Text Animation in CSSThe technique of animating text components on a web page utilizing CSS attributes and animations is known as text animation in CSS. It lets you add motion and visual impacts to text, creating more interactive and appealing web pages. Simple transitioning to more complicated and attractive effects is all possible with text animation. First, review the fundamentals before moving on to more complex approaches. Basics of Text Animation in CSS1. CSS Selectors:It would help if you first chose the text element you wish to animate before applying text animation. CSS selectors may be used to do this. For instance, you may use element selectors, class selectors, or ID selectors to target content inside a certain HTML element, such as a paragraph or a header. 2. CSS Transitions:You may use CSS transitions to animate how CSS properties transform over time. Simple transitions may be made for color, font size, and opacity. 3. CSS Keyframes Animation:Utilizing CSS animation enables you to create fluid and dynamic animations for components on a website. It outlines a series of keyframes (or steps) that specify how a certain element should alter over time. Here is a brief description of how it operates:
Example: Output 
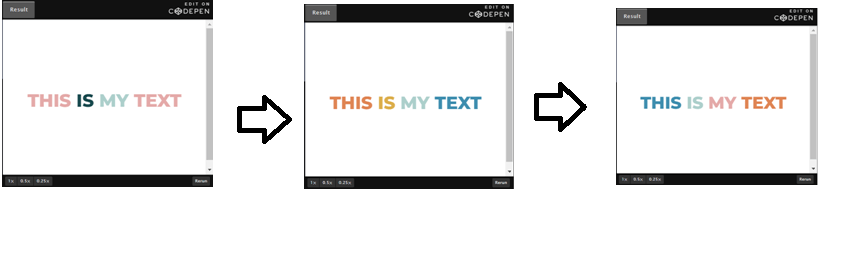
This is how animation will on every click Advanced Text Animation TechniquesHere are the following advanced text animation techniques: 1. Animating Text Shadows:Text may have animated dynamic shadows added to it to provide attractive effects. This method is frequently applied to text with a 3D or floating appearance. 1. Text RotationUsing the 'transform' property, CSS enables the rotation of text elements. You may create spinning or flipping text animations by manipulating the rotation angle. 2. Typewriter Effect:You may mimic the typewriter effect by gradually showing text as though it were being written out. To achieve this, the 'width' or 'opacity' of the text container may be changed with CSS animations. 3. Text Scaling:A zooming or pulsing effect may be produced by changing the font size of text, which can be visually appealing and attention-grabbing. 4. Text Gradient Animation:You may generate a seamless color transition that might be aesthetically pleasing by animating the colors of a text gradient. 5. Text-Masking:Utilizing an image or another element to alter the display of text is known as text masking. The text may be creatively shown or hidden by animating the masking element. 6. Path Animation:You may animate text to flow and curve using complex methods like SVG (Scalable Vector Graphics) and CSS, allowing you to direct text along an established path. Remember that more complicated text animations may use more resources and only work properly in some browsers. To guarantee a seamless user experience, test your animations on various platforms and browsers. Remember that CSS text animation is simply one component of user experience and site design. It's crucial to employ animations sensibly and avoid overusing them because doing so could negatively impact the user experience and make it less enjoyable.
Next TopicCSS Box Shadow Generator
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










