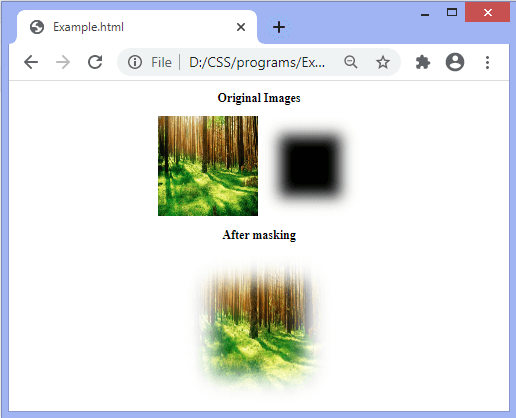
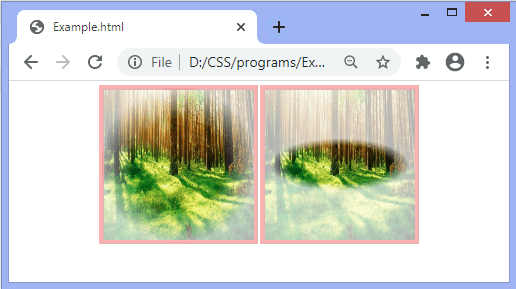
CSS maskingThe mask property in CSS is used to hide an element using the clipping or masking the image at specific points. Masking defines how to use an image or the graphical element as a luminance or alpha mask. It is a graphical operation that can fully or partially hide the portions of an element or object. Using masking, it is possible to show or hide the parts of an image with different opacity levels. In CSS, the masking is achieved by using the mask-image property, and we have to provide an image as the mask. Let's understand it using some illustrations. ExampleIn this example, we are placing a mask on the image element. Here, there are two specific images, and we are applying masking on them, the final image built by putting the entire mask images together, stretching them, etc. Test it NowOutput 
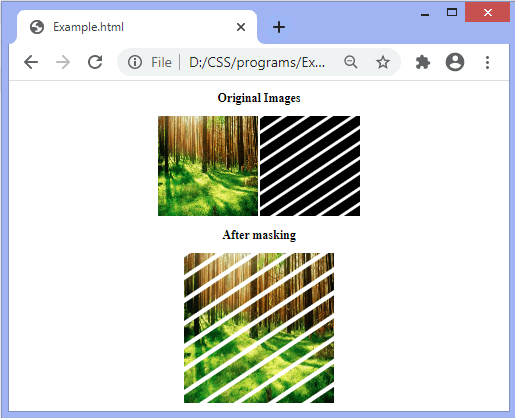
There is another example in which we are also using the images for masking. We are using two images in which one of them is the mask image that contains stripes. Example2It is another example of placing a mask on the image element. Test it NowOutput 
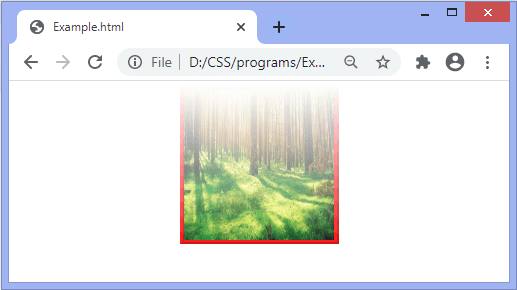
Example3We can use the CSS gradients as the source of the mask image. Test it NowOutput 
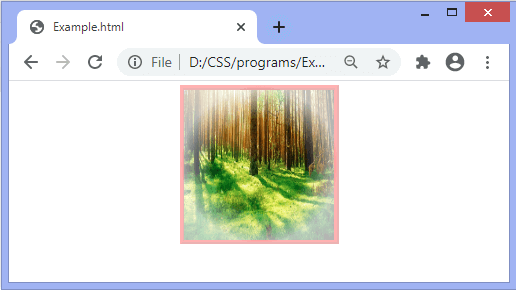
Example4Test it NowOutput 
Example4Test it NowOutput 
Next TopicCSS Transition
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









