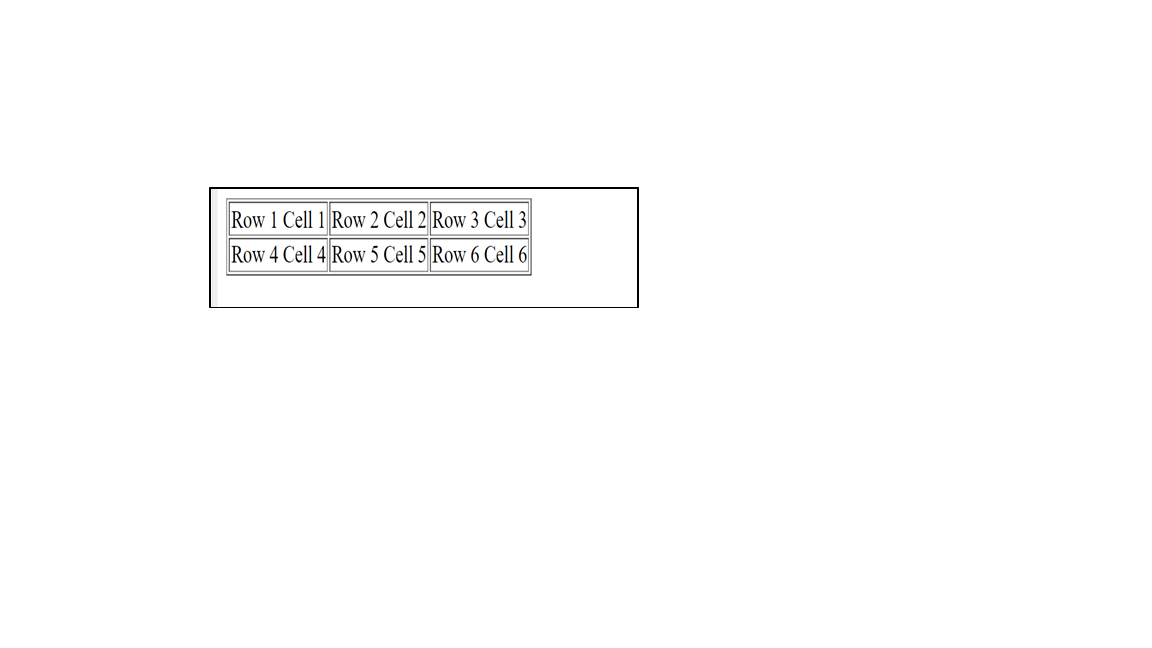
CSS Table StyleThe CSS table styles increase the readability of the table information and add appeal to the otherwise plain and unattractive HTML tables. An HTML table can be styled in a variety of ways. The table borders, row-column heights and widths, font colors, and many more movements, including hover effects, are some of them. To appropriately organize the data into rows and columns or even a more complicated structure, a table in CSS is used to apply the different stylistic characteristics to the HTML Table components. Tables are frequently used in data analysis, research, and communication. To display the layout of the table, use the CSS table-layout attribute. This attribute controls the algorithm used to arrange the cells, rows, and columns of a table. What does CSS's Table Style Mean?Let's examine a straightforward HTML table that only contains data, i.e., without any CSS style. 
As we can also see, the columns need to be better aligned; there are no borders to indicate the boundaries of the columns, and they are difficult to read. We want to see something else when we visit a website. Let's now apply a small amount of CSS table styles and see the result. How do We Style a Table in CSS?We first need to develop a basic HTML table and comprehend what the various HTML components connected to an HTML table signify before we go on to decorating tables using CSS. Output 
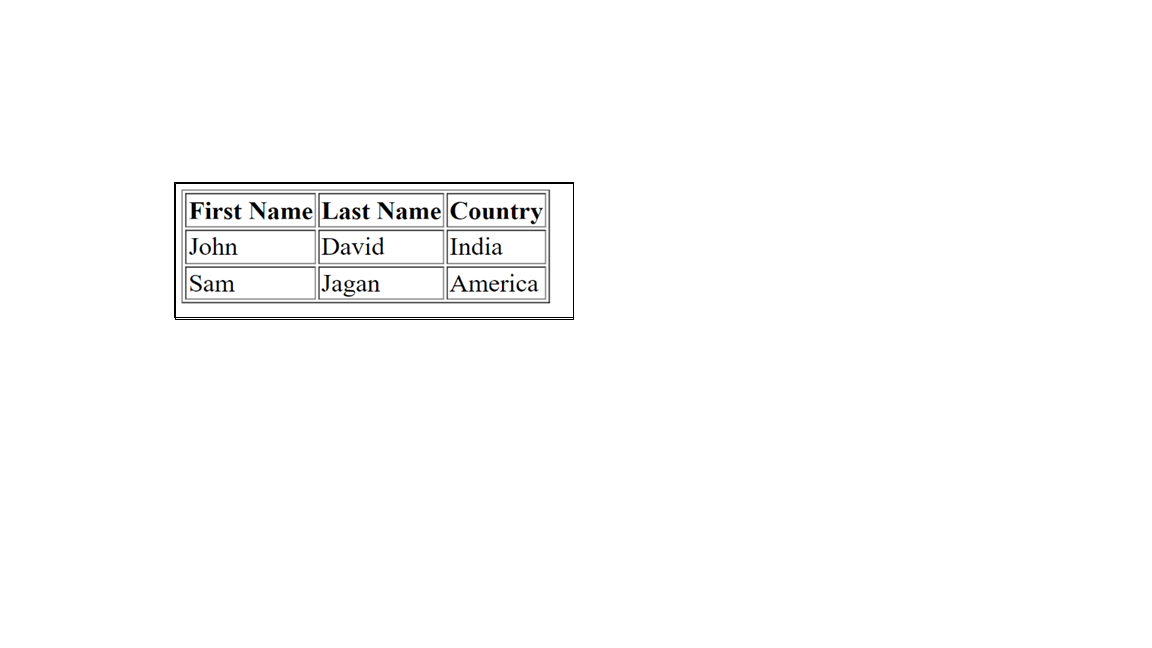
A very simple HTML table without any CSS styling is displayed in the output: HTML Table Tags
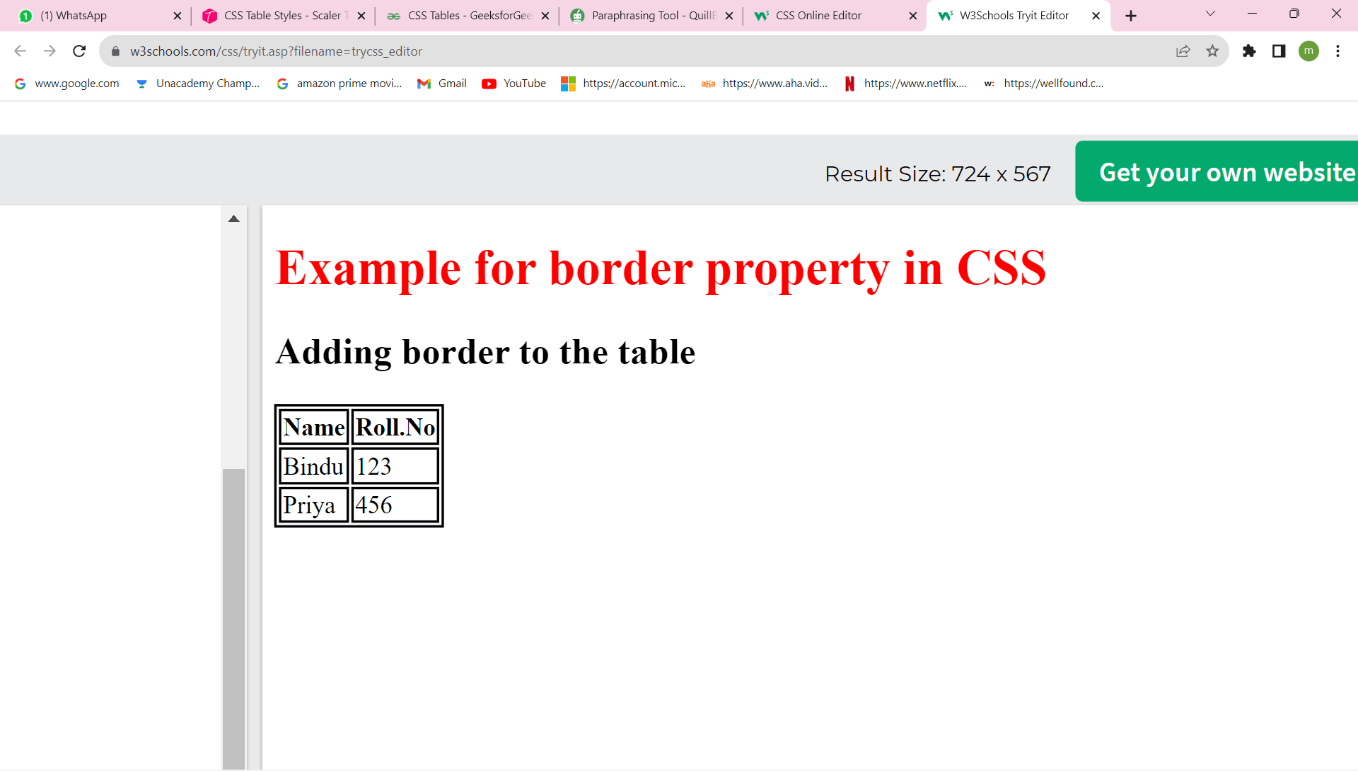
Knowing what each of the many table parts means allows us to add our style, make them more aesthetically pleasing, and make them easier to read. The majority of the time, we don't add any additional class or id when using CSS to layout tables. Instead, we use the CSS properties to apply the style to the HTML element directly. We may need to offer a class or an ID if we need to provide some custom styles, such as colouring only one cell or applying a special effect to a specific cell. Properties in CSS1. Border It is utilized to specify table boundaries. A CSS element's border can be styled using the border attribute. As a shorthand notation for these three characteristics, this property combines the three others border-width, border-style, and border-color. The border-width, border-style, and border-color Properties are set or returned. Syntax: Default Value: Initial is the default value for it. Property Values
The CSS border property is demonstrated in the code below: Output 
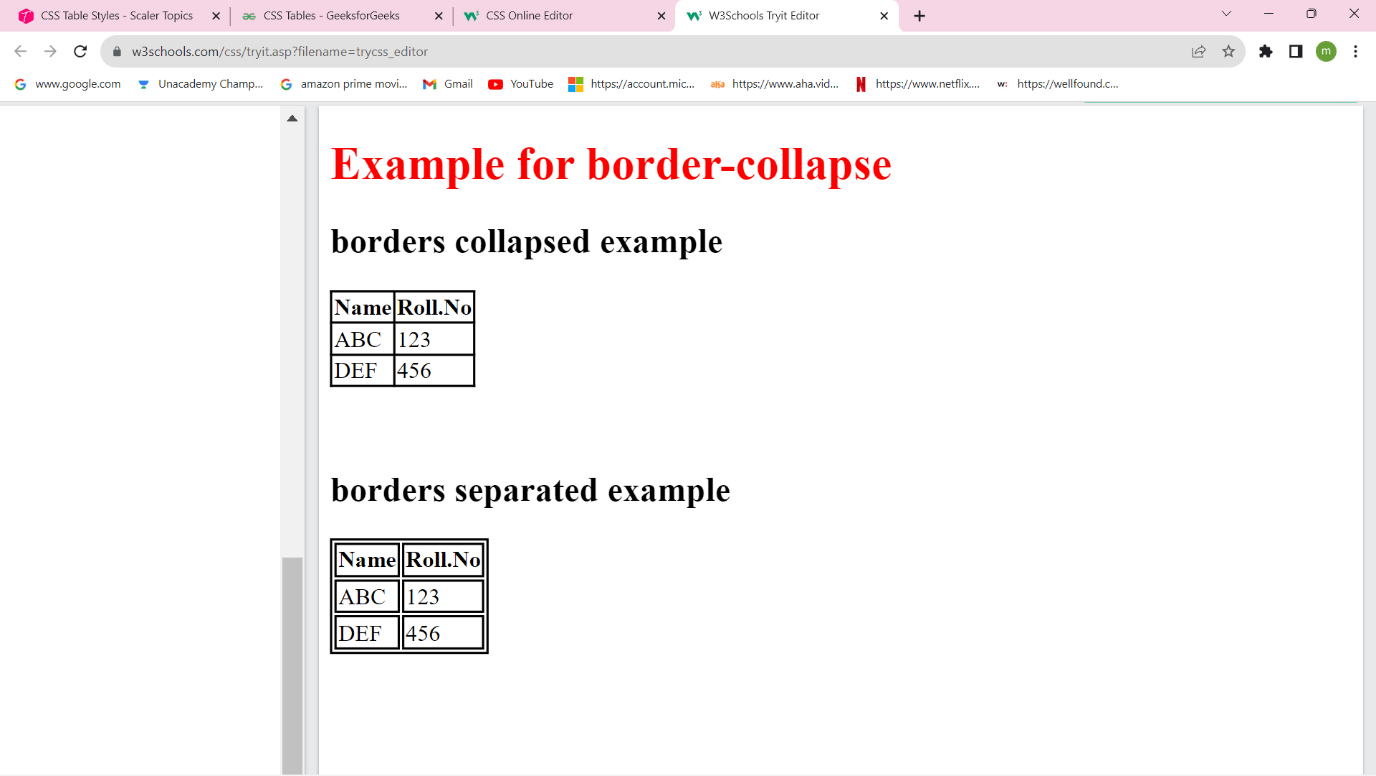
Border CollapseThe border-collapse attribute indicates whether each cell's style should be preserved or if the browser should manage how neighbouring borders that touch one another look. Syntax: Default Value: It has the default value of separate. Property Values
Output 
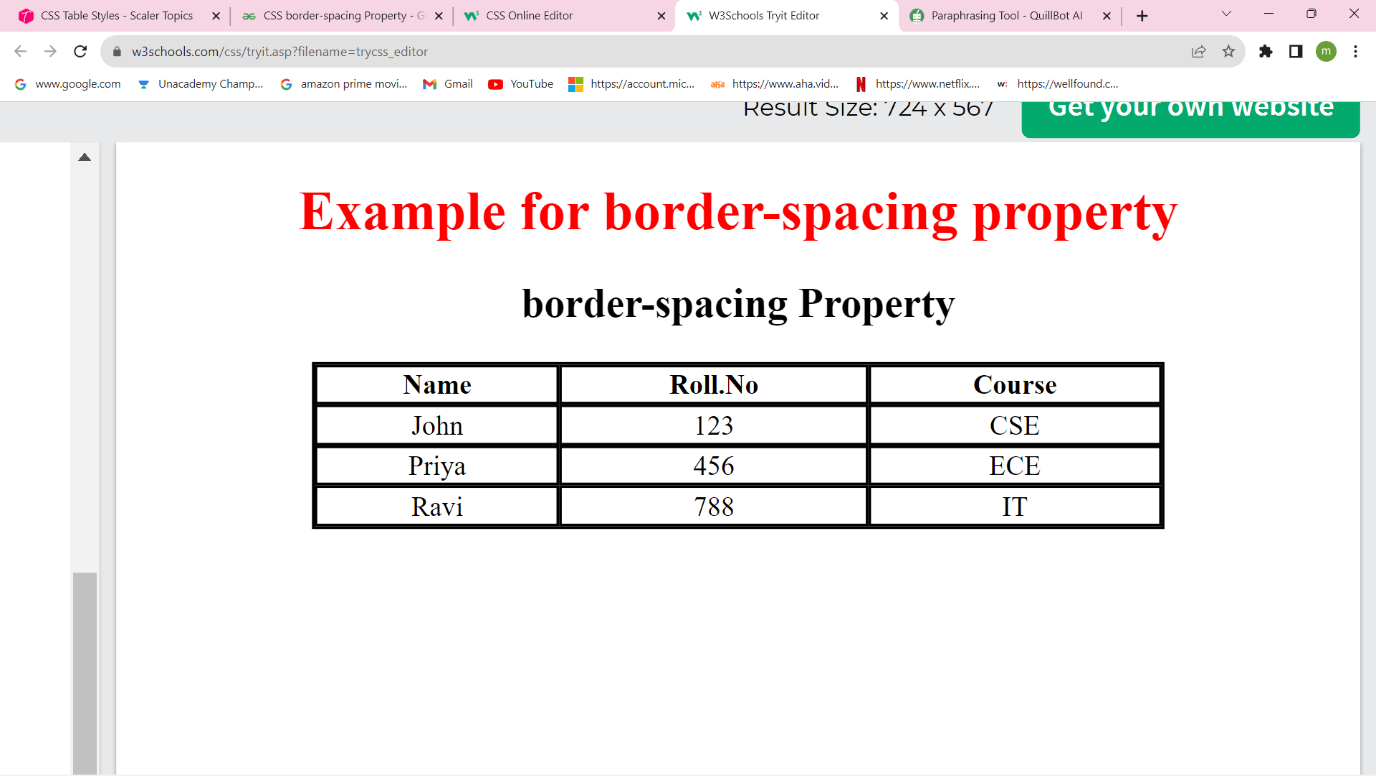
Border SpacingThis value describes how much space is available between adjacent cells' borders. The border-spacing property specifies the distance between the borders of adjacent cells in the tables. This property is only active when the border-collapse property is set to no-collapse separate. Default Value 2px Syntax Property values:
Syntax Output 
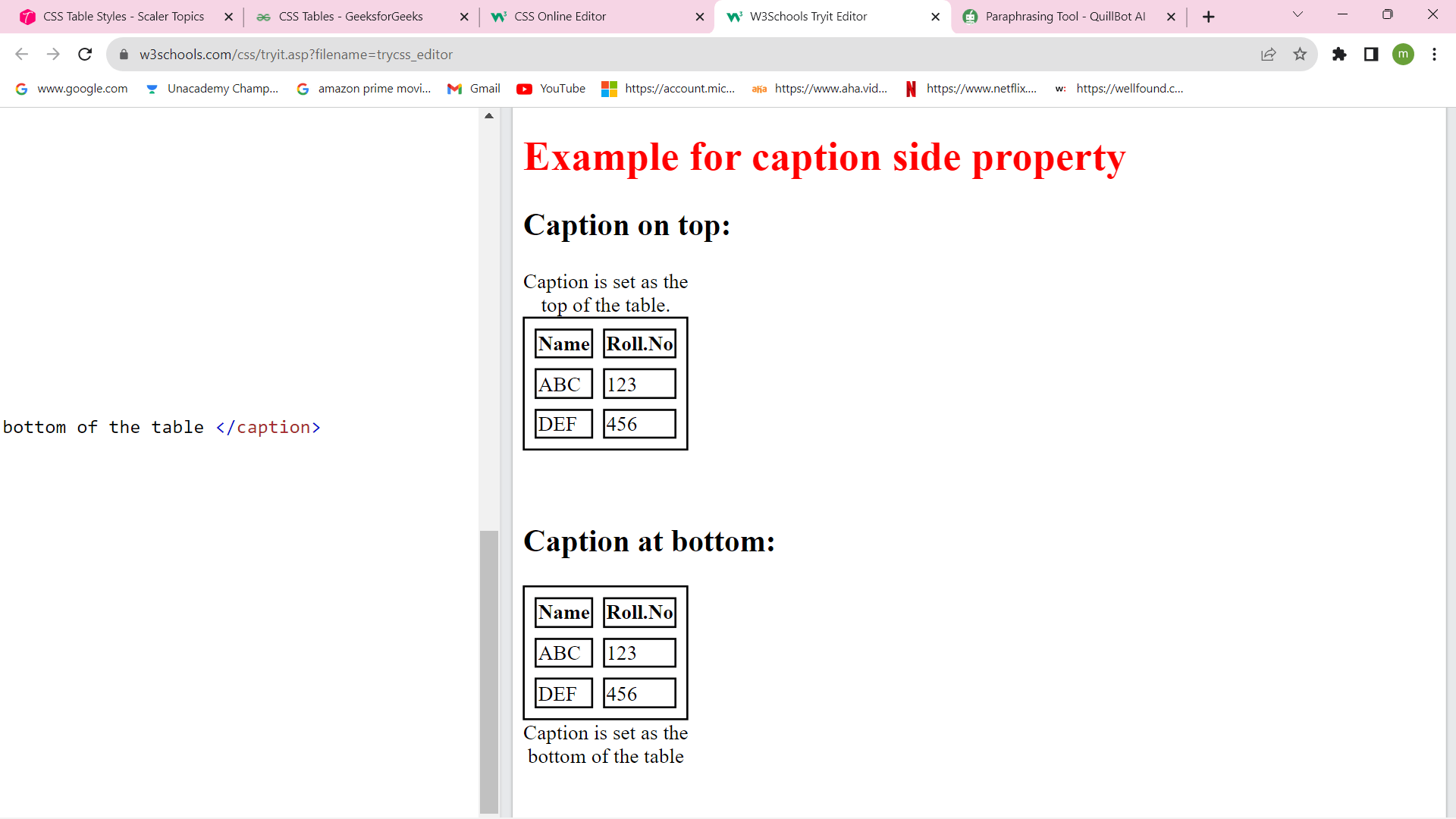
Caption SideThe caption side attribute is used to specify where the caption appears in the table. Captions are automatically added above the table. This parameter is used to indicate the location of the table caption. It's found in HTML tables. This property can be applied to any element whose display property is set to caption-side. Syntax Properties:
Output 
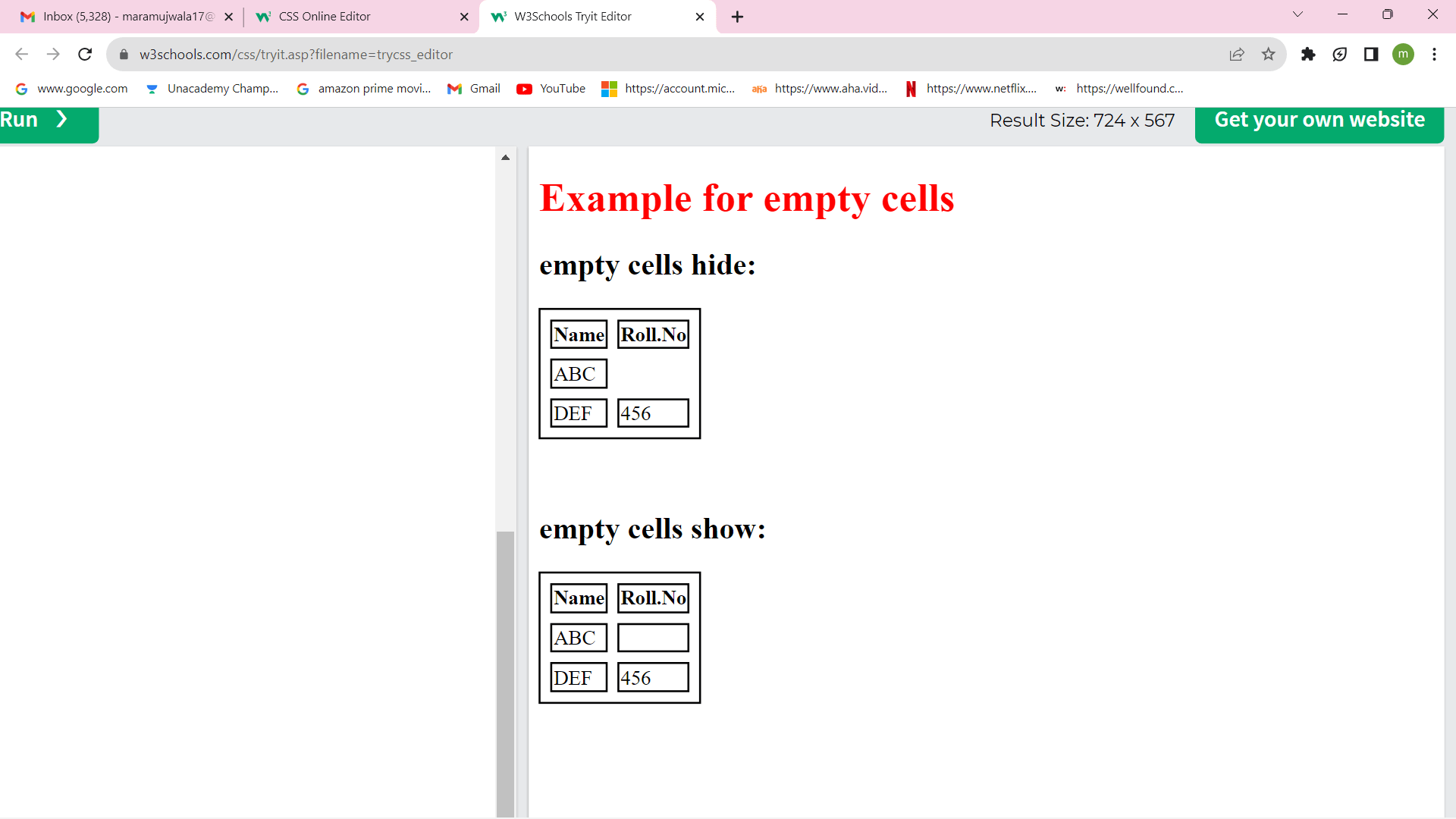
Empty cellsThis property determines whether or not empty cells in a table should have borders and backgrounds. This property specifies whether or not to display the borders in empty cells in a table. Syntax Default Value: show Property values
Output 
Next TopicMargin and Padding in CSS
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










