CSS text-orientation propertyThis CSS property specifies the orientation of characters in the line of content. It only applies to the vertical mode of content. This property does not affect elements with horizontal writing mode. It helps us to control the display of languages that use a vertical script. This property has five values: mixed, sideways, upright, sideways-right, and use-glyph-orientation. Its default value is mixed. All of the values of this property work only in vertical mode. This property depends upon the writing-mode property. It works only when the writing-mode is not set to horizontal-tb. SyntaxThe values of this property are tabulated as follows. Property values
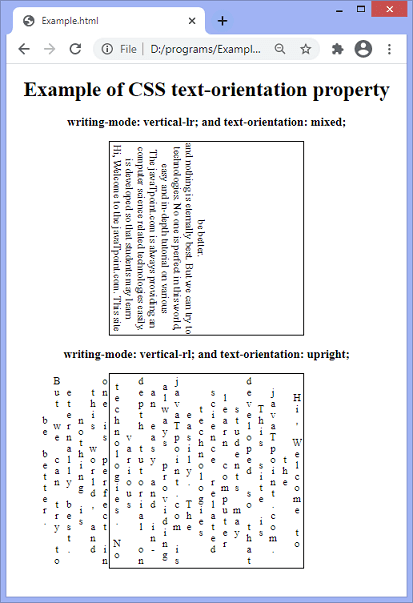
Let's understand this property by using some examples. Example1In this example, there are two paragraph elements with the CSS properties writing-mode: vertical-rl; and writing-mode: vertical-lr; Here, we are applying the mixed and upright values of the text-orientation property. In the output, we can see the effect of the upright value of this CSS property. Test it NowOutput 
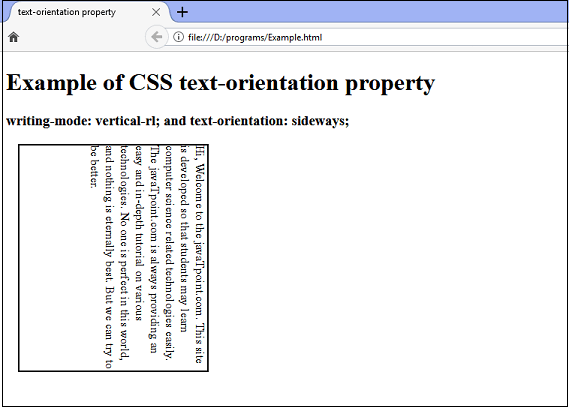
Example2Here the writing-mode is set to vertical-rl, and we are using the sideways value of the text-orientation property. This value works only in Firefox. We will execute the following code in the Mozilla Firefox browser. Test it NowOutput 
Next TopicCSS transition-delay
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









