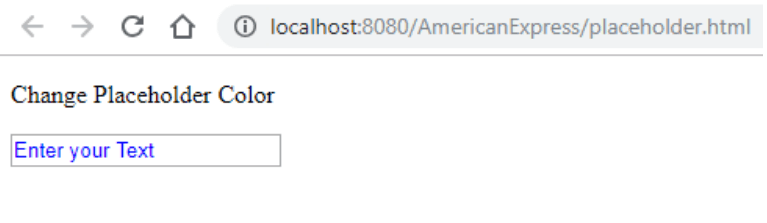
Placeholder in CSSA placeholder in CSS, commonly called a "pseudo-class," is a unique selector that targets particular states or circumstances of an HTML element. Placeholders can customize styles to items based on their status or location in the document without changing the HTML structure or introducing new classes or IDs. A colon follows the pseudo-class name to indicate placeholders. For instance, placeholders like ":hover," ":active," ":focus," etc., are frequently used in CSS. Let's start with some basic concepts before moving on to more complex use cases for placeholders in CSS. Basics of Placeholders in CSS1. Syntax: To use a placeholder, put it to the target selector utilizing the following syntax: 2.`:hover`: One of the most frequently utilized placeholders is ':hover'. Whenever an individual moves their mouse over an element, it becomes targeted. 3. `:active`: When an element is active or clicked by the visitor, this targets that element. 4. `:focus`: When an element acquires attention, which frequently happens by keyboard navigation or clicking, this targets the element. Advanced Use Cases of Placeholders in CSS1. `:nth-child()`: This placeholder chooses items according to their rank among siblings. It takes a formula (an + b) as an argument. 2. `:not()`: The selection of elements that do not match the specified selector is therefore rendered invalid. 3. `: first-child, `: last-child: These placeholders point to a parent container's start and final child components. 4. `:before` and `:after`: These insertion points add text before or after the chosen element. 5. `:checked`: This aims towards checked input components like checkboxes and radio buttons. 6. `:valid` and `:invalid`: Depending on the input elements' status for validation, such placeholders target them. These are only a few illustrations of CSS's simple and complex placeholders. There are many more possible pseudo-classes and pseudo-elements, each with a distinctive behavior and set of applications. Placeholders provide a potent method for styling items according to their placements and states, enhancing CSS's dynamic and interactive nature. How to Change Placeholder ColorYou may use CSS to alter the placeholder text color in an input field or text area element. To specify the placeholder within an input or text area element, utilize the '::placeholder' pseudo-element. Below is how to alter the color of the placeholder: Output In Google Chrome: 
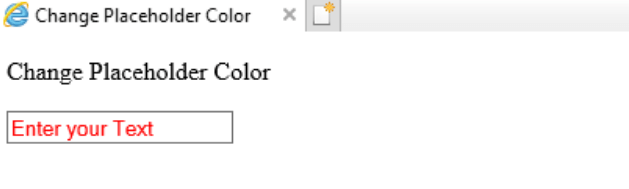
In Internet Explorer: 
Difference between Pseudo-element vs Pseudo-classThe CSS (Cascading Style Sheets) feature of pseudo-elements and pseudo-classes are both utilized to provide certain states and styles for elements in a web page. They offer a technique to target items according to specific criteria without adding additional HTML syntax. Here is a contrast between the two:
Although pseudo-classes and pseudo-elements have different applications, you may frequently combine them to provide web components more complicated and specialised style effects.
Next TopicText Animation in CSS
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










