Display Grid in CSS
You can create complex and flexible web designs with ease thanks to the CSS Grid layout framework. A two-grid based layout framework is shown, making it easier to create dynamic and adaptable page layouts. We will examine the foundations of CSS Grid, its traits, and how to use it successfully in your web applications in this post.
Understanding CSS Grid Basics
1. Grid Container and Grid Items
CSS Grid consists of two components; the Grid Container and the Grid Item. The Grid Container serves as the parent element, for the Grid Items. Holds them together. You can create a Grid Container by using the "display grid" property.
Code:
2. Grid Lines and Tracks
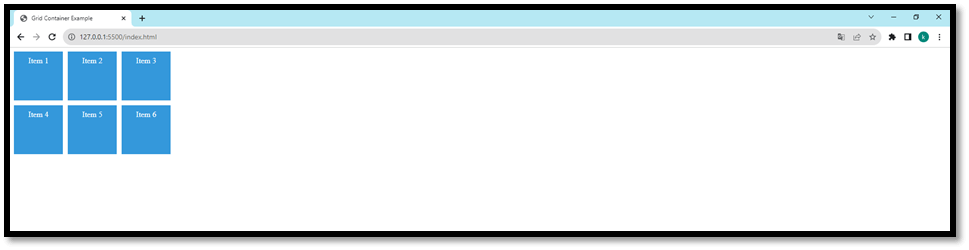
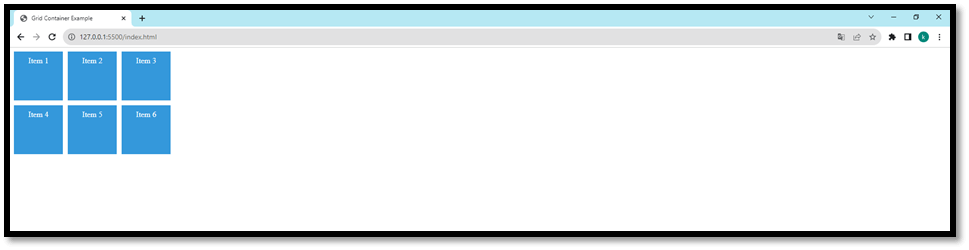
Horizontal and vertical lines that define the structure of grid are Grid lines. Grid tracks are the voids in between these lines which might be either rows or columns. You may specify the quantity of columns and rows using grid-template-columns and grid-template-rows.
Code:
Output:

3. Placing Grid Items
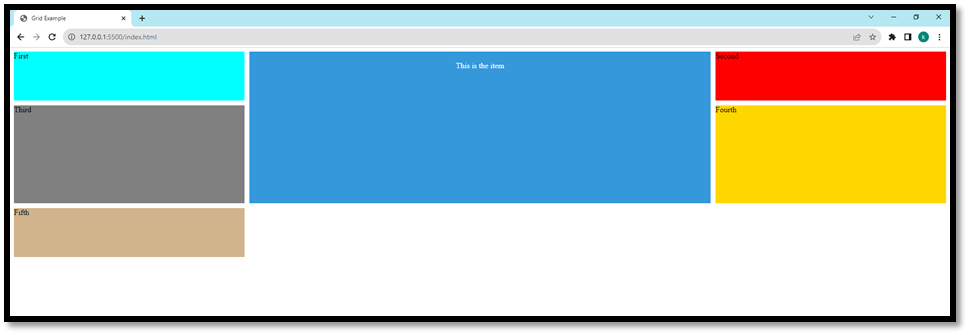
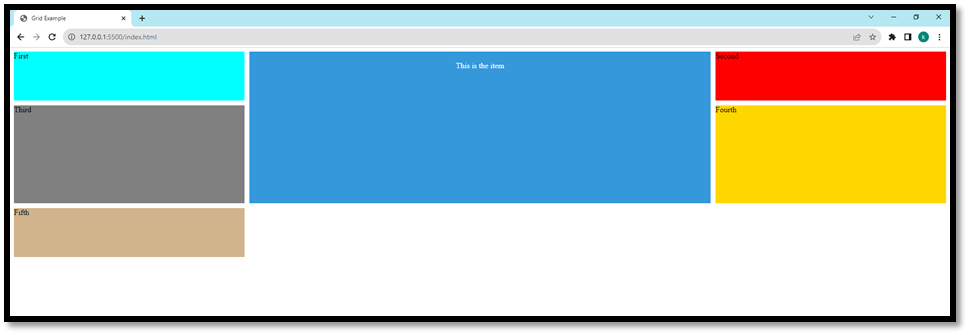
By using the grid-column and grid-row properties we can place grid items inside grid container. They specify the start and end position of the item:
Code:
Output:

Grid Features and Techniques
1. Grid Template Areas
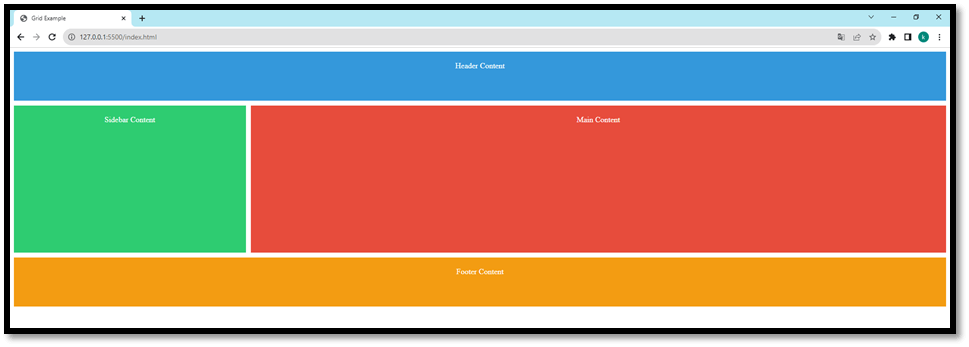
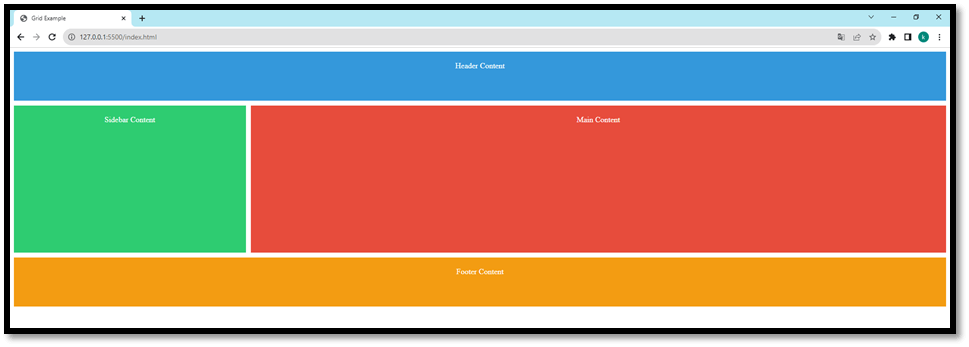
One strong feature of CSS Grid is the ability to name the areas of your grid and place items inside them. This provides a good visual way to create complex layouts:
Code:
Output:

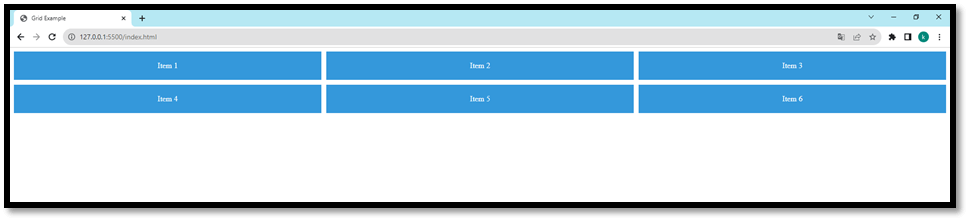
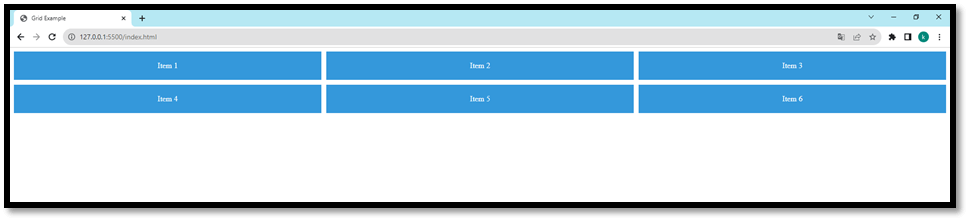
2. Grid Gap
This property helps you to set the space between the grid items. This property is shorthand property for the grid-row-gap and grid-column-gap:
Code:
Output:

Applications
- Responsive web design: CSS grid is the best for making responsive layouts. It offers simple content rearranging depending on various screen sizes. This makes it the finest tool for developing websites that seamlessly work on different devices.
- Magazine-Style Layouts: When designing magazine-style layouts with several columns and sections, CSS Grid is preferable. It offers precise element size and positioning. Consequently, it provides layout designers more discretion.
- E-commerce Websites: CSS Grid may be quite helpful for e-commerce websites that employ product lists, categories, and filters. It enables designers to logically and aesthetically organise products in filters, and supplementary information.
- Dashboard and Admin Interfaces: The ideal tool for creating dashboards and admin interfaces, where a grid-like structure is frequently required to organise various components like charts, tables, and navigation elements, is CSS Grid.
- Image Galleries and Portfolios: CSS Grid makes simple the creation of image galleries and portfolios. It makes it simple to organise photographs in a grid structure, making it an attractive approach to exhibit work or goods.
- Blog and Content Websites: CSS Grid may be used to design stunning blog post and content-heavy website layouts. It makes it simple to organise text, photos, and multimedia components.
- Forms and Input Fields: CSS Grid is also helpful when you need to properly align input fields and labels. It facilitates the development of structured, user-friendly forms.
- Multi-Column Layouts: CSS Grid offers a simple way to determine the number of columns and their associated widths when creating multi-column layouts for new articles or documentation.
- Complex UI Components: Spreadsheets, calendars, and other components may be created with CSS Grid. It offers the framework required to organise the parts in a grid-like style.
- Design Prototyping: A powerful tool for producing design prototypes is CSS Grid. Before putting their concepts into action, designers may swiftly review complicated layouts, test various arrangements, and make adjustments.
- Print Stylesheets: Create print stylesheets with CSS Grid to precisely manage the layout of printed materials like reports, articles, and brochures.
|




 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










