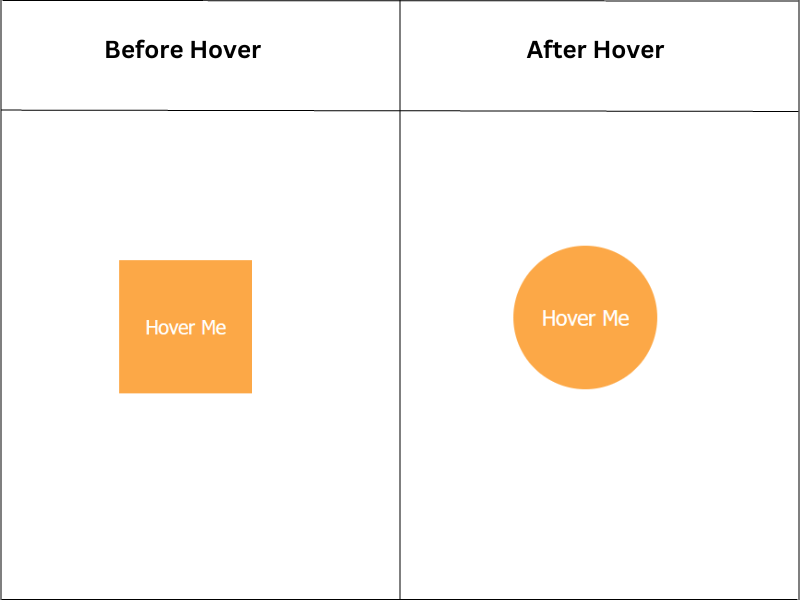
CSS Button Hover EffectsIn web design, buttons are of great importance. Buttons are clickable elements that are used to interact with users so that users can easily navigate a website. It gives an attractive look to the web page and enhances the user experience of the website. Although you can style buttons using CSS properties to make them more impressive, you can also create a hovering effect on a button to make it stand out. The CSS button hover effect is used to add an element of interactivity, which makes users more likely to click on the button and find out other parts of the website. If you want to give an attractive look to your web page and make it more engaging for users, then apply the CSS button hover effect on your website. Types of CSS Button Hover EffectThere are many hover effects that you can apply to buttons to enhance the look of your webpage. Let us see some of the CSS button hover effects with examples: 1. Circular Button Hover Effect:This effect is used to change the shape of the button to a circle. When the user hovers over the button, the button becomes circular. Example to demonstrate the Circular Button Hover effect: Output: 
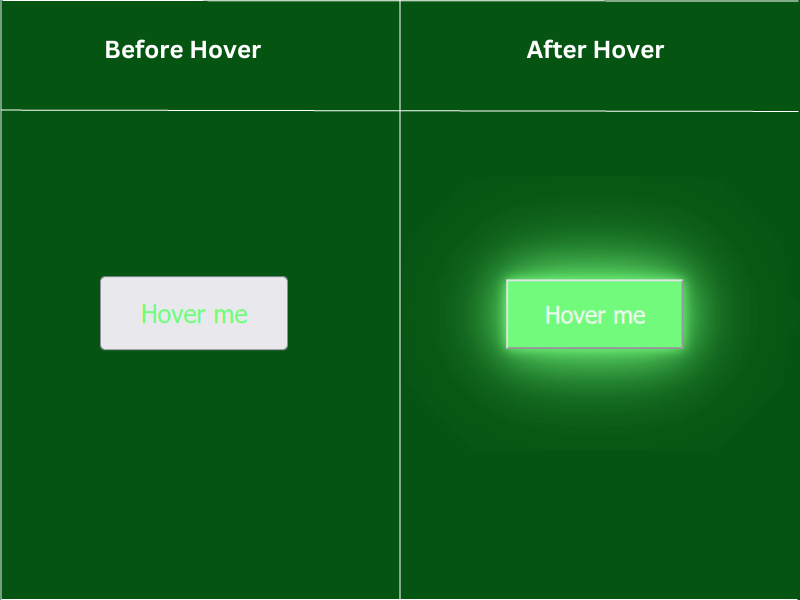
2. Neon Light Button Hover Effect:This effect is used to create a bright light on the button, which means it will show a neon-like effect whenever the user hovers over the button. Example to demonstrate the neon light button hover effect: Output: 
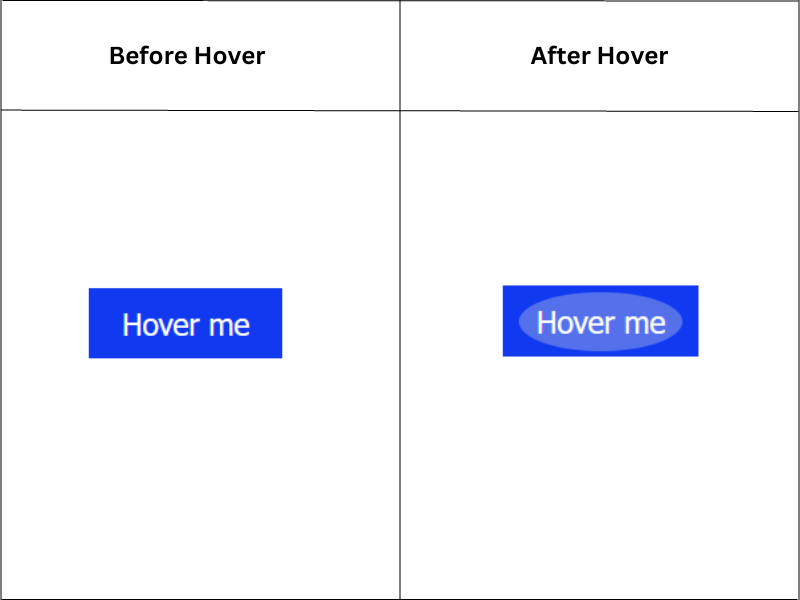
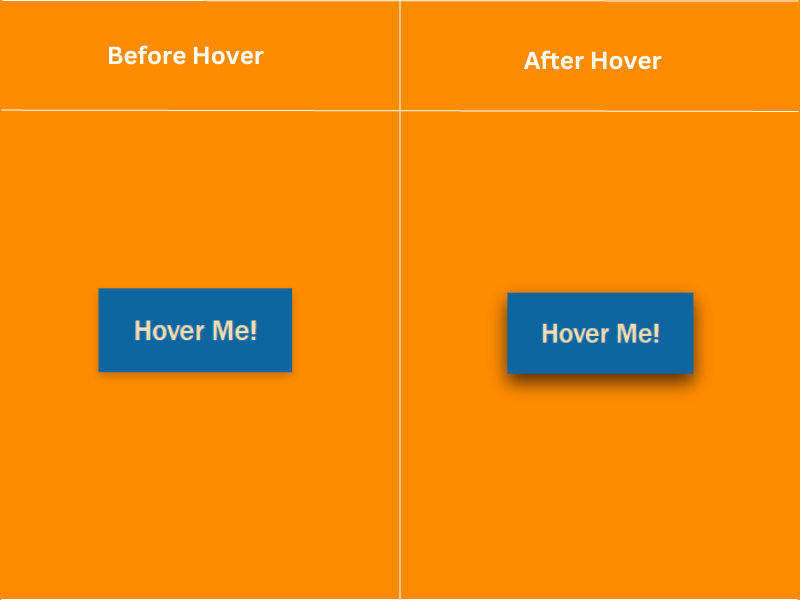
3. Shiny Shadow Button Hover Effect:This effect is used to illuminate the button, which means when the user hovers over the button, it appears shiny as if the light is reflecting off the surface of the button. Example to demonstrate the shiny shadow button hover effect: Output: 
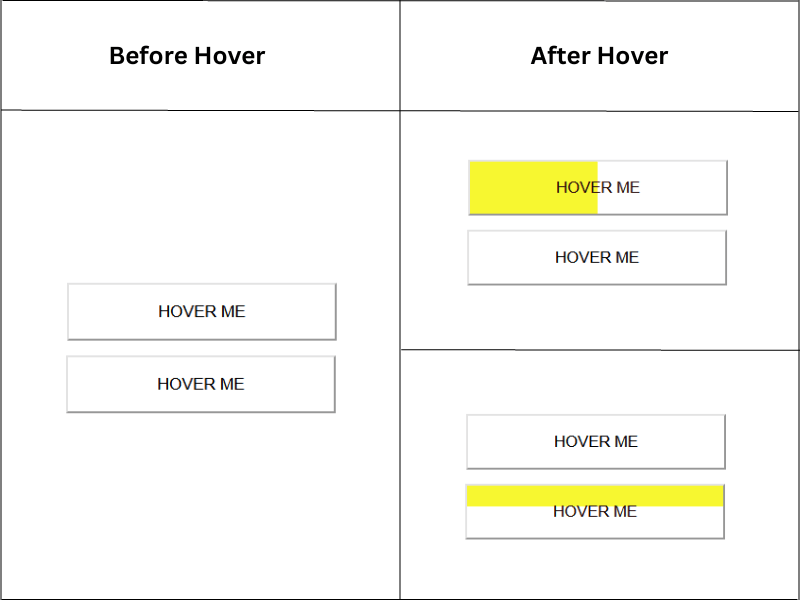
4. Slide Fill Effect on Hover over Button:This effect produces a sliding effect on the buttons. When the user hovers over a button, it shows a slide effect. This effect can add a dynamic and interactive element to the buttons. Example to demonstrate the slide fill effect on hovering over the button: Output: 
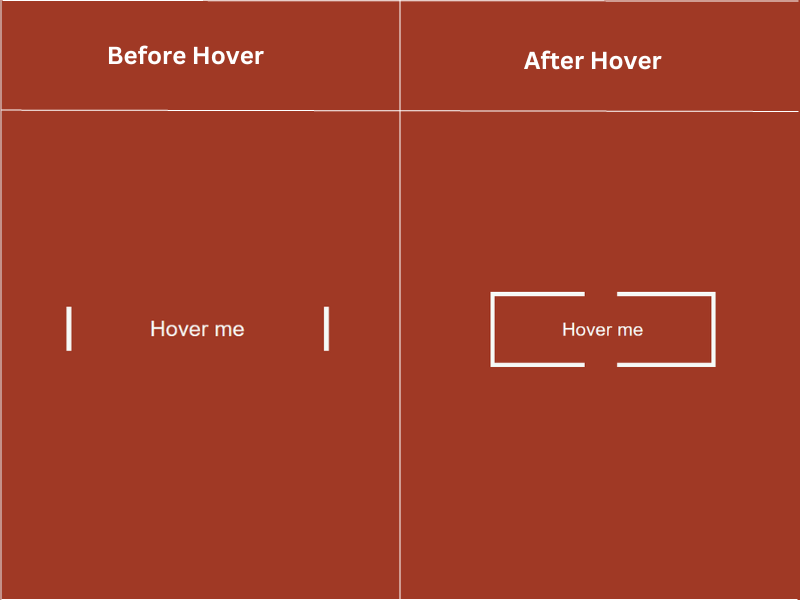
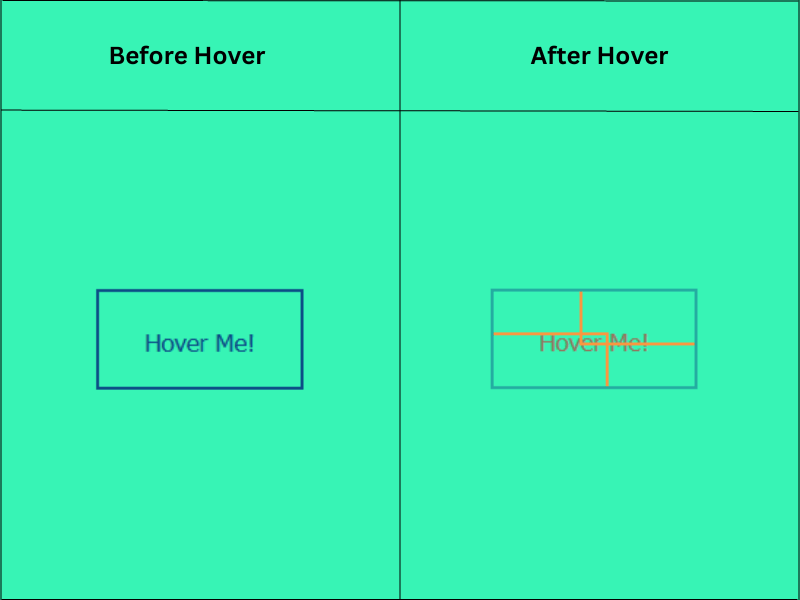
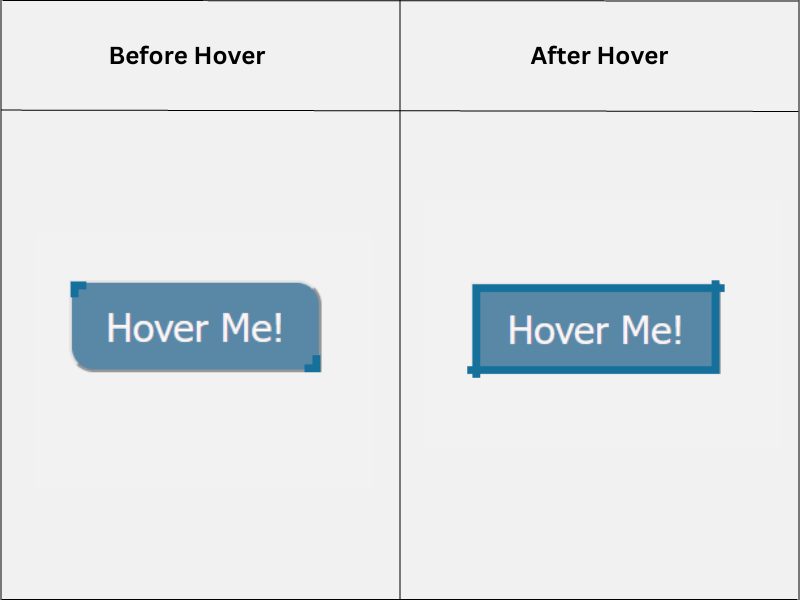
5. Draw Border Button Hover Effect:This effect is used to draw a border around a button, meaning that when a website visitor hovers over a button, its border is drawn with an animation. Example to draw border button hover effect: Output: 
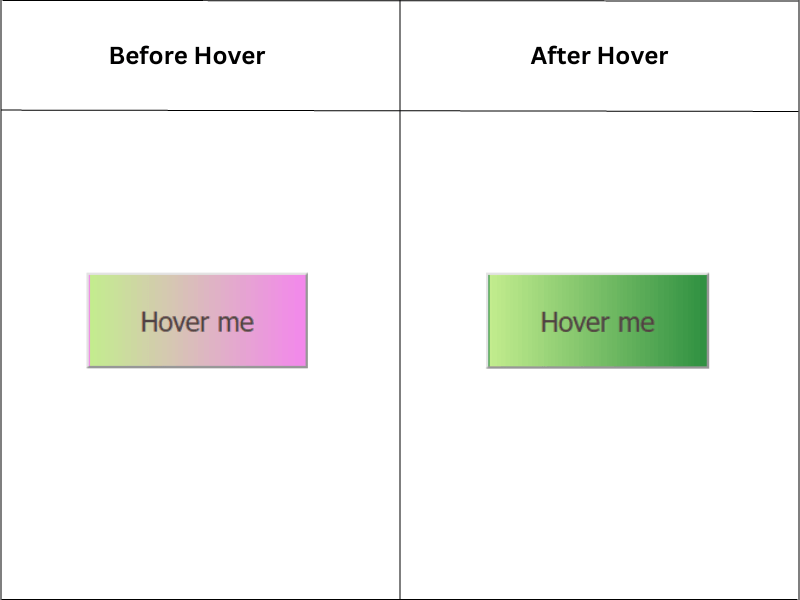
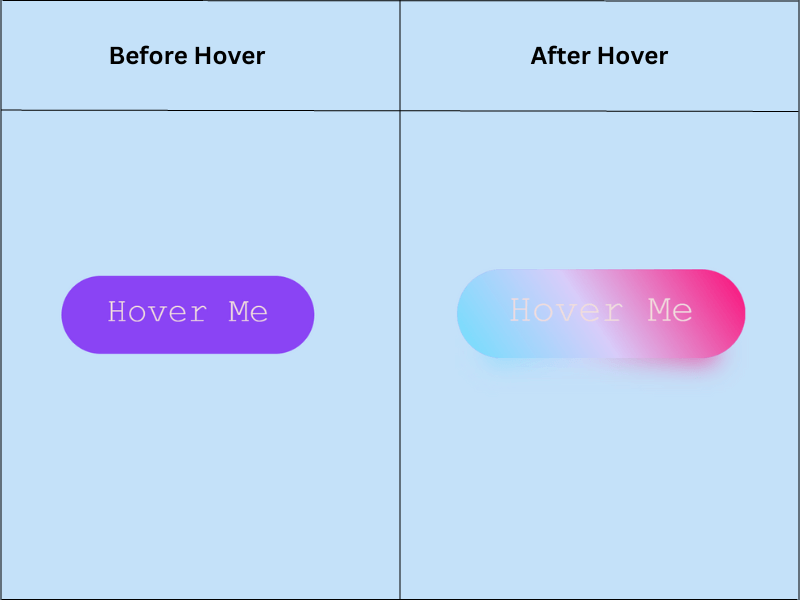
6. Gradient Button Hover Effect:This effect is used to apply a gradient border around a button, meaning that when the user hovers over a button, its border animates with a gradient effect. Example to demonstrate the gradient button hover effect: Output: 
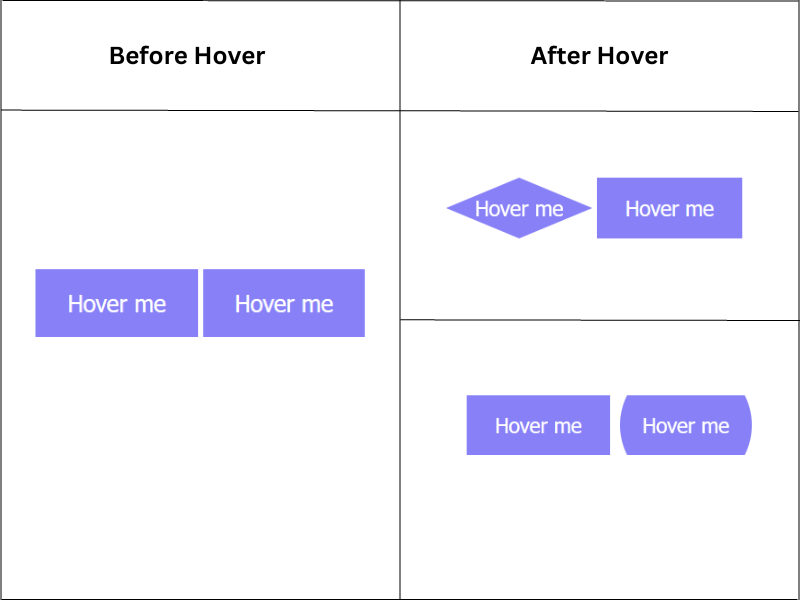
7. Clip-Path Button Hover Effect:This effect is used to change the shape of a button. When the user hovers over a button, then its shape will change. Example to demonstrate the clip-path button hover effect: Output: 
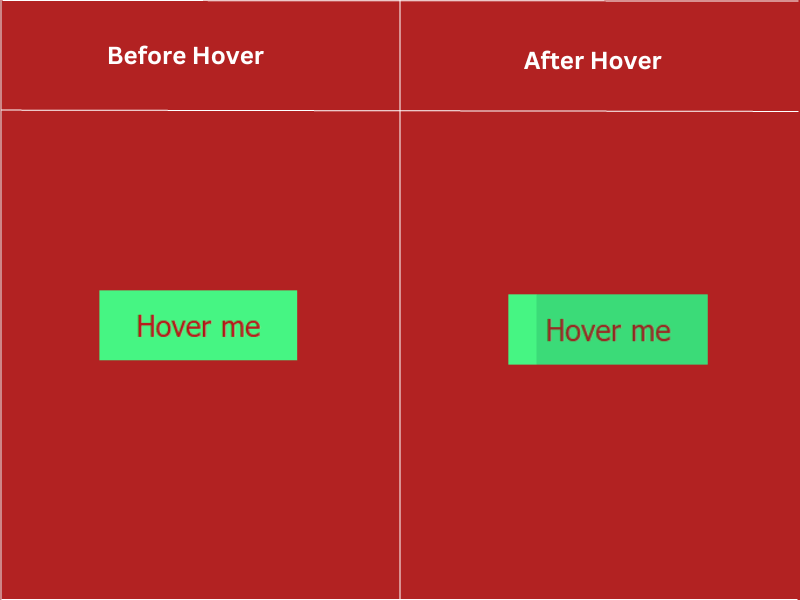
8. Swipe Button Hover Effect:This effect is used to apply a swipe effect to a button, meaning that when the user hovers over a button, it will show a swipe effect. Example to demonstrate the swipe button hover effect: Output: 
9. Box-Shadow Button Hover Effect:This effect is used to apply the box shadow effect to a button, meaning that when the user hovers over a button, it will show the box shadow effect Example to demonstrate the box-shadow button hover effect: Output: 
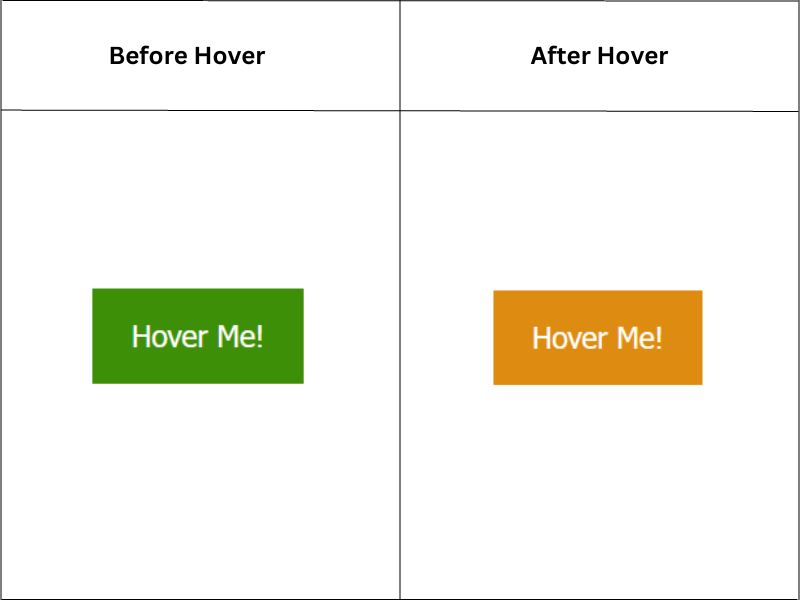
10. Background Color Change Effect on Hover over Button:This effect is used to change the background of a button, meaning that when the user hovers over a button, it will change the background of the button. Example to demonstrate the background color change hover effect: Output: 
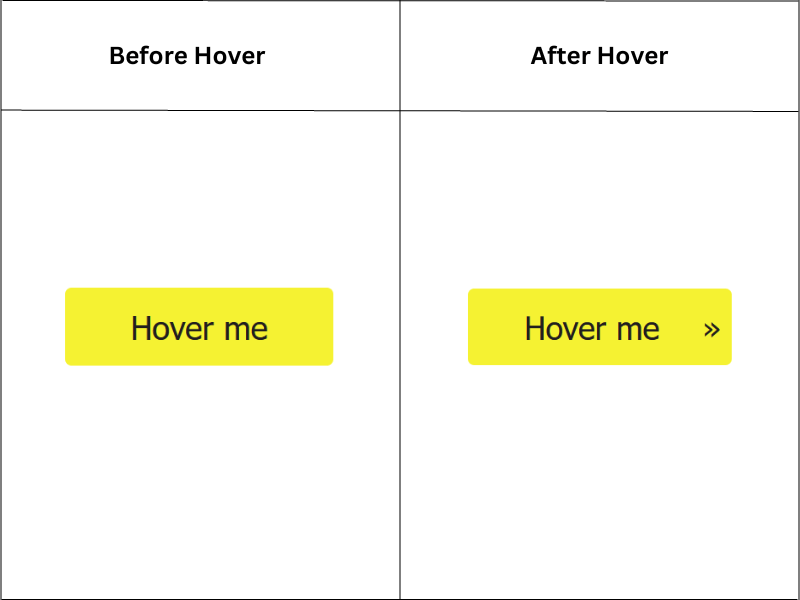
11. Arrow Effect on Hover over Button:This effect is used to create an arrow on the button, meaning that when the user hovers over a button, it will show the arrow on the button. Example to demonstrate the arrow button hover effect: Output: 
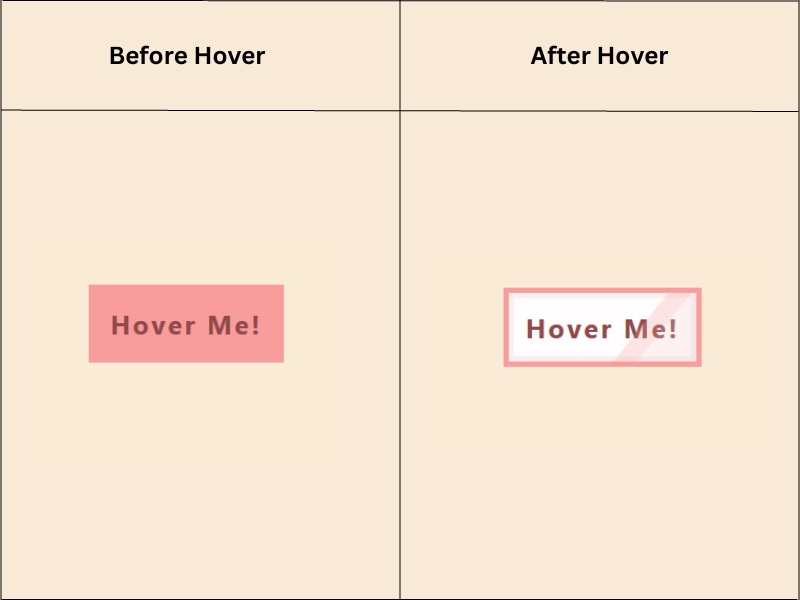
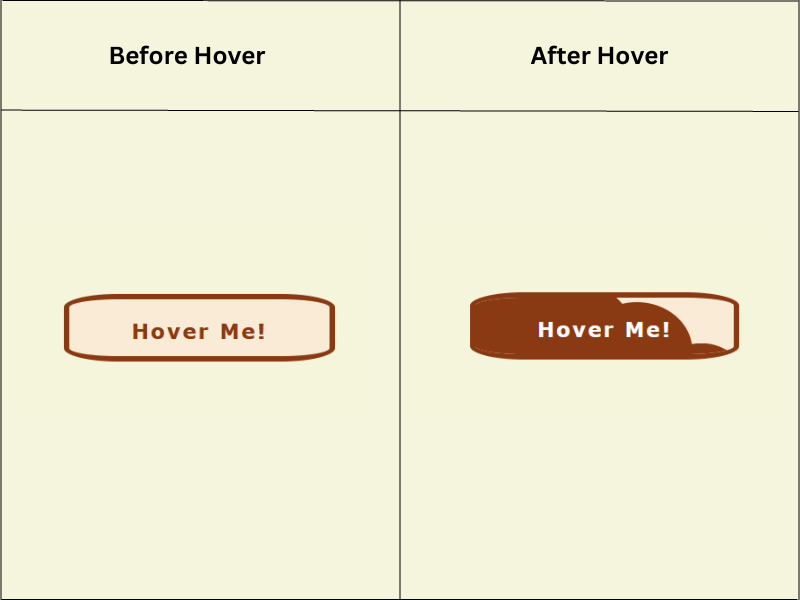
12. Light Reflection Button Hover Effect:This effect is used to create a light reflection on the button, which means when the user hovers over the button, it will show a light reflection on the button. Example to demonstrate the light reflection button hover effect: Output: 
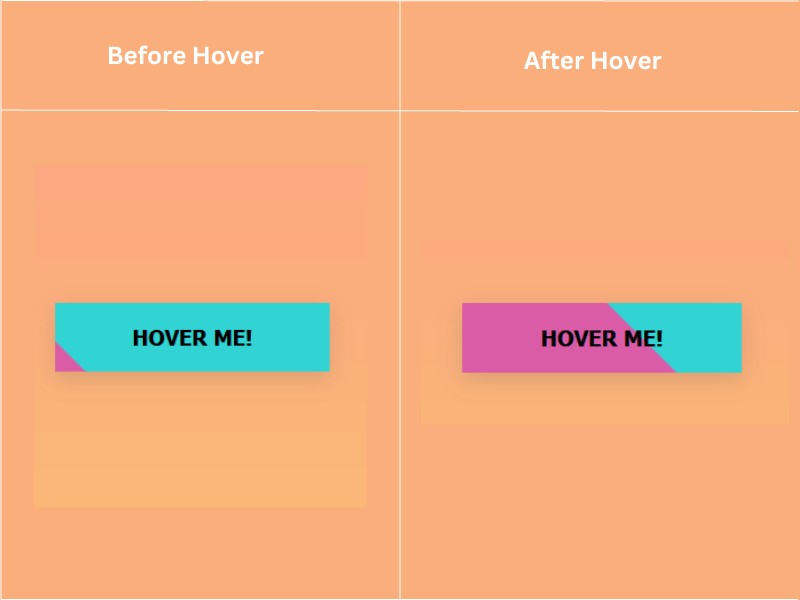
13. Diagonal Line Transition on Hover over Button:This effect is used to create a diagonal line transition on the button, which means when the user hovers over the button, it will show a diagonal line transition effect on the button. For example, to demonstrate the diagonal line transition effect, hover over the button: Output: 
14. Button Expansion and Gradient Overlay Hover Effect:This effect is used for button expansion and gradient overlay hover effect, which means when the user hovers over the button, it will expand and have a gradient overlay hover effect. Example to demonstrate the button expansion and gradient overlay hover effect: Output: 
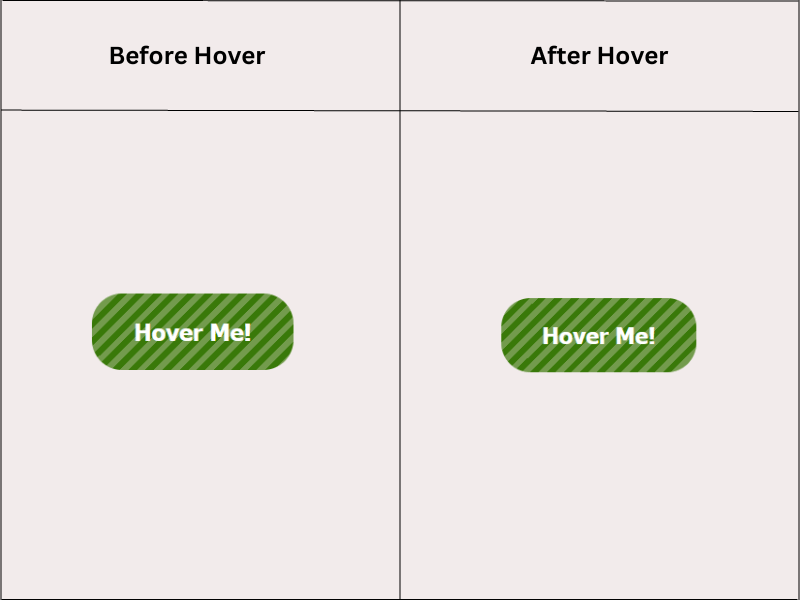
15. Striped Button Hover Effect:This effect is used to create horizontal or diagonal stripes on the button, which means when the user hovers over the button, it will show a striped effect on the button. Example to demonstrate the striped button hover effect: Output: 
16. Diagonal Overlay Button Hover Effect:This effect is used to create a diagonal overlay that extends from one corner of the button to the other. This means that when the user hovers over the button, it will show a diagonal overlay effect on the button. Example to demonstrate the diagonal overlay button hover effect: Output: 
17. Diamond Border Button Hover Effect:This effect is used to create a diamond border animation on the button, which means it will show a diamond border animation on the button when the user hovers over the button. Example to demonstrate the diamond border button hover effect: Output: 
18. Bubble Coloring Button Hover Effect:This effect is used to create a bubble coloring effect on the button, which means when the user hovers over a button, it will show the bubble coloring effect on the button. Example to demonstrate the bubble coloring button hover effect: Output: 
ConclusionIn this article, we have understood various CSS button hover effects with examples. You can use these effects on the Button element to improve the user experience.
Next TopicCSS Cheat Sheet
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










