CSS BorderCSS border is a key property used to characterize and style the borders around HTML components. Borders assume a vital part in website composition, assisting with making separation, emphasis, and stylish allure. In CSS, you can utilize a few border-related properties to control the style, variety, size, and shape of these borders. In this article, we will investigate these CSS border properties and how to really utilize them. CSS Border PropertiesThe CSS border properties are utilized to determine the style, variety, width, and ebb and flow of the borders of a component. These properties include:
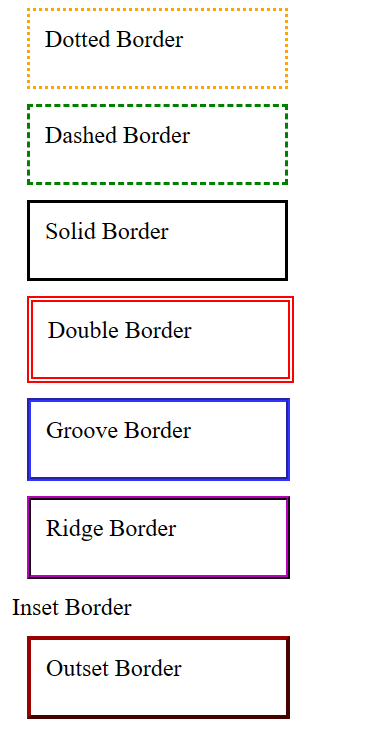
1) CSS border-styleThe Border style property is used to specify the border type which you want to display on the web page. There are some border style values which are used with border-style property to define a border.
Example: Output: 
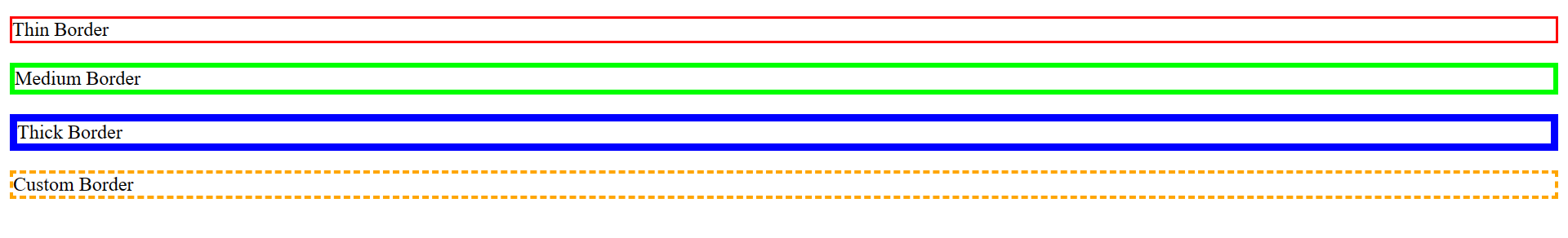
2) CSS border-widthThe border-width property is used to set the border's width. It is set in pixels. You can also use the one of the three pre-defined values, thin, medium or thick to set the width of the border. Note: The border-width property isn't utilized alone. It is constantly utilized with other border properties like "border-style" property to set the border first any other way it won't work.Output: 
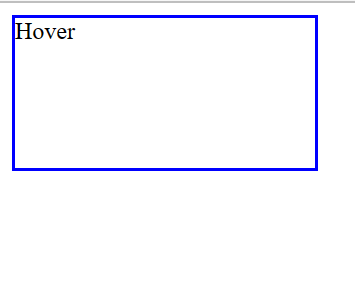
3) CSS border-colorThere are three strategies to set the color of the border.
Note: The border-color property isn't utilized alone. It is constantly utilized with other border properties like "border-style" property to set the border first any other way it won't work.Example: Output: 
Next TopicCSS border-radius property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









