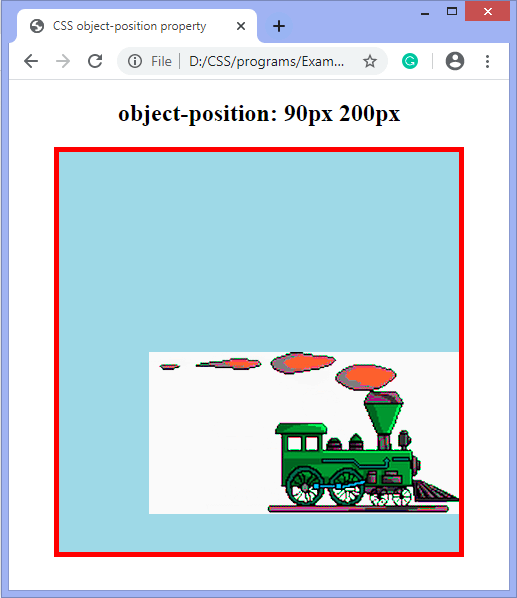
CSS object-position propertyThis CSS property is used to specify the alignment of the content within the container. It is used with the object-fit property to describe how an element like <video> or <img> is positioned with x/y coordinates within its container. When using the object-fit property, the default value for object-position is 50% 50%, so, by default, all images are positioned in the center of their container. We can change the default alignment by using the object-position property. SyntaxValuesposition: It defines the position of the video or the image within the container. It takes two numerical values (such as 0 10px) in which the first value manages the x-axis, whereas the second value controls the y-axis. It can be a string (left, right or center) or can be number (in % or px). It allows negative values. Its default value is 50% 50%. We can use string values like the right top, left bottom, etc. initial: It sets the property to the default value. inherit: It inherits the property from its parent element. Now, lets' see some examples that will illustrate the object-position property. ExampleTest it NowOutput After the execution of the program, we will get the output as shown in the below image. 
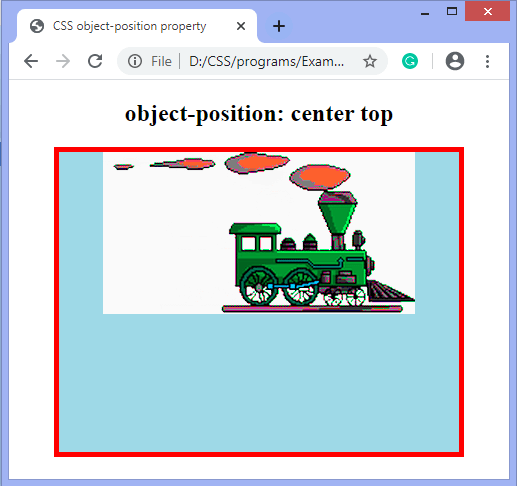
Example- using "center top"Test it NowOutput 
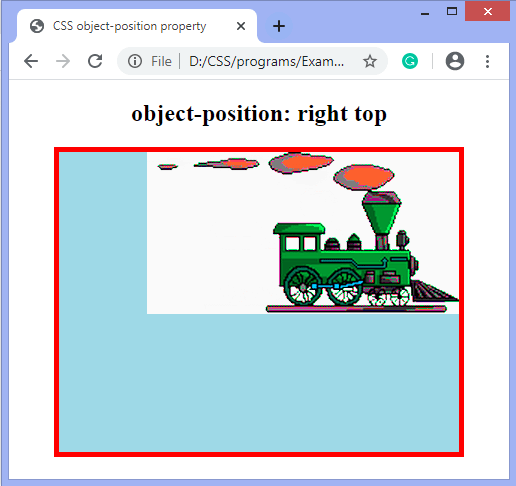
Example- using "right top"Test it NowOutput 
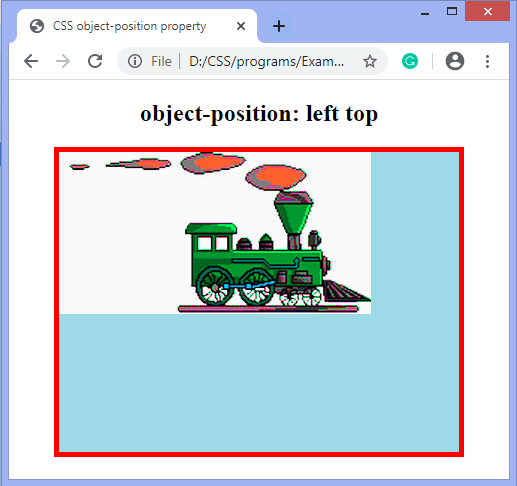
Example- using "left top"Test it NowOutput 
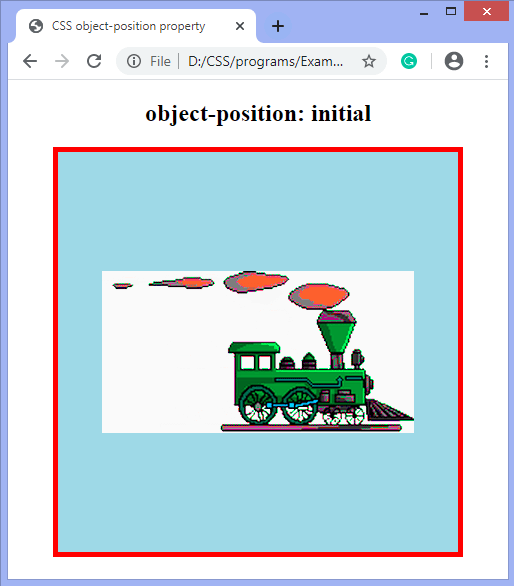
Example- using "initial"When we use the initial value, then the image will be positioned to the center. It is because the initial sets the property to its default value, which is 50% 50%. Test it NowOutput 
Next TopicCSS Columns
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










