to the selector. The selector tag like <h1> or <table> etc. 2. PropertyIt is a type of attribute that is present in HTML tags. All the attributes of the HTML will be converted to the CSS properties. The CSS properties like color, border, etc. 3. ValueIn HTML, these are assigned to the properties. For example, the color property can have a value of either red or #F1F1F1, etc. Syntax:We must provide the CSS property to the HTML element in a proper way. We must follow the syntax below to implement the CSS property. 
Example:Let's implement the CSS property by seeing an example. Code: Output: 
Explanation: In the above example, we have provided some CSS styles. Let's explain what we do in the above example.
The Type SelectorsThis type of selector is seen in the above example. Let's take one more example, which provides the red color for all the heading tags. Example: The Universal SelectorsWith the help of a universal selector, we can provide the style property for the whole web page. Let's understand this by taking an example. Example: Output: 
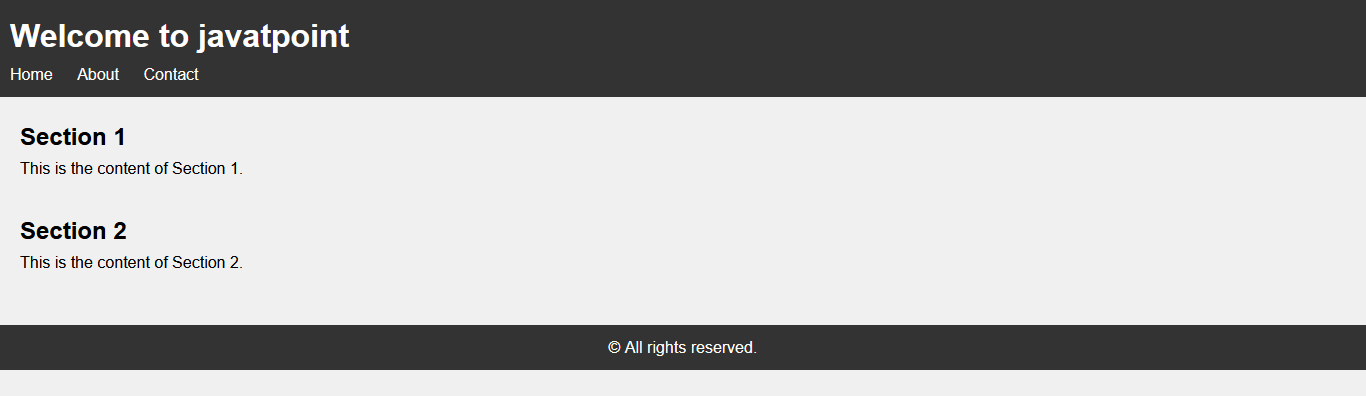
Explanation: In the above code, we have implemented the universal selector. It is represented as "*". With the help of a universal selector, we set the margin, padding, and box-sizing. The Descendant SelectorsWhen there is a need to provide the style property to an element present inside another tag, we must take the help of a descendant selector. Syntax: Example: Output: 
Explanation: In the above code, we have created a horizontal nav bar that contains some nested menus. When we hover on any menu, then it will change the color. The Class SelectorsIn this selector, we must provide the style properties based on the class name. All elements with the same class name will be formatted per the CSS style properties. Syntax Example: Output: 
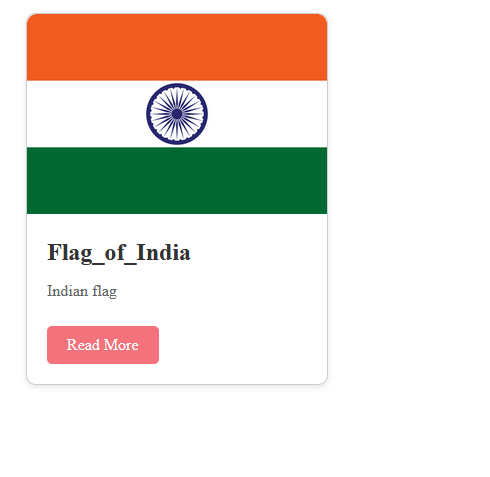
Explanation: In the above code, we have created a beautiful card that contains information regarding the Indian flag. The class .card styles the overall card container while. The card img applies styles to the image inside the card. .card-content targets the container for the card's content, and .card-title, .card-text, and .card-link style the individual elements inside the card content. The ID SelectorsWith the help of the ID selector, we can provide the CSS style based on the ID attribute. All elements with the same ID name will be formatted per the CSS style properties. Syntax: Example: Output: 
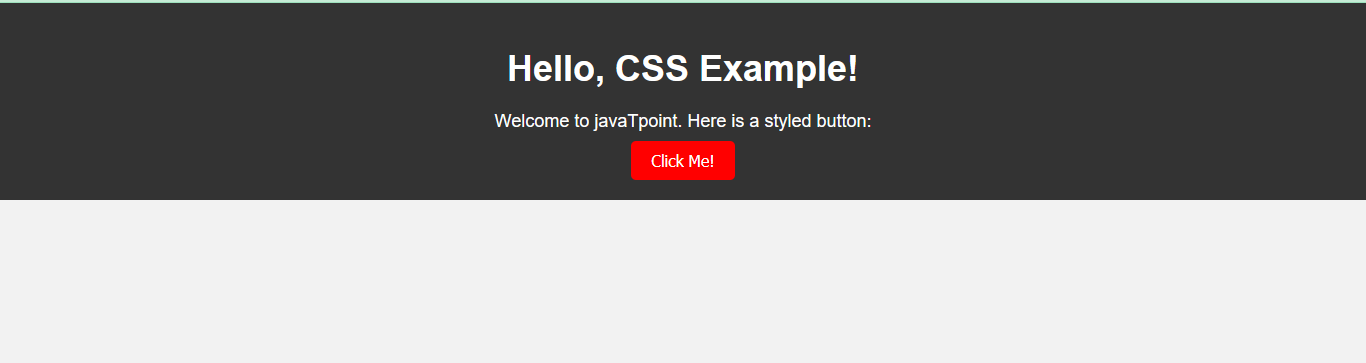
Explanation: We created a pink button with a click-and-hover effect in the above code. This button is situated inside a center tag. When we hover over the button, the background color of the div tag slightly changes to a darker pink color. The Child SelectorsPreviously, we have seen the descendant selectors. Another type of selector is available in the CSS, i.e., child selector. It has different functionality in comparison to descendant selectors. The child selector uses the">" symbol to target elements that are immediate descendants of another element. Syntax: Example: Output: 
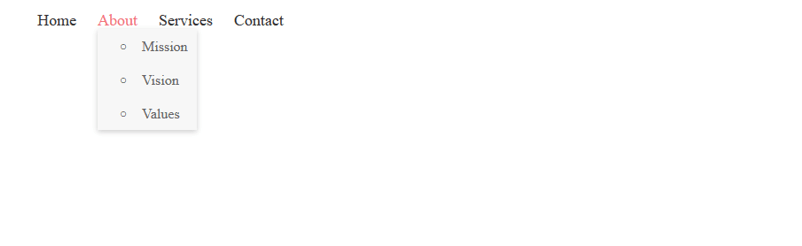
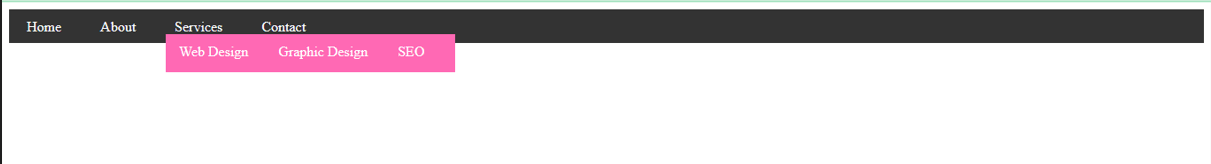
Explanation: In the above code, we created the navigation menu containing the service sub-menu. With the help of the child selector, sub-menu items are styled differently from the main menu items. When the user hovers over the "Services" menu item, the sub-menu with "Web Design," "Graphic Design," and "SEO" options will be displayed on a beautiful pink background. The Attribute SelectorsWith the help of this attribute, we can apply the style property to the attribute. Syntax: We must follow some rules during the implementation of the attribute selector. These are as follows.
Example: Output: 
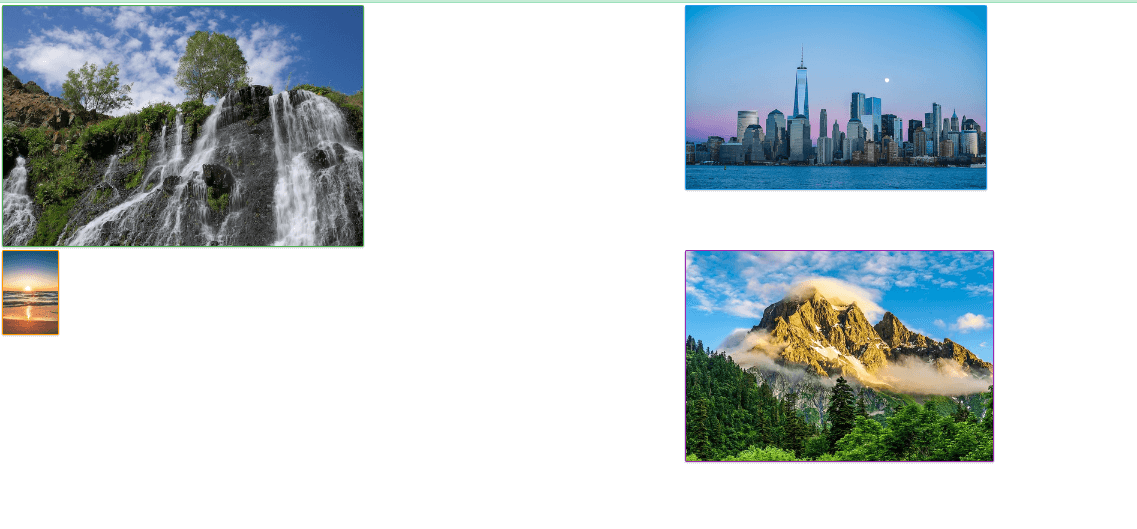
Explanation: In the above code, we have created an image gallery. Then, using attribute selectors, we add different colored borders to images based on their "data-category" attributes. Images with "data-category=" nature" will have a green border, "data-category=" cityscape" will have a blue border, "data-category=" beach" will have an orange border, and "data-category=" mountains" will have a purple border. Multiple Style RulesWith the help of this, we have to define the multiple styles for a single element. We must define all the corresponding rules and values inside the single unit. Here, we have to separate all the properties, which are separated by the semicolon (;). Example: Output: 
Next TopicCSS Selector
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









