Margin v/s PaddingDuring the designing of user interfaces, sometimes there is confusion occurs between padding and margin. They are used to provide extra space or a gap. Both margin and padding targets the four sides of an element and can also work without the border property, but they differ in many ways. The main difference between the padding and margin is:
So, when we require the space between the elements, then it is better to use margin, and when we need the space between the inner element and the parent box, then go for padding. The basic differences between margin and padding are tabulated as follows:
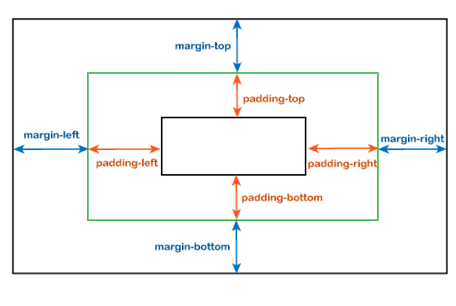
We can see the following image to clear the difference between the margin and padding. In this image, the margin indicates the area outside the border and the padding indicates the area inside the border. 
Let's discuss the margin and padding separately. MarginCSS margin property defines the space around the elements. It is completely transparent and doesn't have any background color. It clears an area around the element. We can independently change the top, bottom, left, and right margin by using separate properties that are margin-top, margin-bottom, margin-left, and margin-right. We can also change all properties at once by using the shorthand margin property. There are four ways of specifying the shorthand margin property that are as follows:
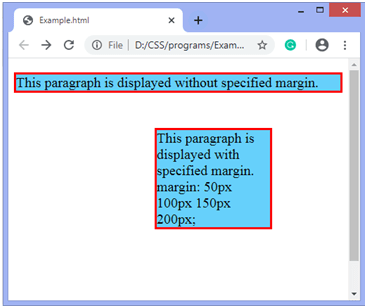
The example of the shorthand margin property is given as follows: ExampleTest it NowOutput In the following output, we can see a scrollbar on the screen. It is because the value of margin-bottom is 150px. 
PaddingUnlike the margin property, the CSS padding property defines the space between the element content and the element border. CSS padding is affected by background colors. It clears an area around the content. We can independently change the top, bottom, left, and right padding by using separate properties that are padding-top, padding-bottom, padding-left, and padding-right. We can also change all properties at once by using the shorthand padding property. There are four ways of specifying the shorthand padding property that are as follows:
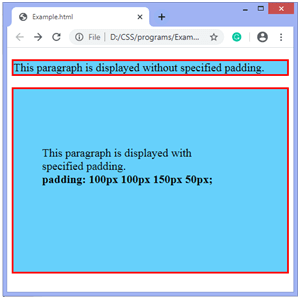
ExampleIn this example, we are using the shorthand property padding to specify the space between the content and the border. Test it NowOutput 
Next TopicClass vs Id
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










