HTML CSS JavaScriptThree fundamental technologies"HTML", "CSS", and "JavaScript"are utilized to create modern webpages and web apps. Each has a particular function in web development. From the fundamentals to more complex concepts, let's explore each one: 1. HTML (HyperText Markup Language)The building blocks of web development are HTML. The layout and structure of components are defined as a result, and it is utilized to organize content on the web. A collection of "tags" is used by HTML to mark up various sorts of content, including headers, paragraphs, pictures, links, forms, and more. Basic Concepts:
Advanced Concepts:
2. CSS (Cascading Style Sheets)Cascading Style Sheets, or CSS, is like a website visual designer. It's a collection of guidelines that show web browsers how to style and adorn your website. Consider a simple text document with a few fundamental structures and content as your website. It's similar to wearing regular, daily clothing. Now, you may utilize CSS to dress up your website if you want it to seem appealing and stand out. All the components on your webpage, including headers, paragraphs, buttons, and photos, may change their colors, fonts, sizes, and locations with CSS. Like selecting clothing and accessories to suit your style, you may make your headers large and bold, your text different colors, and your buttons change color when you hover over them. CSS allows you to construct styles that you may apply to various elements on your webpage rather than updating each one individually. By doing so, you may keep your website's design constant throughout without having to give the same instructions over. In a word, CSS is the technology that enables you to change unattractive and visually unappealing online material into an eye-catching and appealing website. It's similar to giving your website an attractive facelift! Basic Concepts:
Advanced Concepts:
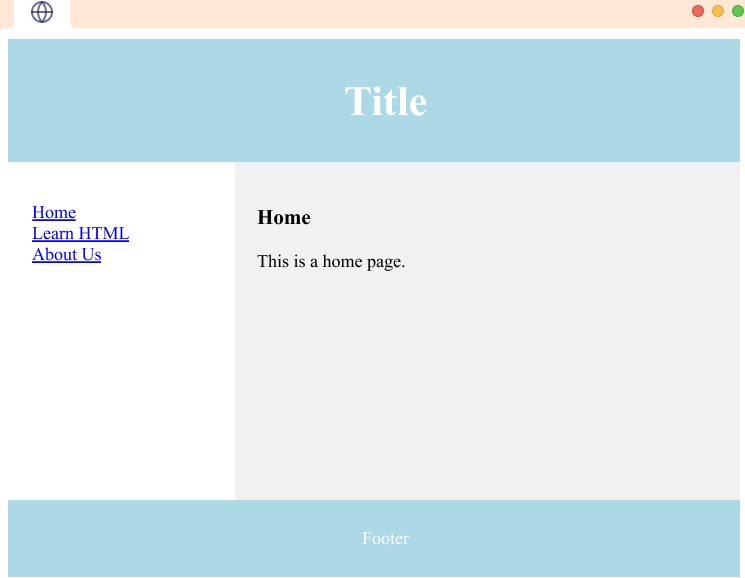
Example of HTML and CSS basic layoutOutput 
3. JavaScript:Thanks to the computer language JavaScript, web pages can have dynamic behavior and interaction. It lets you interact with servers, reply to user input, and alter a page's HTML and CSS. Consider your website to be an artwork. HTML provides the fundamental image, while the colors and styling are added using CSS. JavaScript now brings the magic. It enables you to add behaviors and activities to your webpage, bringing various aspects of the artwork to life. You can make interactive forms, pop-up messages, and animations using JavaScript. It is the language that enables you to create internet games, dynamic content that refreshes without refreshing the page, and online quizzes. Javascript transforms a static webpage into a dynamic and interesting experience. Things move, respond, and alter on the internet because of the magic in the background. Basic Concepts:
Advanced Concepts:
Example of Javascript: Output 
ConclusionHTML structures content, CSS styles it, and JavaScript adds functionality. As you progress from basics to advanced, you'll gain the ability to create sophisticated and interactive web experiences. Remember that practice and experimentation are key to mastering these technologies.
Next TopicPlaceholder in CSS
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










