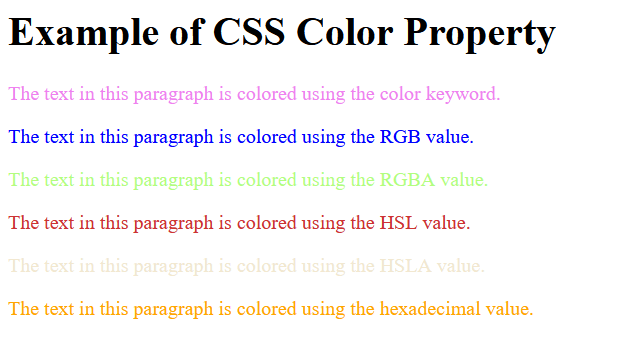
CSS Text PropertiesIn general, text is a communication medium composed of a collection of characters or words that humans can easily read and understand. It is used to convey messages to others with the help of digital devices such as computers, smartphones, etc. In web design, CSS properties can be used to decorate text. Web designers use these properties to transform plain text into amazing-looking and engaging text. There are various text properties in CSS that you can use to enhance the appearance of the text on your web page. In this article, we will learn about several text properties that are used to make web pages look attractive and capture the attention of the users. CSS Text PropertiesCSS text properties are as follows: 1. Text ColorThis property is used to give the color to the text of the HTML element. Syntax: The text color property can take a variety of color formats to define the color of text. The color formats are: 1. Keyword: It is the name of the color in CSS, such as pink, coral, etc. Syntax: 2. RGB: It is the abbreviation for red, green, and blue, which are the source of light. Red, green, and blue are the integers that range from 0 to 255. Syntax: 3. RGBA: It is the abbreviation for red, green, blue, and alpha. Syntax: 4. HSL: It is the abbreviation for hue, saturation, and lightness. Syntax: 5. HSLA: It is the abbreviation for hue, saturation, lightness, and alpha. Syntax: 6. HEX: It is used to define the color using hexadecimal value. Syntax: Example to demonstrate the CSS color using all color formats: Output: As you can see in the output below, the text color is applied to the HTML element using the CSS color property. 
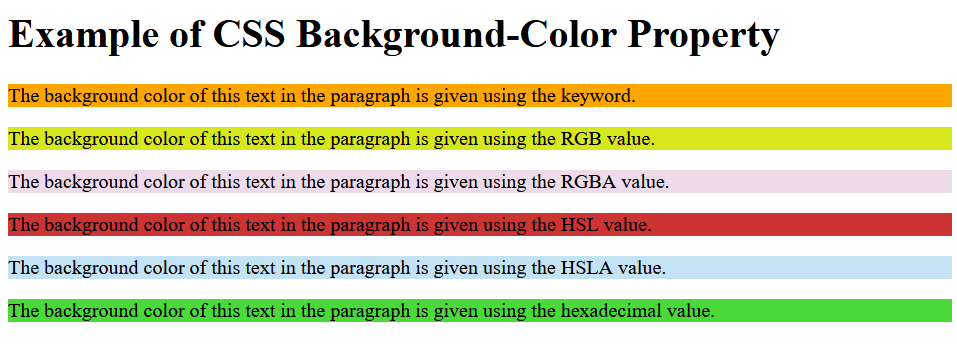
2. Text Background ColorThis property is used to give the color to the background of the text of the HTML element. Syntax:Example to demonstrate the CSS background-color property using all color formats: Output: As you can see in the output below, the background color is applied to the text of the HTML element using the CSS background-color property 
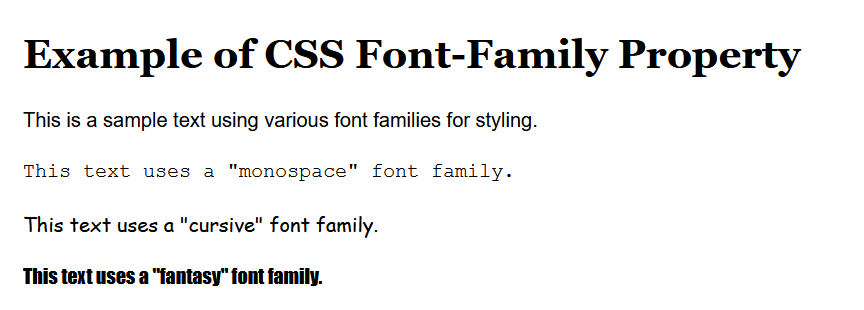
3. Font Family:This property is used to change the font of the text present inside the HTML element. Syntax:Example to demonstrate the CSS font-family property: Output: As you can see below, the font family is applied to the text using the CSS font-family property 
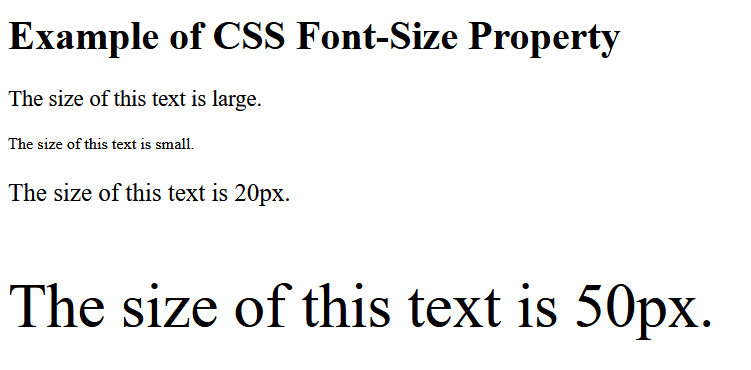
4. Font SizeThis property is used to define the size of the text of an HTML element. Syntax:Example to demonstrate the CSS font-size property: Output: As you can see below, the size of the text has been changed using the CSS font-size property. 
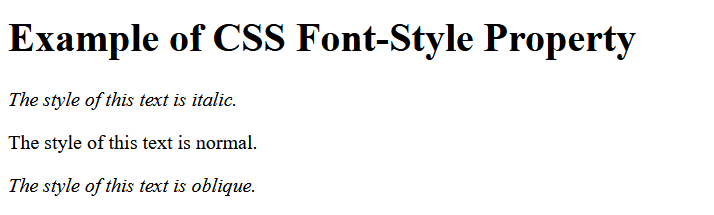
5. Font StyleThis property is used to define the style of the text of the HTML element, such as oblique, italic, etc. Syntax:Example to demonstrate the CSS font-style property: Output: As you can see in the output below, the style of the text has been changed using the CSS font-style property. 
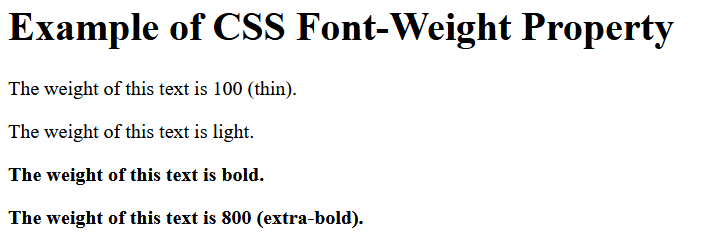
6. Font WeightThis property is used to define the weight of the text of the HTML element, such as bold, light, extra bold, extra light, etc. Syntax:Example to demonstrate the CSS font-weight property: Output: As you can see in the output below, the text weight of the HTML element has been applied using the CSS font-weight property. 
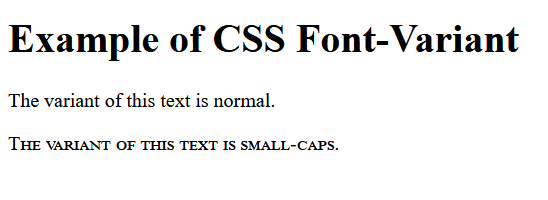
7. Font VariantThis property is used to define the look of the text characters of the HTML element. Syntax:Example to demonstrate the CSS font-variant property: Output: As you can see in the output below, the variant of the text of the HTML element has been changed using the CSS font-variant property. 
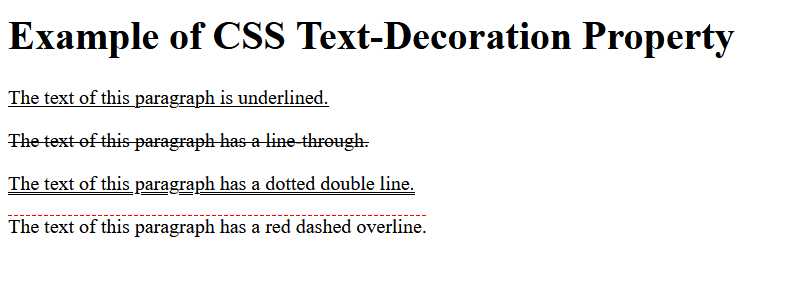
8. Text DecorationThis property is used to decorate the text of the HTML element. It is a shorthand property for text-decoration-line, text-decoration-style, and text-decoration-color. Syntax:Example to demonstrate the text-decoration property: Output: As you can see in the output below, the text of the HTML element is decorated using the CSS text-decoration property. 
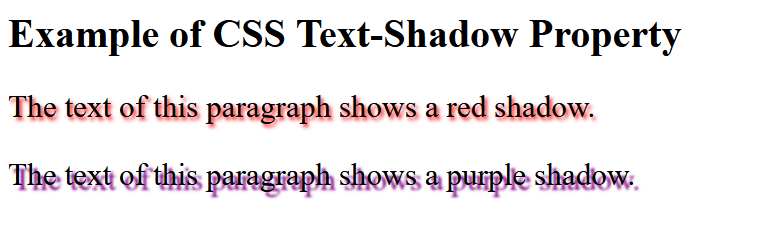
9. Text ShadowThis property is used to add shadow to the text of the HTML element. Syntax:Example to demonstrate the text-shadow property: Output: As you can see in the output below, the shadow is applied to the text of the HTML element using the CSS text-shadow property. 
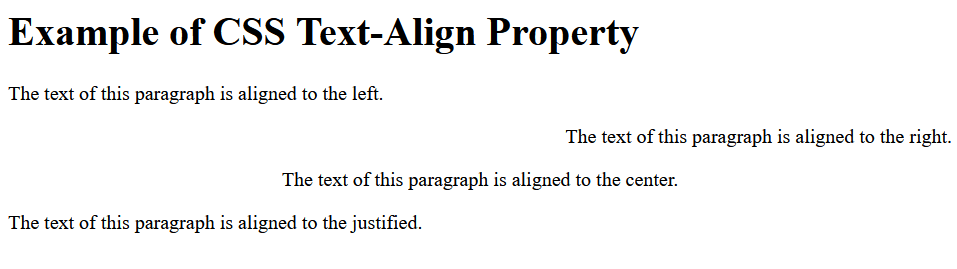
10. Text AlignThis property is used to align the text of an HTML element to the right, left, center, and justify. Syntax:Example to demonstrate the CSS text-align property: Output: As you can see in the output below, the text of the HTML element is aligned using the CSS text-align property. 
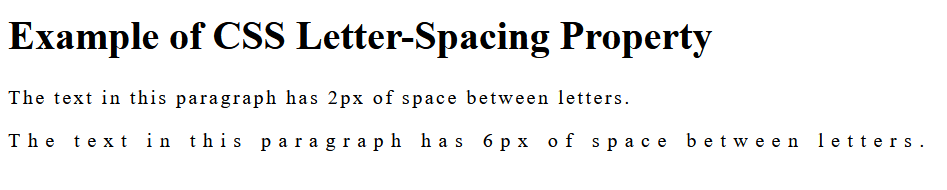
11. Letter SpacingThis property is used to provide space between letters in the text of an HTML element. Syntax:Example to demonstrate the CSS letter-spacing property: Output: As you can see in the output below, the letters in the text of the HTML element are spaced using the CSS letter-spacing property. 
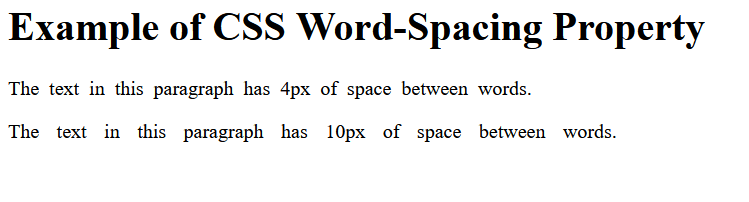
12. Word SpacingThis property is used to provide space between words in the text of an HTML element. Syntax:Example to demonstrate the CSS word-spacing property: Output: As you can see in the output below, the words in the text of the HTML element are spaced using the CSS word-spacing property. 
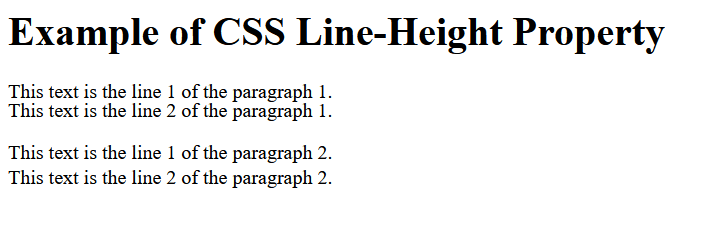
13. Line HeightThis property is used to provide space between lines of text in an HTML element. Syntax:Example to demonstrate the CSS line-height property: Output: As you can see in the output below, the height between lines of text of the HTML element has been applied using the CSS line-height property. 
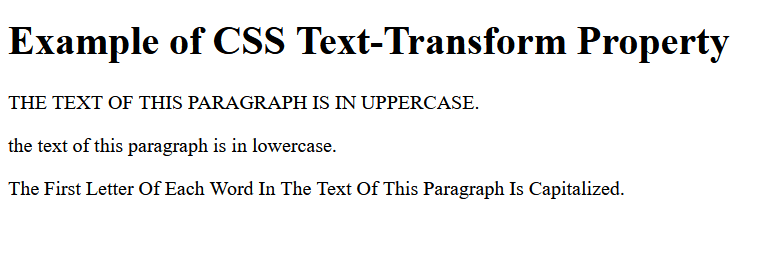
14. Text TransformThis property is used to define the capitalization of text in an HTML element. Syntax: Example to demonstrate the CSS text-transform property: Output: As you can see in the output below, the text of the HTML element is transformed using the CSS text-transform property. 
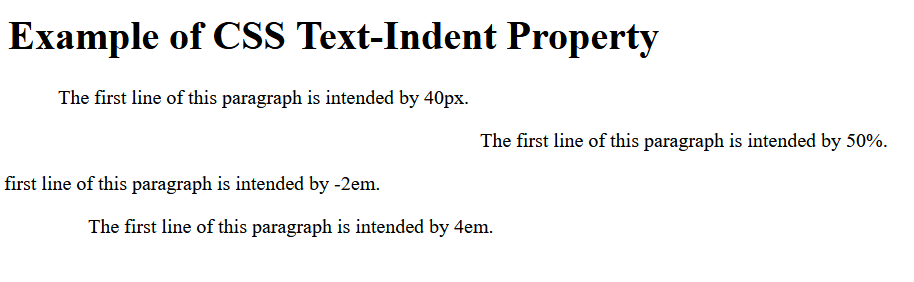
15. Text IndentThis property is used to specify the indentation of the first line in a block of text in an HTML element. Syntax:Example to demonstrate the CSS text-indent property: Output: As you can see in the output below, the first line of text of the HTML element is intended using the CSS text-indent property. 
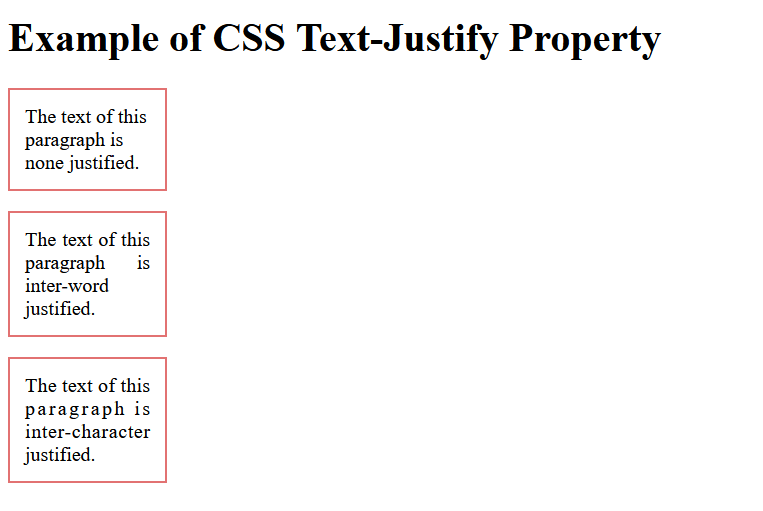
16. Text JustifyThis property defines the type of justification when text-align is set to justify. Syntax:Example to demonstrate the CSS text-justify property: Output: As you can see in the output below, the type of justification is applied to the text using the CSS text-justify property. 
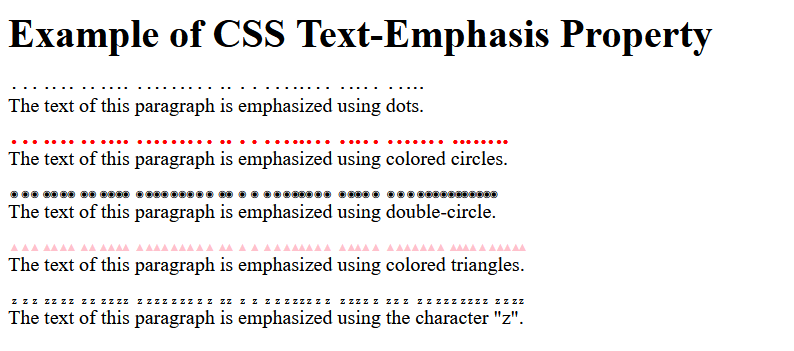
17. Text EmphasisThis property is used to emphasize the text of an HTML element by creating a unique mark on it. Syntax:OR OR Example to demonstrate the CSS text-emphasis property: Output: As you can see in the output below, the text of the HTML element is emphasized using the CSS text-emphasis property. 
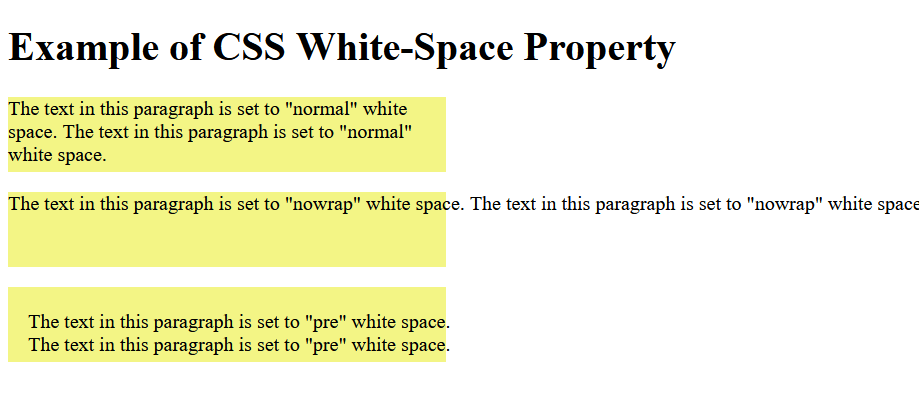
18. White SpaceThis property is used to handle white space in the text, such as tabs, spaces, line breaks, etc. Syntax:Example to demonstrate the CSS white-space property: Output: As you can see in the output below, the white space of the text of the HTML element is handled. 
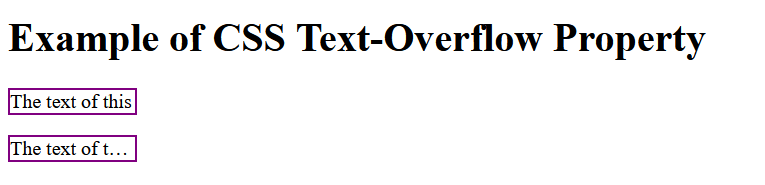
19. Text OverflowThis property is used to handle the display of text when the text overflows the content area of an element. When using text-overflow, it is important to use two compulsory properties: white-space: nowrap; and overflow: hidden; Syntax:Example to demonstrate the CSS text-overflow property:Output: As you can see in the output below, the text-overflow property is applied to the text of the HTML element. 
Next TopicCSS EM
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










