CSS border-spacing propertyThis CSS property is used to set the distance between the borders of the adjacent cells in the table. It applies only when the border-collapse property is set to separate. There will not be any space between the borders if the border-collapse is set to collapse. It can be defined as one or two values for determining the vertical and horizontal spacing.
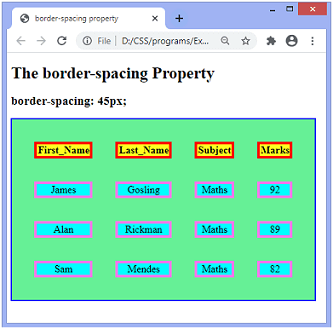
SyntaxProperty ValuesThe values of this CSS property are defined as follows. length: This value sets the distance between the borders of the adjacent table cells in px, cm, pt, etc. Negative values are not allowed. initial: It sets the property to its default value. inherit: It inherits the property from its parent element. Let's understand this CSS property by using some examples. In the first example, we are using the single value of the border-spacing property, and in the second example, we are using two values of the border-spacing property. ExampleHere, we are using the single value of the border-spacing property. The border-collapse property is set to separate, and the value of the border-spacing is set to 45px. Test it NowOutput 
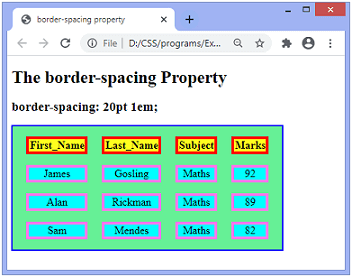
ExampleHere, we are using two values of the border-spacing property. The border-collapse property is set to separate, and the value of the border-spacing is set to 20pt 1em. The first value, i.e., 20pt sets the horizontal spacing, and the value 1em set the vertical spacing. Test it NowOutput 
Next TopicCSS Display
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










