CSS OverflowThe "Overflow" is the CSS property that we will understand in this article. The CSS overflow property specifies how to handle the content when it overflows its block level container. Every element on a page is a rectangular box, and the size, positioning, and behavior of these boxes are controlled via CSS. For example, if you don't set the height of the box, it will grow as large as the content. But if you set a specific height or width of the box, then the content may or may not fit inside the container. If the content fits in the container, then it is good, but if it does not fit, then the CSS overflow property is used to overcome this problem, which specifies whether to clip the content, render a scroll bar, or display the content. CSS Overflow Property ValuesThere are various values that the CSS overflow property can take. The values are described below in the table:
Illustrations of the CSS Overflow PropertyWe will comprehend the CSS overflow property with the help of illustrations. Illustration 1:
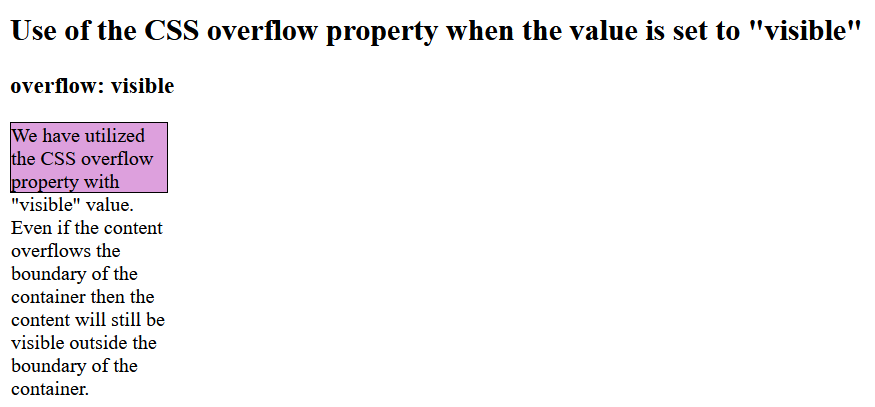
Code: Output: Here is the output where we can witness that the text written under the <p> element is overflowed. Because we have set the overflow CSS property to "visible" that is why the content is visible outside the container. 
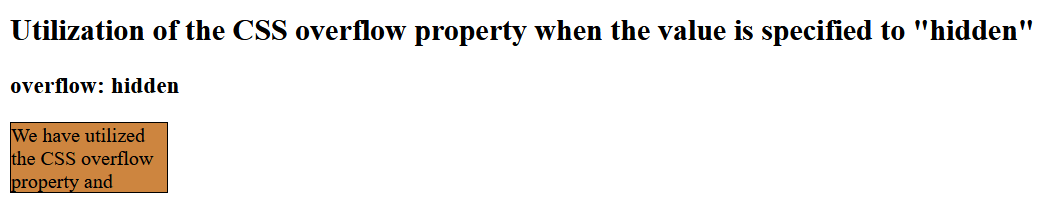
Illustration 2:We will utilize the CSS overflow property to the <div> element in this illustration, and we will place the value of the CSS overflow property to "hidden". Code: Output: Here, in the output, we can witness that the text written inside the <div> element has been hidden when the content overflows the boundaries of a container. 
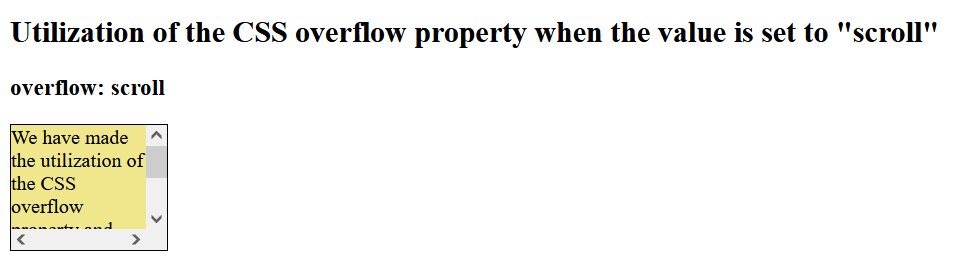
Illustration 3:
Code: Output: Here is the outcome in which we can witness that when the text written under the <div> element overflows, then the vertical and horizontal scroll bar emerges, which the user can scroll to read the whole content. 
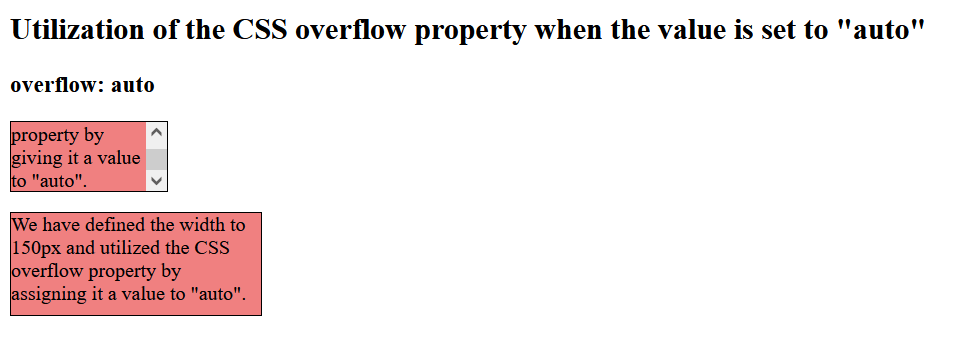
Illustration 4:
Code: Output: Here is the outcome in which we can witness that when the width of paragraph-1 is set to 125px, and the text written inside paragraph-1 overflows, then the vertical scroll bar emerges, but when the width of paragraph-2 is set to 150px, then the content inside the paragraph-2 fits in the container. 
Illustration 5:
Code: Output: Here is the result in which we can witness that when the content under the <p> element exceeds the container, then the content is clipped. 
Illustration 6:
Code: Output: Here is the outcome in which we can witness that when the text written inside the first paragraph and second paragraph overflows, then the exceeded content is visible. 
Browser CompatibilityFollowing are the browsers that support the CSS overflow property:
ConclusionWe have understood the CSS overflow property in this article. We have comprehended that the CSS overflow property can take various values such as visible, hidden, scroll, auto, clip, initial and inherit. These values help to handle the content that has overflowed the container.
Next TopicCSS Padding
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









