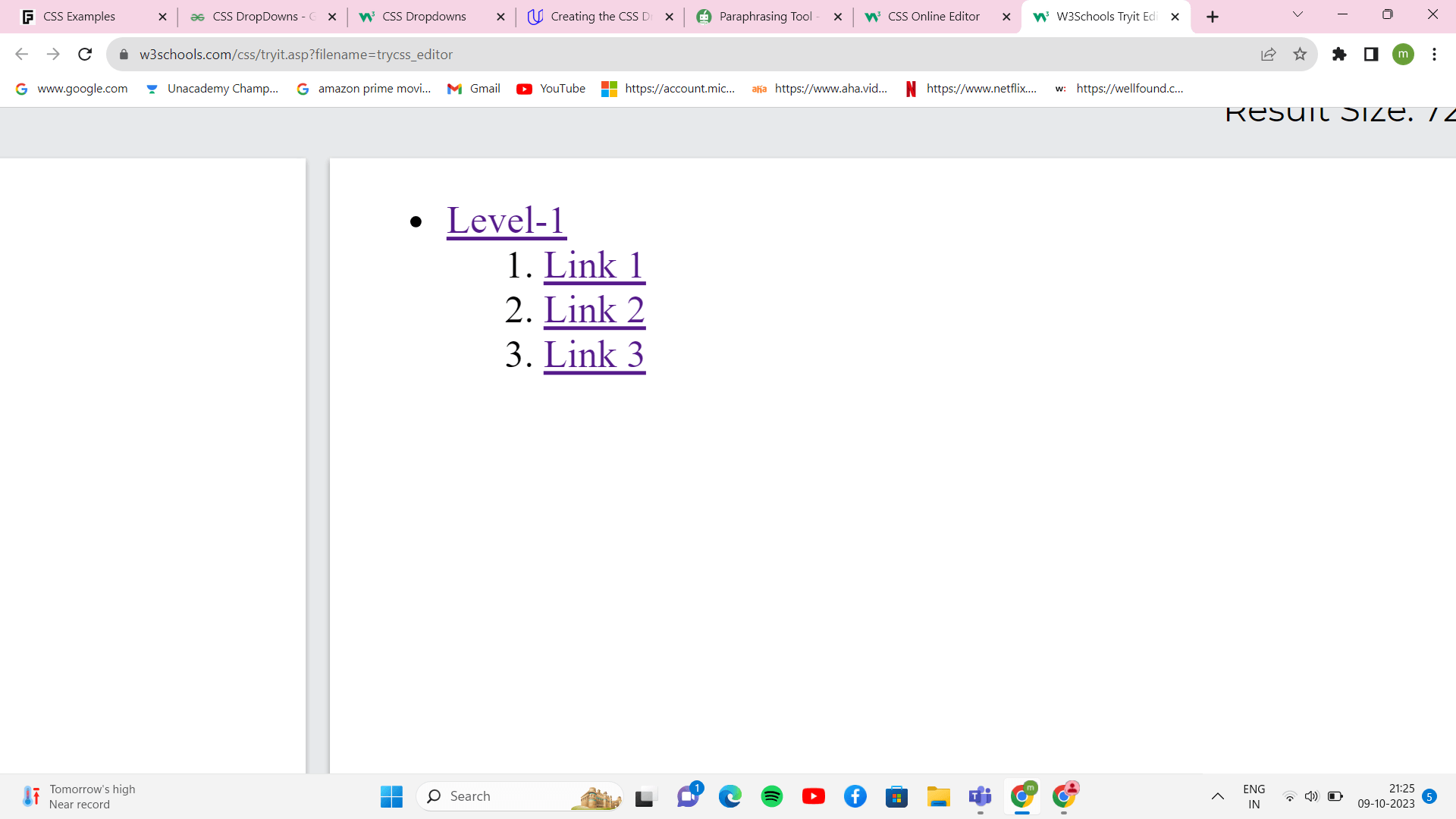
DropDown Menus in CSSWe've collected several free HTML and CSS code samples for dropdown menus in this post from dependable sources like CodePen, GitHub, and other trustworthy websites. Dropdown menus are a common and efficient method of organizing and presenting navigation choices on your website. You may choose the ideal design for your website's requirements from our selection of dropdown menus, which includes horizontal and vertical menus, mega menus, and multi-level menus. A drop-down menu is a visual control element that enables users to select one value from a list of options. Until a user taps a value to start a drop-down list, the drop-down list only shows at one level. When a top-level heading of a menu is clicked, a drop-down menu with more options appears. You may use these menus to explore the website and access all available content, including all subcategories. Your website might be a well-organized space for your consumers if it is well-designed. CSS HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are both used in DropDowns. Along with HTML and CSS, JavaScript may create unique DropDown menus. However, this guide only covers CSS and HTML. Thus, JavaScript is not covered in this lesson. As you know from prior courses, CSS adds artistic design elements to your web page, while HTML is the fundamental code to organize a web page and its content. This article will teach you how to make custom CSS multiple drop-down menus. You will also come across some inventive design components. A basic code editor like Notepad ++ is all you need to get started. DropDowns in CSSOne of the most crucial elements of an interactive website is the dropdown menu. The drop-down menus are created with CSS. A drop-down is a collection of lists arranged beneath an unordered list, or ul> as it is commonly referred to in the world of HTML. Drop-down structures are made using nested list (li) tags under the ul tag. Use CSS for the structure's components to emphasize the desired effects. The drop-down menu was made using extremely simple CSS properties. Output: 
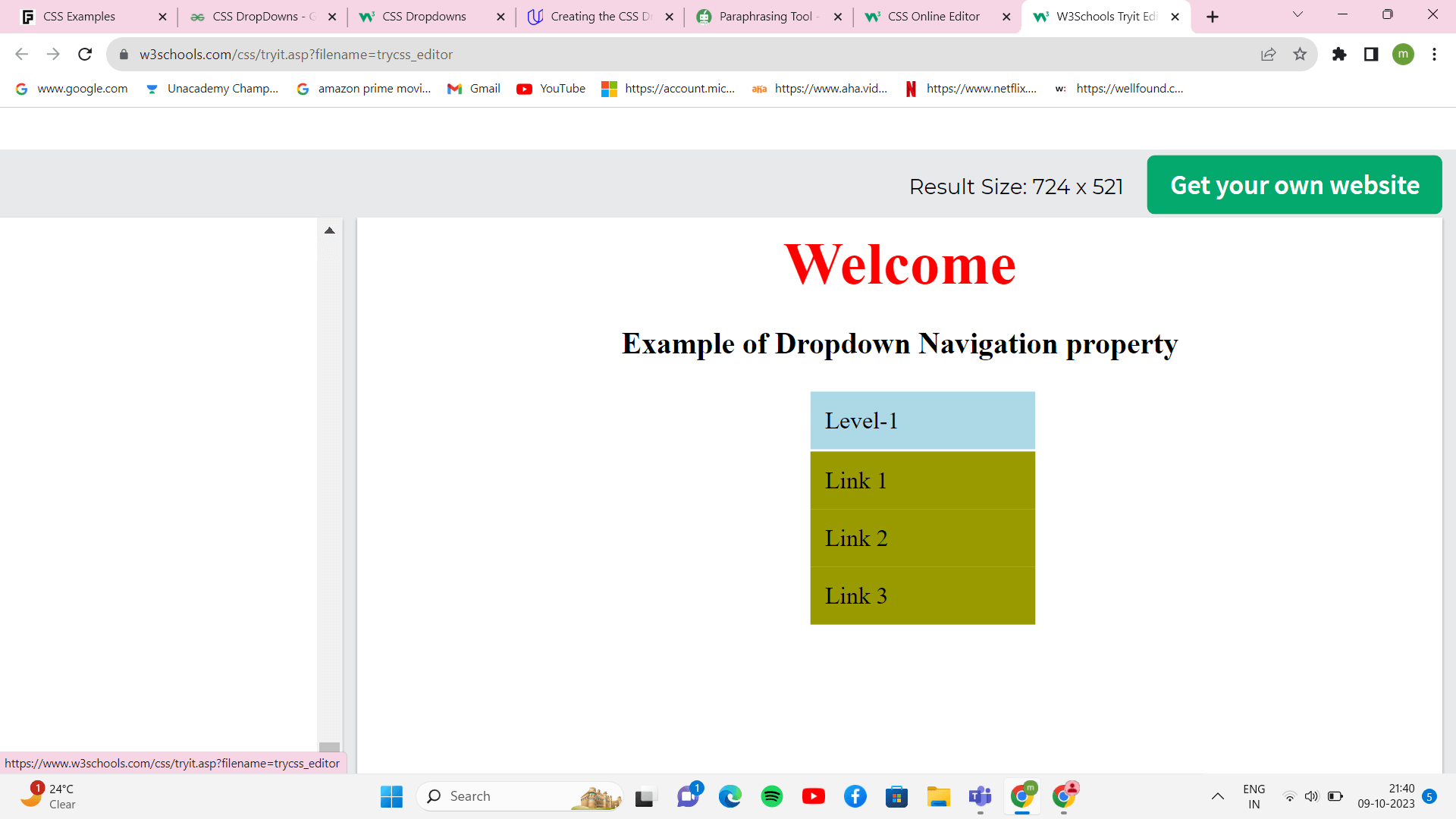
Example: Add a CSS attribute to the HTML code to build an interactive drop-down structure. Output: 
Based on a drop-down structure, the code previously created achieves the desired result. Below, we explain several crucial HTML code elements:
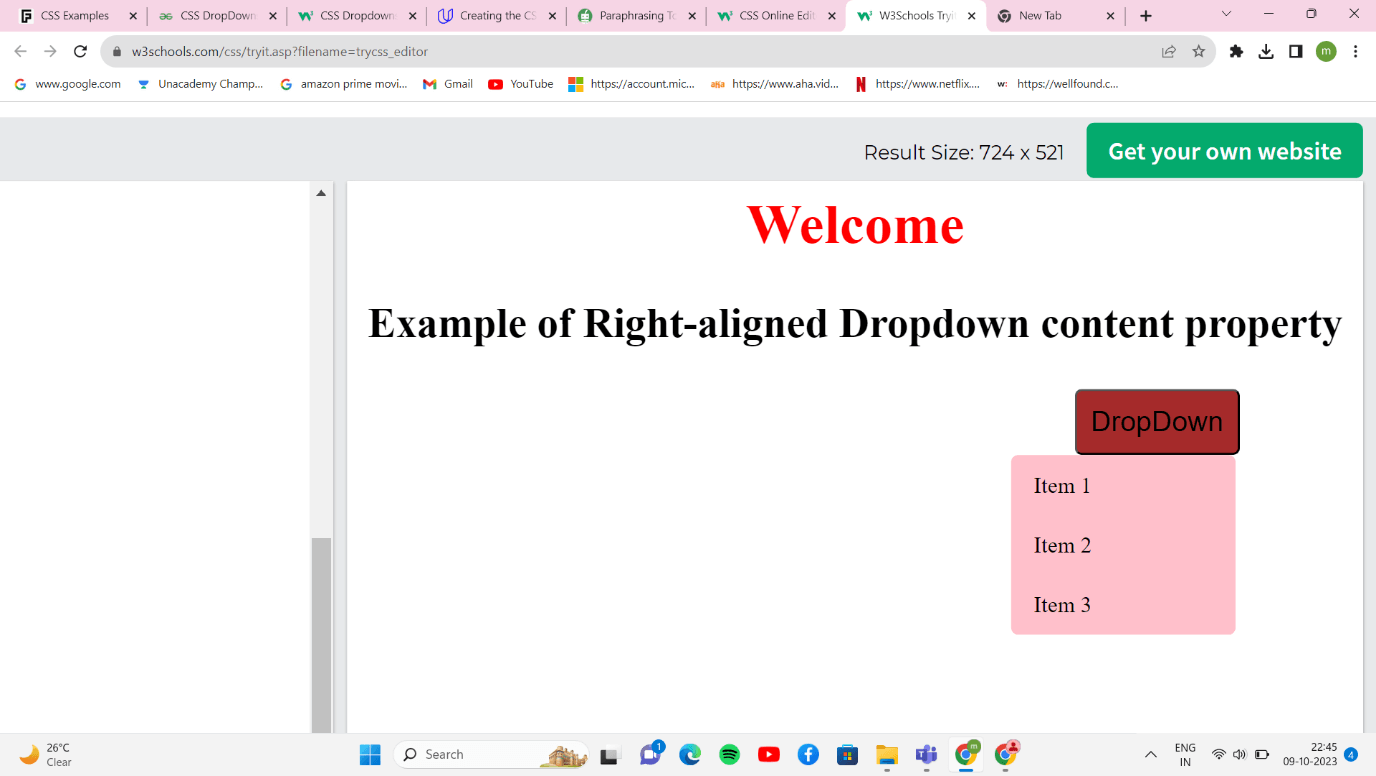
A DropDown that is CentredThe right-aligned dropdown's float value is set to right to display drop-down content on the right screen. The div that houses the content should have float right added. Output: 
Next TopicCSS Container
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










