CSS Background AttachmentThe background-attachment property is used to specify that the background image is fixed or scroll with the rest of the page in the browser window. This property has three values scroll, fixed, and local. Its default value is scroll, which causes the element to not scroll with its content. The local value of this property causes the element to scroll with the content. If we set the value to fixed, the background image will not move during scrolling in the browser. This CSS property can support multiple background images. We can specify a different value of the background-attachment property for each background-image, separated by commas. Every image will match with the corresponding value of this property. SyntaxThe values of this property are defined as follows. Property ValuesThe `background-attachment` property in the CSS determines if a background picture will move with the content or stay still. It may accept any of the subsequent values. It can take one of the following values: 1. Scroll: This is the setting by default. When the user scrolls down the page, the background image will move along with the information. 2. Fixed: No matter how far the user scrolls, the background picture will stay fixed in the position. The backdrop effect becomes "fixed" as a result. 3. Local: The background picture will not scroll with the page but rather with the contents of the element. When utilizing background pictures on the elements that have a fixed size, such as an element with a specified height and the overflow set to scroll, this will become more pertinent. 4. Initial: Returns the property's initial value to it. 5. Inherit: Inherited from its parent element at the first instance. ExamplesExample 1: This is an illustration of the code about how it could be applied in a CSS rule: The example background picture is set to 'background.jpg,' and because of the background-attachment: fixed; attribute, it will be stay fixed when the user scrolls down the page. To make sure the background picture covers the entire element, you can use the optional background-size: cover; attribute. Remember that different browsers, especially older ones, may act differently with regard to the background-attachment parameter. If cross-browser compatibility is an issue for your project, make sure always to be ready to check for it.
As an illustrated code : In this example, the center/cover determines the background image's positioning and size, fixed relates to the background-attachment, and no-repeat indicates that the background image should not be repeated.
For example: The first background image in this example is centered at the top, covers the element, and has a fixed attachment. Located at the bottom left of the element, the second background image scrolls along with the content. Recall that the design objectives and user experience factors unique to your project will determine how useful the background-attachment property is. A consistent and aesthetically pleasing outcome can be ensured by experimenting and testing on various browsers and devices.
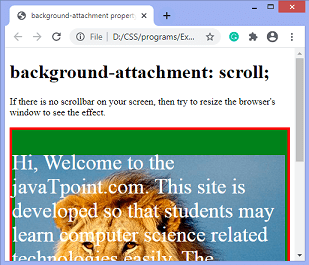
The background image in this example is fixed, placed in the top center, and has its size set to 50% of the container's height and auto width. Example 2In this example, we are using the scroll value of the background-attachment property, which is the default behavior. So when the page is scrolled, the background scrolls with it. Test it NowOutput 
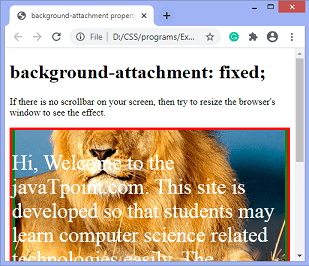
Example 3: Using fixed valueIn this example, we are using the fixed value of the background-attachment property. This value fixed the background image, and the image will not move even the rest of the document scrolls. Test it NowOutput 
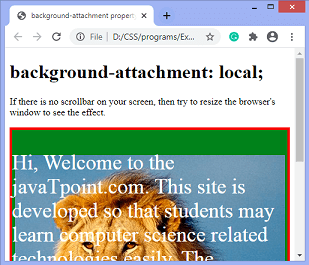
Example 4: Using local valueIn this example, we are using the local value of the background-attachment property. Here, the background-image will scroll with the scrolling of the element's content. Test it NowOutput 
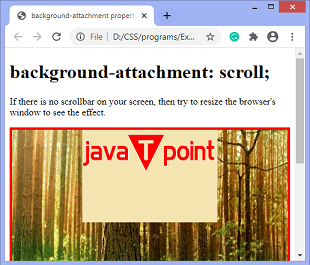
Now, let's see another example in which we are using more than one background image for an element. Example 5:Here, there are two background images on which we are applying the background-attachment property. The attachment for the first image is set to fixed, whereas the attachment for the second image is set to scroll. Test it NowOutput 
ConclusionIn conclusion, you can manipulate the behavior of a background image when a user scrolls through a web page using the background-attachment property in CSS. The options include scroll, which causes the image to move with the content, fixed, which creates a fixed background effect, local, which allows scrolling inside an element, initial, which sets the default behavior, and inherit, which allows it to inherit from its parent. Based on the desired visual effect for your website or web application, select the appropriate value.
Next TopicCSS background-size property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









