CSS Button GeneratorTo construct a button in HTML, we use the button tag. However, we may customize the buttons using CSS attributes. We can develop user interaction and event processing with the aid of buttons. They are one of the most often utilized components on websites. Typically, buttons are used during form submission to see or obtain information. CSS Buttons are used to beautify web pages by applying different stylistic attributes to the button. The processing of events and user interaction both employ buttons. We must click on buttons to access information or complete a form. In HTML, buttons are created with the button element. HTML Button Creation InstructionsUse the <button> element to build a button. This is a more user-friendly and semantic alternative than a generic container using the <div> element. Output 
Use a Stylish ButtonOutput 
The first styles we're adding are:
We will now use the border property to round our boundaries. Let's also enlarge our text. The following lines to the code: Output 
To have the handicon while moving the cursor to the button, let's add cursor: pointer and give it a little margin of 7 pixels, so: Output 
We must be aware of a slight variation in this situation. Moving the mouse to the click text in the preceding example will change to a hand. But as soon as we move the mouse in its direction, the entire button will transform into a hand! Style of Hover StateThe final stage involves styling the hover state so that the user receives visual feedback when the button's status changes. Output 
The color will change to red when we point at the click button. Hover's hue changes happen too quickly and could be more pleasant. Let's add transition now, being cautious about utilizing it in the button element rather than in the hover state. Basic Button StylingThe button element may be styled using a variety of CSS attributes, some of which are covered here. The button's background color may be changed using the background color attribute. Syntax: Example: In this case, the button has a background color applied as a basic style attribute. Output 
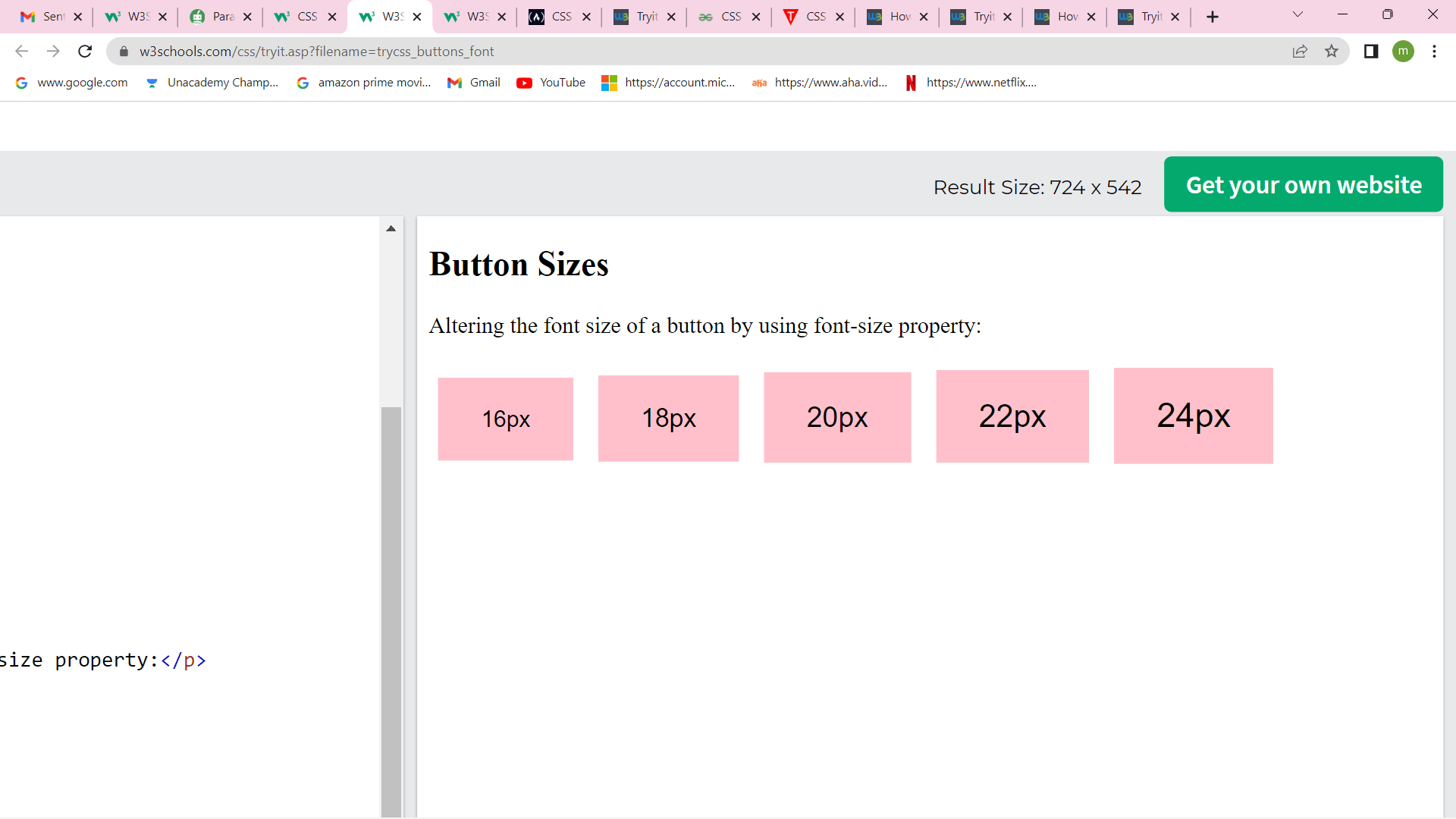
Sizes of ButtonsTo alter a button's font size, use the font-size property: Output 
Next TopicCSS Class Selector
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










