
CSS Interview QuestionsA list of top frequently asked CSS interview questions and answers are given below. 1) What is CSS?CSS stands for Cascading Style Sheet. It is a popular styling language which is used with HTML to design websites. It can also be used with any XML documents including plain XML, SVG, and XUL.More details... 2) What is the origin of CSS?SGML (Standard Generalized Markup Language) is the origin of CSS. It is a language that defines markup languages. 3) What are the different variations of CSS?Following are the different variations of CSS:
4) How can you integrate CSS on a web page?There are three methods to integrate CSS on web pages.
5) What are the advantages of CSS?
6) What are the limitations of CSS?
7) What are the CSS frameworks?CSS frameworks are the preplanned libraries which make easy and more standard compliant web page styling. The frequently used CSS frameworks are: -
8) Why background and color are the separate properties if they should always be set together?There are two reasons behind this:
9) What is Embedded Style Sheet?An Embedded style sheet is a CSS style specification method used with HTML. You can embed the entire stylesheet in an HTML document by using the STYLE element. More details... 10) What are the advantages of Embedded Style Sheets?
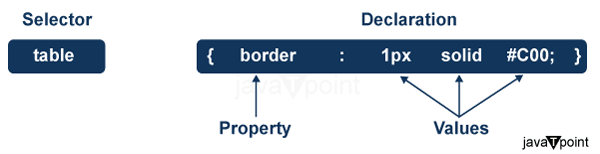
11) What is a CSS selector?It is a string that identifies the elements to which a particular declaration apply. It is also referred as a link between the HTML document and the style sheet. It is equivalent of HTML elements. There are several different types of selectors in CSS: -
12) Name some CSS style components.Some CSS Style components are:
13) What is the use of CSS Opacity?The CSS opacity property is used to specify the transparency of an element. In simple word, you can say that it specifies the clarity of the image. In technical terms, Opacity is defined as the degree to which light is allowed to travel through an object. For example: 14) Explain universal selector.The universal selector matches the name of any of the element type instead of selecting elements of a specific type. 15) Which command is used for the selection of all the elements of a paragraph?The p[lang] command is used for selecting all the elements of a paragraph. 16) What is the use of % unit?It is used for defining percentage values. 17) Name the property used to specify the background color of an element.The background-color property is used to specify the background color of the element. For example: 18) Name the property for controlling the image repetition of the background.The background-repeat property repeats the background image horizontally and vertically. Some images are repeated only horizontally or vertically. 19) Name the property for controlling the image position in the background.The background-position property is used to define the initial position of the background image. By default, the background image is placed on the top-left of the webpage. You can set the following positions:
20) Name the property for controlling the image scroll in the background.The background-attachment property is used to specify if the background image is fixed or scroll with the rest of the page in the browser window. If you set fixed the background image, then the image not move during scrolling in the browser. Let's take an example with the fixed background image. 21) What is the use of ruleset?The ruleset is used to identify that selectors can be attached with other selectors. It has two parts:

22) What is the difference between class selectors and id selectors?An overall block is given to class selector while id selectors take only a single element differing from other elements. CSS Class SelectorCSS Id Selector23) What are the advantages of External Style Sheets?
24) What is the difference between inline, embedded and external style sheets?Inline: Inline Style Sheet is used to style only a small piece of code. SyntaxEmbedded: Embedded style sheets are put between the <head>...</head> tags. SyntaxExternal: This is used to apply the style to all the pages within your website by changing just one style sheet. Syntax25) What is RWD?RWD stands for Responsive Web Design. This technique is used to display the designed page perfectly on every screen size and device, for example, mobile, tablet, desktop and laptop. You don't need to create a different page for each device. 26) What are the benefits of CSS sprites?If a web page has a large number of images that take a longer time to load because each image separately sends out an HTTP request. The concept of CSS sprites is used to reduce the loading time for a web page because it combines the various small images into one image. It reduces the number of HTTP requests and hence the loading time. 27) What is the difference between logical tags and physical tags?
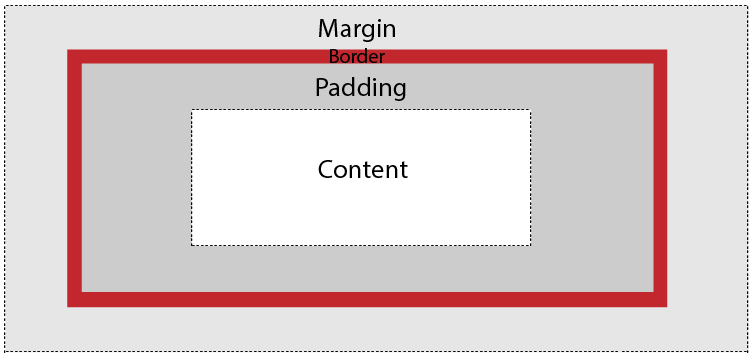
28) What is the CSS Box model and what are its elements?The CSS box model is used to define the design and layout of elements of CSS. The elements are:

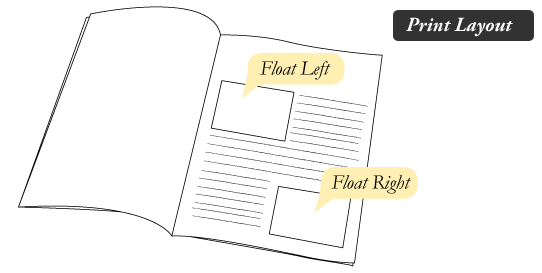
29) What is the float property of CSS?The CSS float property is used to move the image to the right or left along with the texts to be wrapped around it. It doesn't change the property of the elements used before it. To understand its purpose and origin, let's take a look at its print display. In the print display, an image is set into the page such that text wraps around it as needed. 
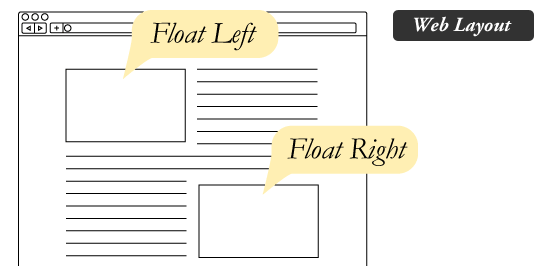
Its web layout is also just similar to print layout.  More details... 30) How to restore the default property value using CSS?In short, there is no easy way to restore to default values to whatever a browser uses. The closest option is to use the 'initial' property value, which restores the default CSS values, rather than the browser's default styles. 31) What is the purpose of the z-index and how is it used?The z-index helps to specify the stack order of positioned elements that may overlap one another. The z-index default value is zero and can take on either a positive or negative number. An element with a higher z-index is always stacked above than a lower index. Z-Index can take the following values:
32) Explain the difference between visibility: hidden and display: none?visibility: hidden hides the element, but it occupies space and affects the layout of the document. display: none also hides the element but not occupy space. It will not affect the layout of the document. 33) What do you understand by W3C?W3C stands for World Wide Web Consortium. Its purpose is to deliver the information of the World Wide Web. It also develops rules and guidelines for the Web. 34) What is tweening?It is the process of generating intermediate frames between two images. It gives the impression that the first image has smoothly evolved into the second one. It is an important method used in all types of animations. In CSS3, Transforms (matrix, translate, rotate, scale) module can be used to achieve tweening. 35) What is the difference between CSS2 and CSS3?The main difference between CSS2 and CSS3 is that CSS3 is divided into different sections which are also known as modules. Unlike CSS2, CSS3 modules are supported by many browsers. Apart from that, CSS3 contains new General Sibling Combinators which is responsible for matching the sibling elements with the given elements. |
You may also like:
- Java Interview Questions
- SQL Interview Questions
- Python Interview Questions
- JavaScript Interview Questions
- Angular Interview Questions
- Selenium Interview Questions
- Spring Boot Interview Questions
- HR Interview Questions
- C Programming Interview Questions
- C++ Interview Questions
- Data Structure Interview Questions
- DBMS Interview Questions
- HTML Interview Questions
- IAS Interview Questions
- Manual Testing Interview Questions
- OOPs Interview Questions
- .Net Interview Questions
- C# Interview Questions
- ReactJS Interview Questions
- Networking Interview Questions
- PHP Interview Questions
- CSS Interview Questions
- Node.js Interview Questions
- Spring Interview Questions
- Hibernate Interview Questions
- AWS Interview Questions
- Accounting Interview Questions






