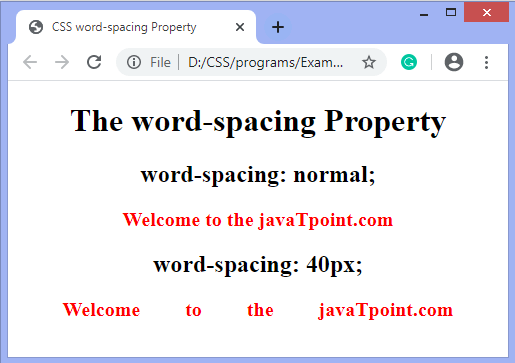
CSS word-spacingThis CSS property is used to control the space between the words. Using this property, we can increase or decrease the space between the words. It modifies the space placed between the words. It is similar to the letter-spacing property, but instead of specifying the space between the individual characters, this CSS property defines the space between the words in the piece of text. A large negative or positive value of word-spacing will make the word unreadable. If we apply a very large positive value, then it will cause the appearance of words like a series of unconnected and individual words. A very large negative value will overlap the word to each other, which makes the word unrecognizable. SyntaxProperty Valuesnormal: It is the default value that defines the normal space (0.25em) between the words. It is used to specify the space which is defined by the browser. length: It specifies an extra space between the words in terms of length (in pt, px, em, cm, etc.). It allows negative values. initial: It is used to set the property to its default value. inherit: It inherits the value from its parent element. ExampleTest it NowOutput 
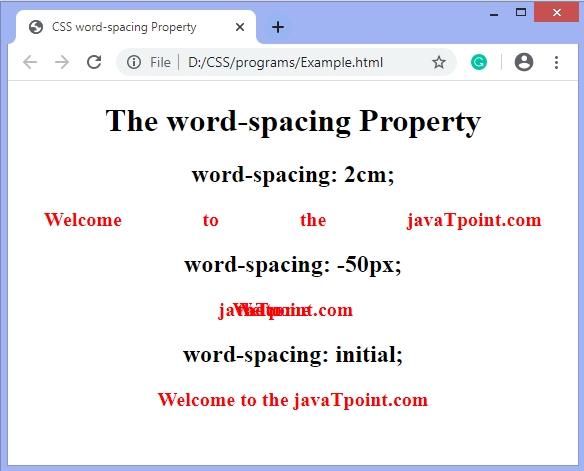
ExampleTest it NowOutput 
Next TopicCSS object-fit
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










