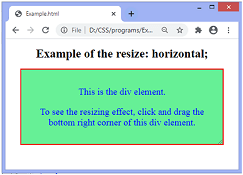
CSS resize propertyThis CSS property allows the user to control the resizing of an element just by clicking or dragging the bottom right corner of the element This CSS property is used to define how an element is resizable by the user. It doesn't apply on the block or inline elements where overflow is set to visible. So, to control the resizing of an element, we have to set the overflow other than visible like (overflow: hidden or overflow: scroll). It is possible to resize the elements either in a horizontal or vertical direction or in both directions. After applying the resize property to an element, we can see a small triangular knob at the bottom right corner of the element. The user can drag the knob to enlarge the textarea in either vertical, horizontal, or in both directions. Sometimes resizing the element may affect the entire layout in an undesirable way. So, depending on the layout, it is sometimes preferable to not allow the element from being resized or restrict the resizability to only one direction. SyntaxProperty valuesThe property values of this CSS property are defined as follows: none: It is the default value of this property, which does not allow resizing the element. horizontal: This value allows the user to resize the element's width. It resizes the element in a horizontal direction. There is a unidirectional horizontal mechanism for controlling the width of an element. vertical: It allows the user to resize the height of an element. It resizes the element in a vertical direction. There is a unidirectional vertical mechanism for controlling the height of an element. both: It allows the user to resize the width and height of an element. It resizes the element in both horizontal and vertical directions. initial: It sets the property to default value. inherit: It inherits the property from its parent element. Let's understand this CSS by using some examples. Example: Using horizontal valueThis value has a unidirectional resizing that allows the user to adjust the element's width. Test it NowOutput 
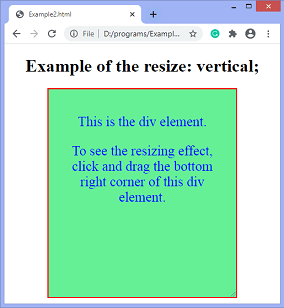
In the above output, we can see the resizing of div element in the horizontal direction. We can see the triangular knob at the bottom right corner of the element. To see the effect, we have to click and drag the knob. Example: Using vertical valueLike the horizontal value, it also has a unidirectional resizing, but it allows the user to adjust the element's height. Test it NowOutput 
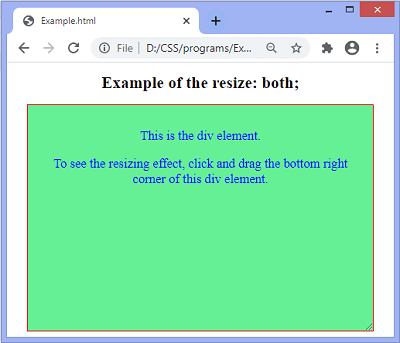
In the above output, we can see the resizing of div element in the vertical direction. We can see a triangular knob at the bottom right corner of the element. To see the effect, we have to click and drag the knob. Example: Using both valueThis value has a bidirectional resizing that allows the user to adjust both width and height of the element. Test it NowOutput 
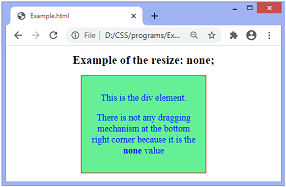
Example: Using none valueIt does not present any resizing mechanism. Test it NowOutput 
Next TopicCSS text-overflow
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









