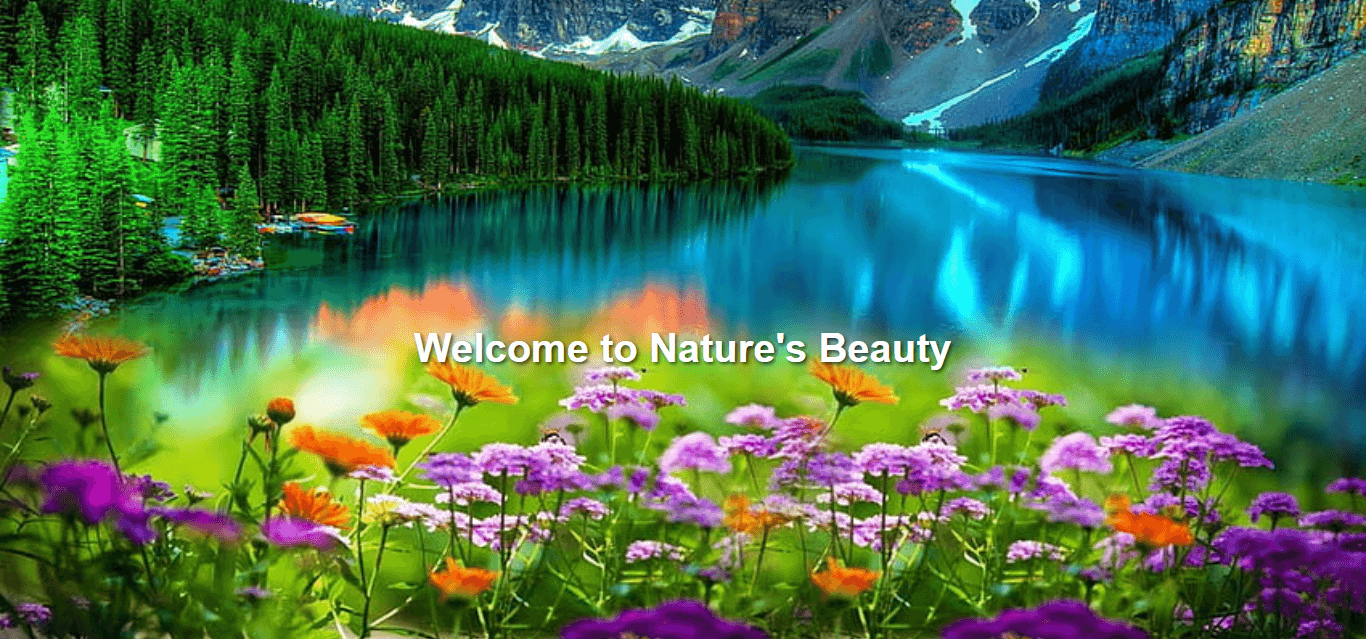
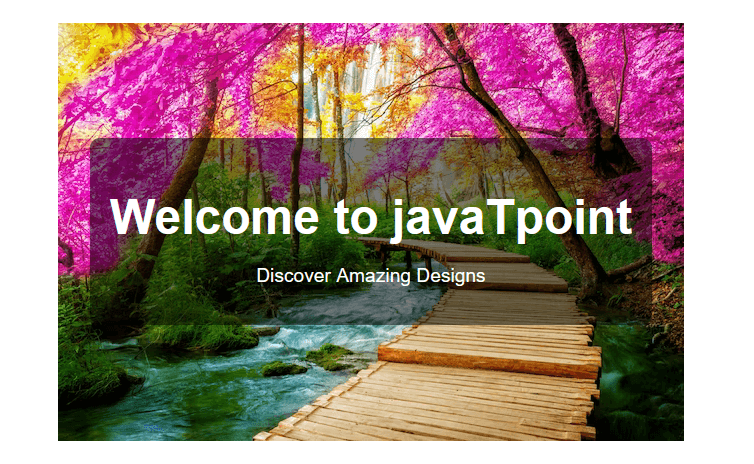
Background-Size in CSSIntroductionWe can determine the size of the background image with the help of the background-size property. We can make the image as left, stretched, and fit for the available space. There are so many syntaxes for the implementation of the background-size property. We can set the property of background-size property with the help of values and unit values. In unit values, we can define the background-size property in the form of percentages or pixels. We can define it with the help of global value also. We can implement it with the help of global value through the help of the below snippet. Let's understand the topic briefly. Keyword valuesWe can use the keyword value with the help of cover and contain. We can change the background size with the help of these keyword values. 1. Cover:We can set the background size with the help of the cover keyword. If we define the background size as a cover, then the image will fit into the container without leaving any space. It will also enhance the image to fit the screen. Let us understand this with the help of the below example. Example 1: Code: Output 
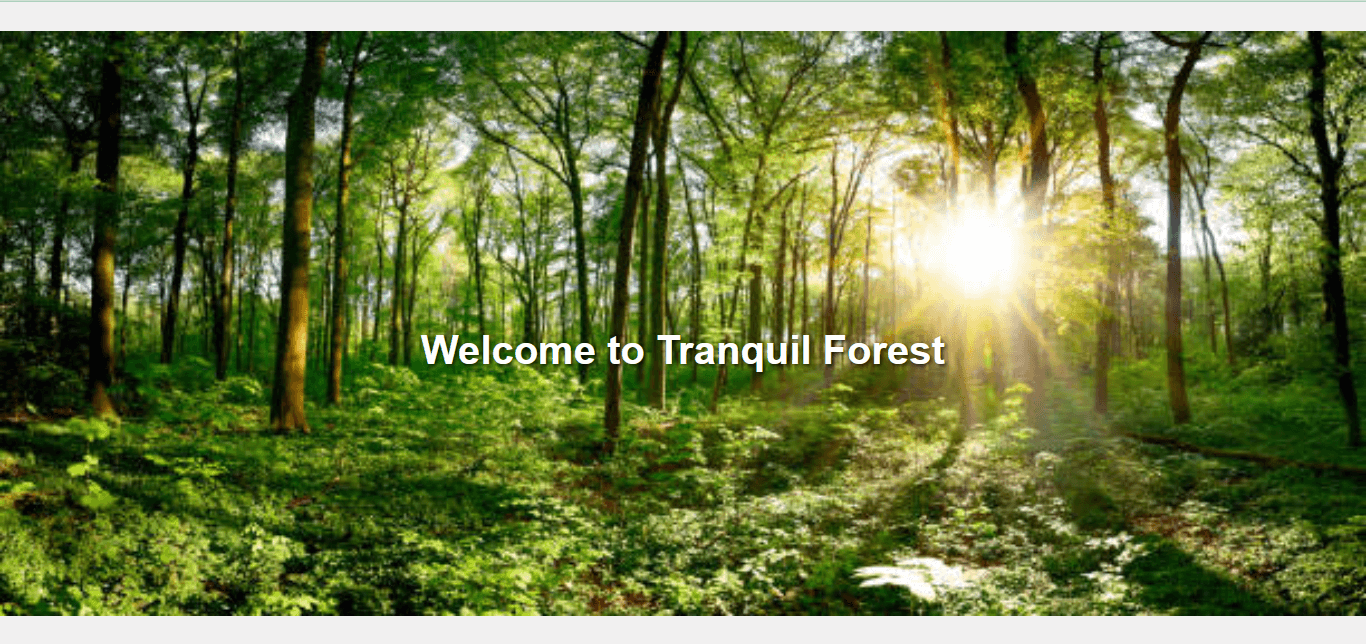
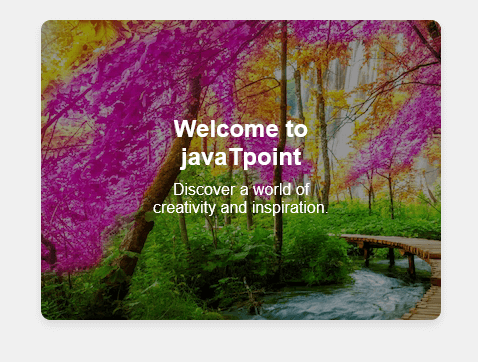
Explanation: In the above code, we have the background-size property as a cover so that the image will enlarge properly and fit into the container. 2. Contain:We can set the background-size with the help of containing the keyword. If we define the background-size as contain, then the image will fully resize, and it will also ensure that the image will be visible properly. It also scales the image so that the image will fit into the container without cropping the image. Let's understand this with the help of the below example. Example 2: Code: Output 
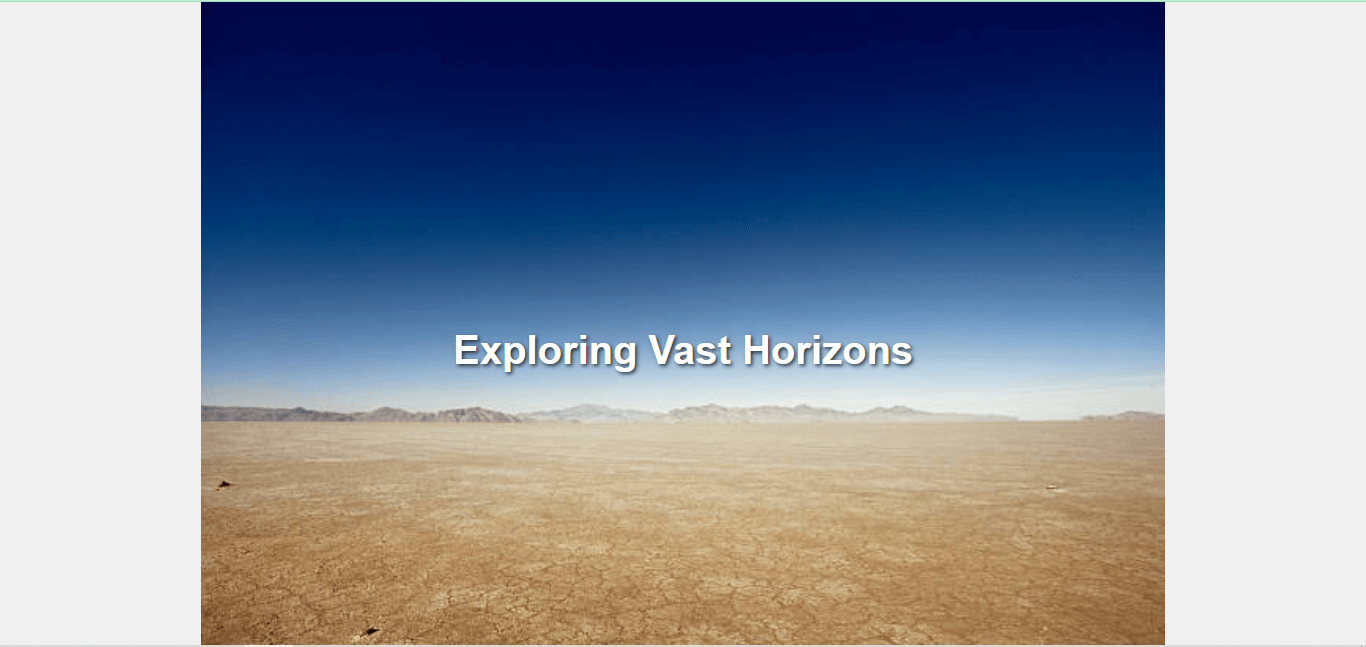
Explanation: In the above code, we have implemented the background size as contained so that the image can fit within the .background-container while maintaining its aspect ratio. The background-repeat: no-repeat ensures that the background image isn't repeated. NOTE: We can also use the background size as an auto. If we do this, then the image will be displayed in its original size. Auto is the default value for the background-size property.Unit ValuesWe can also set the value of the background-size property in the form of a unit value. The unit value contains the value in the form of a pixel or percentage. Below are a few snippets that explain the implementation of the unit value as the property value. Let's take an example that implements the unit value as a percentage value. Example 3: Code: Output 
Explanation: In the above code we can adjust the percentage values in the background-size property to control the image's width and height in relation to the container. Global ValuesWe can also provide some global value in the background-size property. These are as below. 1. InheritWith the help of this keyword, we can change the property of the element, which is like the property of the parent element. In other words, we can say that the inheritance concept implements in this situation. Example 4: Code: Output 
Explanation: In the above code, we have created a div tag inside another div tag. The background-size: inherit; property in the .container class causes the background image of the container to inherit the size of its parent, which in this case is the body element. The body element's background is set to a light gray color. 2. InitialWith the help of this keyword, we can change the initial value of the element by specifying the initial value. It also has some default values. Let's understand it clearly by taking an example. Example 5: Code: Output 
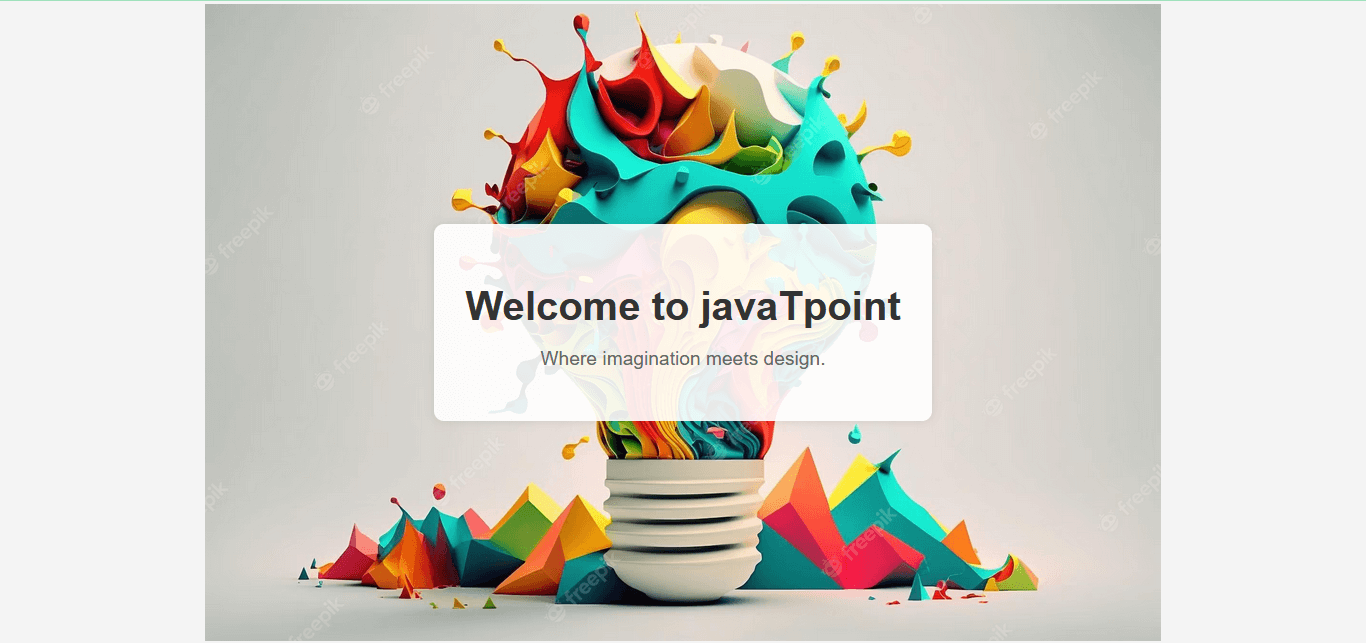
Explanation: In the above code, we have created a hero class, and inside the hero class, we have implemented the background size as an initial. This property ensures that the background image is in its original size. We can create the content both vertically and horizontally. We can use of semi-transparent background and rounded corners to add a touch of elegance to the design. 3. UnsetWith the help of unset property, we can replace both initial and inherited property. If we set the property as inherit, then the unset property becomes inherit. If we don't set the property as inherit, then the unset property becomes initial. Let's understand this with the help of the below example. Example 6: Code: Output 
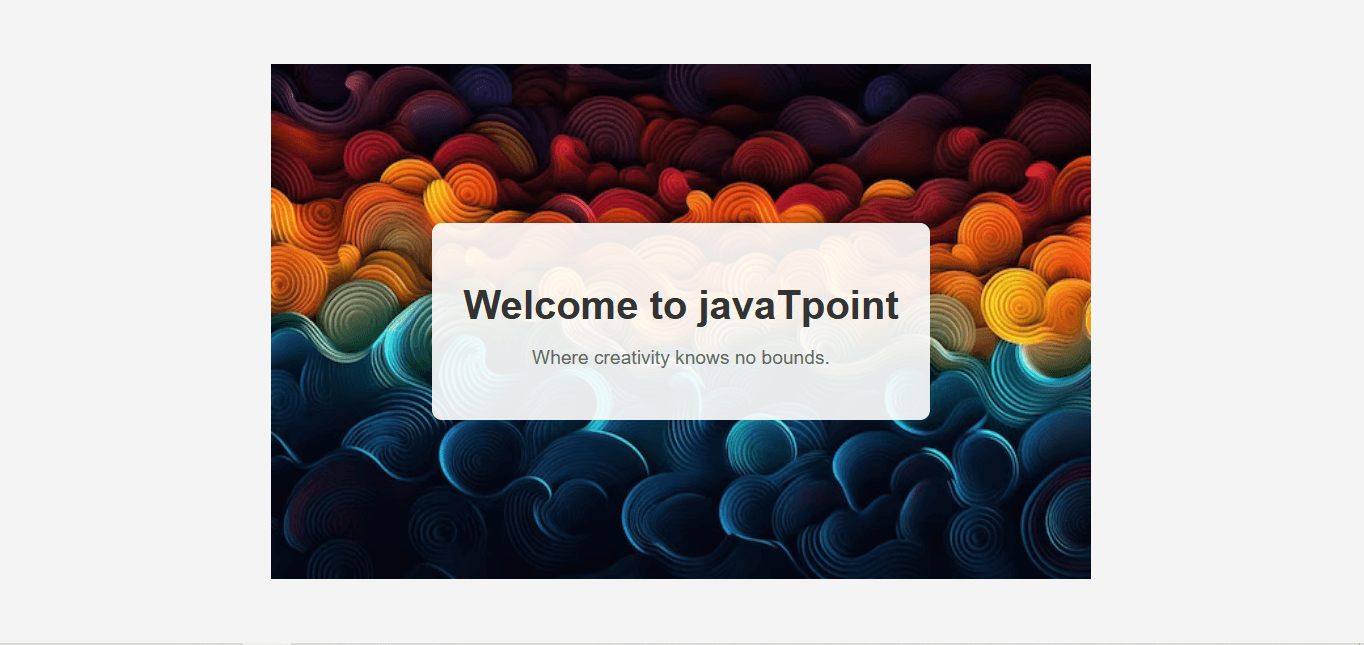
Explanation: In the above code, we have set the background-size property as unset. It allows the background image to fit in its original size. We can use the design, which includes a centered container with an overlay and content. The overlay provides a semi-transparent background to make the text more readable, and the content is centered within the container. One ValueWhenever there is only a need for one value in the code, then we have to go for one value. If we set one value, then automatically, another value becomes auto. Let's understand this by taking an example. Example 7: Code: Output 
Explanation: In the above code, we have set the background-size property as 70%. It means the background will take 70% of the entire web page, and it also maintains its aspect ratio. Two ValueIf we set two values for the background-size property, then it will affect the height and width of the background image. The first value is for the height of the image, and the second value is for the width of the image. Let's understand this by taking an example. Example 8: Code: Output 
Explanation: In the above code, we have set the background-size as 60% to 80%. The first value (60%) adjusts the background image's width to 60% of the webpage width, while the second value (80%) adjusts the background image's height to 80% of the webpage's height. Multiple ImagesWe can also set multiple images as the background image. We can achieve this by taking multiple images separated by the help of commas. Let's understand this by taking an example. Example 9: Code: Output 
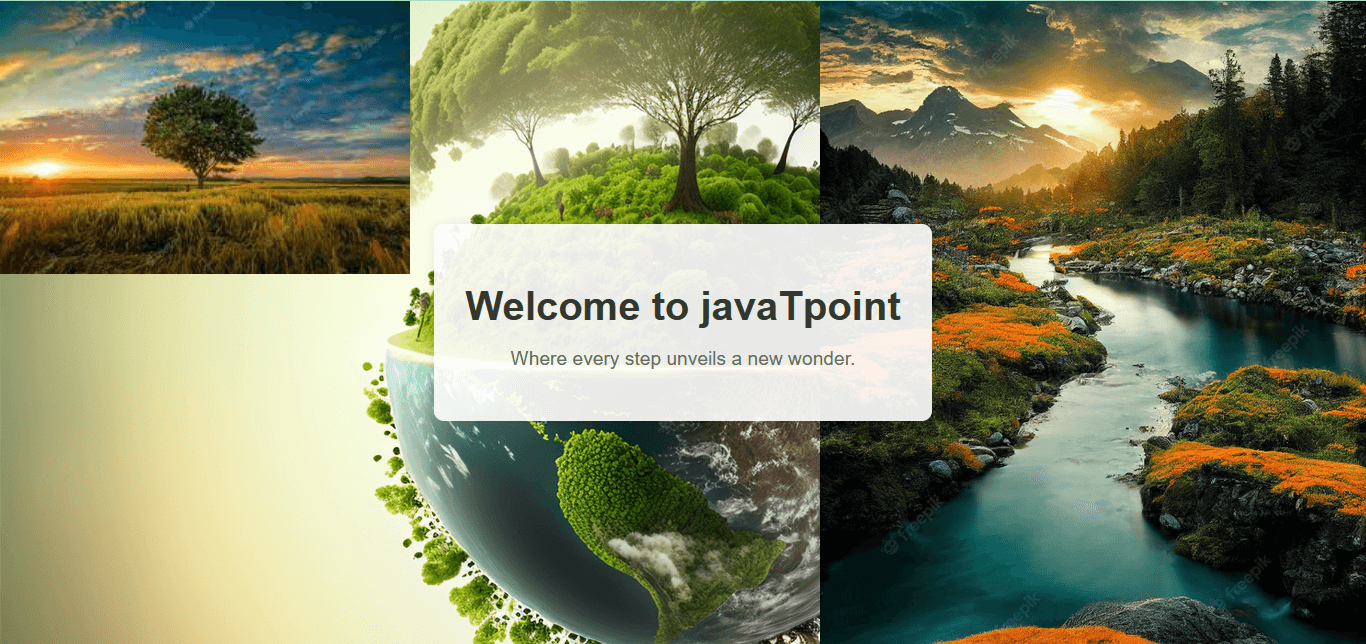
Explanation: In the above code, three background images are combined using the background-image property. The background-size property specifies the sizes for each background image: 30% width for the first image, 40% width for the second image, and cover for the third image. The background-position property is set differently for each image to create a balanced composition.
Next TopicCSS line height
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









