CSS Transition OpacityOpacity in CSS is a property that specifies to control the transparency of elements such as content or images. Using this property, we can set any images to be completely opaque (visible), fully transparent (hidden), or translucent (partially visible). It takes a numeric value lies between 0 and 1. Where 0 defines fully transparent and 1 defines completely visible. Opacity values between 0 and 1, such as 0.2, 0.4, 0.6, etc., change an image from transparent to opaque by gradually increasing the decimal value. 
Syntax The numeric value must be between 0 and 1 to make the image semi-transparent. If we provide 1, the image will be opaque, if the numeric value is 0, the image becomes completely transparent. Example 1: In this example, we will use the opacity property to make the element transparent when moving mouse over the element. Main.html Output 
Mouse over the red box to display a transparent or opacity effect. 
Transition Opacity in CSSIn CSS, a transition opacity is a property used to smoothly change the opacity state from one level to another state. It means the transition opacity changes the state of the opaque element to transparent with a defined time duration. The transition has four properties: transition-property, transition-duration, transition-timing-function, and transition-delay, used to perform the opacity effect on an image. The transition-duration is an important property for gradual changes or sudden changes that reflect the opacity effect on an element over a defined time duration in milliseconds or seconds. Shorthand property of transition is as follows: Syntax to define the transition opacity in CSS Transition propertyFollowing are the transition properties used to control the transition effects.
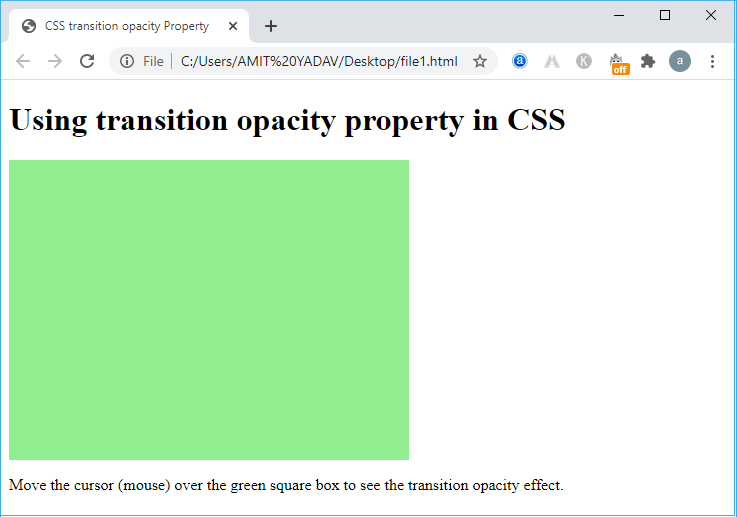
Note: While setting the transition property to the image or contents, we must define the transition-duration property; otherwise, the duration becomes 0, and it will not show any effect.The need for transition opacity in CSSThe opacity is a simple CSS property used to control the transparency of an image by setting the range of opacity from 0 to 1. It reflects the static or sudden change on an element to show the opacity effect. For example, if we want to display an image as transparent, we have to set the opacity value from 0 to 1. After that, it shows the opacity effect immediately instead of taking some time. Therefore, we use a transition opacity in CSS that controls an element's transparency over a defined time period. Using the transition-time-function in transition opacity, we can determine the speed curve of an element that specifies the fast opacity effect on an image. In this way, we use the transition opacity effect to reflect changes in the specified time period instead of occurring immediately. Example 2: In this example, we are going to use the transition opacity property that reflects the opacity effect in a specified time duration instead of immediately. File1.html Output 
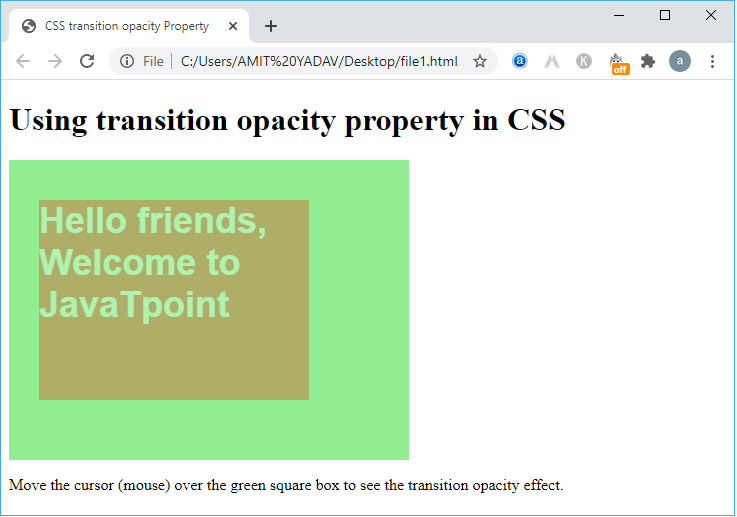
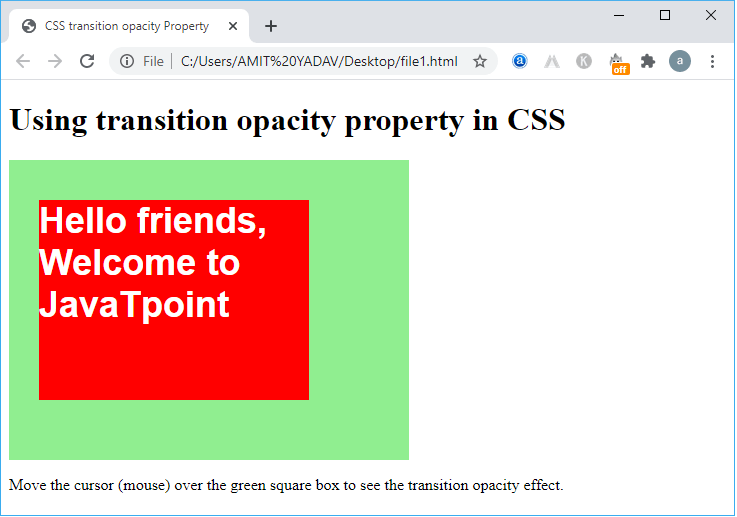
Move the cursor over the green box to display the transition opacity effect, as shown below. 
It takes 2s for the completely visible of an element, as shown below. 
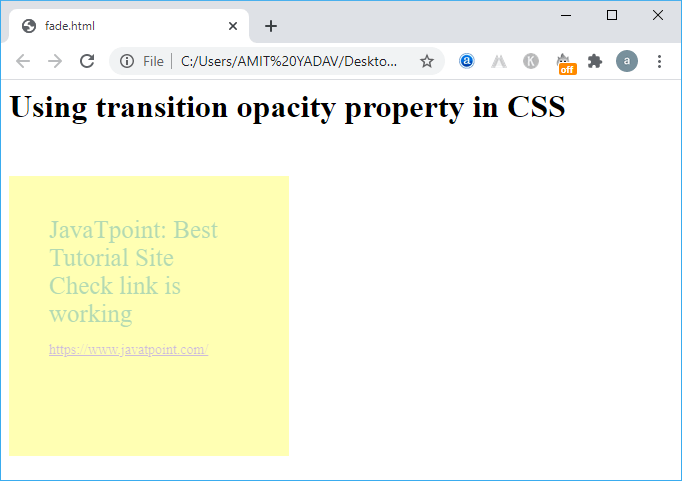
In the above example, when the page is loaded, it shows only the green box. But when we move the mouse over the box, it gradually displays the box in red with the message as we set the time duration 2s. Example 3: In this example, we use the transition opacity property that shows the opacity effect in a specified time duration rather than immediately to check the link. Fade.html Output 
Next TopicCSS Tutorial
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










