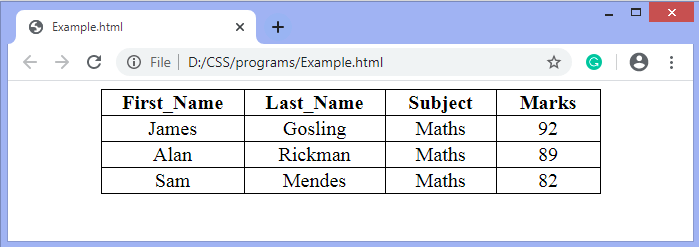
How to center a table in CSS?The use of tables in the designing of a website is an exciting task. By default, the alignment of a table is towards the left, but by using the margin property in CSS, we can align it at the center. If we set the value of margin-left and margin-right to auto, then the browsers show the table centered. We can use the shorthand property margin and set it to auto for aligning the table at the center rather than using the margin-left and margin-right property. Instead of aligning the table to center, the text-align: center; property only centers the table content, such as the text inside the table. Let's understand this by using an illustration. ExampleIn this example, we are using the text-align: center; property to center the content inside the table and margin-left: auto; and margin-right: auto; to center the table. Test it NowOutput 
Next TopicHow to center text in CSS?
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









