CSS Last-Child
What is the Last Child in CSS?
In CSS, the last element within its parent element is chosen using the last child pseudo-class. The last child of its parent within the document tree structure is the object of this pseudo-class. It is frequently used to apply particular styles to the final element of a particular type inside of a container.
Why do We Use Last Child in CSS?
To target and apply particular styles to the last element that belongs to a particular type within its parent container, we use the CSS last-child pseudo-class. To achieve visual or design effects that set the final element apart from the others, this is especially helpful. Following are a few frequent scenarios where it is advantageous to use last-child:
- List styling: You should emphasize the last item in a list (like an ul> or an ol>), making it stand out from the others. This can be accomplished by using the: last-child pseudo-class to change the last item's color, font, or other styling.
- Navigation Menus: When creating navigation menus, you may want the final item to stand out from the rest of the menu in some way. To achieve this, you can use the last child.
- Form Elements: To draw attention to the final input field or button on forms, a different style may be used. For instance, you could use last-child to change the background color of the "Submit" button.
- Galleries or Grids: The last image in a gallery or grid should have a border or other styling to denote that it's the last item.
- Typography and Layout: If you have a series of text or content blocks, you can use the last-child property to make layout adjustments for the final block, such as changing the padding or typography.
- Clearing Floats: In some layout scenarios, it may be necessary for the final element to clear any floating elements that came before it. To handle this, combine with the last child and the clear property.
Keep in mind that using last-child is primarily used to improve the web page's visual design and layout. It enables you to emphasize the last element in a group of elements by establishing a hierarchy within that group. A more organized and aesthetically pleasing user experience may result from this.
Features of CSS Last-Child
The CSS last-child pseudo-class is a specific CSS selector that is used to find and style the last child element inside a parent element. It is not a standalone product or piece of software with unique features.
- Getting at the Final Element: The ability to choose and apply styles solely to the last child element inside a parent container is the main characteristic of the last child. This is useful for emphasizing the final element in a series of elements or for making visual distinctions.
- Design and layout: In CSS, last-child enables you to apply distinctive styles to the final element, enhancing the overall visual design and layout, which contributes to the aesthetics of your webpage.
- Visual Hierarchy: You can create a distinct visual hierarchy within a group of elements by styling the last child differently. This will draw users' attention to the last item.
- Navigation Indicators: Highlighting the final item in navigation menus or lists with last-child can make it easier for users to understand when they've reached the end of the list or menu and enhance user experience.
- Implementation difficulty: It is simple to implement the last child and doesn't call for intricate coding. It is included in the official CSS specification.
- Flexibility: You can target particular types of elements or elements within particular contexts by combining last-child with other CSS selectors, giving you a variety of styling options.
- Responsive design: When using last-child wisely, you can modify the styles for the final element to fit various screen sizes or layouts, which supports the responsive design tenets.
- Consistency: By applying uniform styling to the final element, you can create a consistent design aesthetic for your entire website or application.
- Dynamic Content: The last-child selector automatically adapts to select the new last-child element without requiring manual updates, even if the content within a container changes dynamically.
- Ease of Maintenance: You can save time and effort by only needing to update the CSS rules for the last-child selector when you want to change the style of the final element.
How does CSS Last Child Work?
The last child element of a specific type within its parent container may be chosen and have styles applied using the CSS last-child pseudo-class. It functions using the HTML elements' hierarchical structure. This is how it goes:
1. Hierarchy:
Element structure in an HTML document is based on a hierarchy, with parent and child relationships. Child elements are present in the parent element.
2. Selection:
The last child element within its parent is identified when the last-child pseudo-class is used in CSS. The parent-child relationship is crucial in this case because the pseudo-class only considers the children of a particular parent element and ignores the context of the entire document.
3. Type matching:
The Last-child pseudo-class matches elements of a particular type that are the last child within their parent. It does this by using type matching. For instance, the p last-child selector chooses the final p element within its parent, whereas the li last-child selector chooses the final li element within its parent.
4. Applying Styles:
Using the last-child pseudo-class, you can style the last child element of the specified type after identifying it. Changes to attributes like color, font, padding, margin, and more may be made with these styles.
5. No Content Consideration:
It's important to understand that the last-child pseudo-class disregards the meaning or content of the element it chooses. Only the elements' placement within the parent is considered.
6. Immediate Parent:
Only the immediate parent of the chosen element is covered by the pseudo-class. It does not include the parent or other ancestors of the parent.
7. Whitespace and Comments:
In the HTML structure, whitespace and comments between child elements are regarded as nodes. This means that the pseudo-class might not behave as expected if there are nodes other than child elements between them.
8. Browser compatibility:
Most contemporary browsers support the last-child pseudo-class and are compatible with the majority of web development tasks. Checking for browser compatibility is always a good idea, especially if you're aiming for older browsers.
Example
Let's take an example using the last child in CSS:
HTML:
CSS:
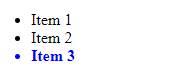
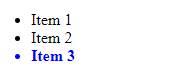
In this case, an unordered list (ul>) with three list items (li>) will be displayed when the HTML file is loaded in a web browser. The last li> element inside the list container is chosen using the CSS pseudo-class: last-child. The font-weight of the chosen element will be increased to bold, and the text color will be changed to blue.
Output:

Limitation of CSS Last-Child
Here are some restrictions to be aware of when utilizing the CSS last-child pseudo-class:
- Position-Based Selection: The last-child pseudo-class chooses elements purely on the basis of where they are in relation to their parent container. It doesn't take the elements' meaning, context, or content into account. If the order of the elements changes or if there are non-element nodes (such as whitespace or comments) between the elements, this may produce unexpected results.
- No previous sibling selection: While the last child selects the last child element, it does not offer a comparable pseudo-class for selecting the final element from a group of siblings who share a parent. There isn't a direct equivalent for last-sibling, for instance.
- Only the Immediate Parent Element: The pseudo-class only affects the last child element's immediate parent element. It does not include sibling or higher-level ancestor containers in its selection.
- Compatibility: Although modern browsers support advanced CSS selectors like last-child extensively, older browsers may only support these selectors to a limited extent. In order to ensure consistent behavior across various platforms, always check compatibility.
- Static Positioning: The position of the last-child pseudo-class is set at page rendering time and is not dynamically updated in response to user interactions or content changes.
- Specificity Conflicts: The use of the selector "last-child" in conjunction with other selectors or styles can result in specificity conflicts. The styles applied using last-child may be overridden by more specialized selectors.
- Content-Dependent Styles: Last-child alone might not be sufficient if you need to apply styles based on the content of the last child, such as checking for specific text content. JavaScript might be necessary in these circumstances for more intricate content-based styling.
- Lack of Interaction: The main purposes of CSS are presentation and styling. Use JavaScript or another scripting language if you want to add interactive behavior to the last child element, like click events or animations.
The last-child pseudo-class is still a useful tool for applying styles to the final element in a container despite these drawbacks. Understanding its behavior and determining whether it is appropriate for your particular use case is crucial.
| 
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










