Flutter Interview Questions
A list of frequently asked Flutter Interview Questions and Answers are given below. 1) What is Flutter?Flutter is a UI toolkit for creating fast, beautiful, natively compiled mobile applications with one programming language and a single codebase. It is an open-source development framework developed by Google. Generally, Flutter is not a language; it is an SDK. Flutter apps use Dart programming language for creating an app. The first alpha version of Flutter was released in May 2017. Flutter is mainly optimized for 2D mobile apps that can run on both Android and iOS platforms. We can also use it to build full-featured apps, including camera, storage, geolocation, network, third-party SDKs, and more. To read more information, click here. 2) What is Dart?Dart is a general-purpose, object-oriented programming language with C-style syntax. It is open-source and developed by Google in 2011. The purpose of Dart programming is to create a frontend user interfaces for the web and mobile apps. It is an important language for creating Flutter apps. The Dart language can be compiled both AOT (Ahead-of-Time) and JIT (Just-in-Time. To read more information, click here. 3) Should I learn Dart for Flutter?Yes, it is very necessary to learn Dart language for building Flutter application. 4) Is Flutter Free?Yes. Flutter is free and open-source. 5) What are the Flutter widgets?A Flutter app is always considered as a tree of widgets. Whenever you are going to code for building anything in Flutter, it will be inside a widget. Widgets describe how your app view should look like with their current configuration and state. When you made any alteration in the code, the widget rebuilt its description by calculating the difference of previous and current widget to determine the minimal changes for rendering in the app's UI. Widgets are nested with each other to build the app. It means your app's root is itself a widget, and all the way down is a widget also. For example, a widget can display something, can define design, can handle interaction, etc. To read more information, click here. 6) What do you understand by the Stateful and Stateless widgets?A Stateful widget has state information. It is referred to as dynamic because it can change the inner data during the widget lifetime. A widget that allows us to refresh the screen is called a Stateful widget. This widget does not have a build() method. It has createState() method, which returns a class that extends the Flutters State Class. The examples of the Stateful widget are Checkbox, Radio, Slider, InkWell, Form, and TextField. The Stateless widget does not have any state information. It remains static throughout its lifecycle. The examples of the Stateless widget are Text, Row, Column, Container, etc. If the screen or widget contains static content, it should be a Stateless widget, but if you want to change the content, it needs to be a Stateful widget. 7) What are the best editors for Flutter development?The Flutter development tools allow to make Flutter development faster and thus boosting the developer's workflow. Flutter IDE and tools need some plugins to develop mobile applications. The plugins help us to dart compiling, code analysis, and Flutter development. The popular IDE for Flutter developments are as follows:
To read more information, click here. 8) What is pubspec.yaml file?It is the project's configuration file that will use a lot during working with the Flutter project. It allows you how your application works. It also allows us to set the constraints for the app. This file contains:
9) What are packages and plugins in Flutter?A package is a group of similar types of classes, interfaces, and sub-packages. The packages and plugins help us to build the app without having to develop everything from packages. In Flutter, it allows you to import new widgets or functionality into the app. The packages and plugins have a very small distinction. Generally, packages are the new components or the code written in dart languages, whereas plugins allow more functionality on the device by using the native code. In the DartPub, packages and plugins are both referred to as packages. To read more information, click here. 10) What are the advantages of Flutter?The popular advantages of the Flutter framework are as follows:
To read more information, click here. 11) How can you install Flutter?To install and run Flutter on the Windows system, you need first to meet these requirements for your development environment.
To read more information, click here. 12) Which one is better between Flutter and React Native?Flutter and React Native are both used to develop the native hybrid app from a single codebase. These apps can run on iOS and Android platforms. React Native develop by Facebook, whereas the Flutter framework was first introduced by Google. So, both framework has a very good feature and community. Flutter uses Dart language to create applications, whereas React Native uses JavaScript to build the applications. From the developer's point of view, it is very difficult to choose amongst them. Thus, it is very challenging to choose a winner between Flutter and React Native. To read more information, click here. 13) Why does the first Flutter app build take so long?When you build the Flutter app the first time, it will take a longer time. It is because the Flutter built the device-specific APK or IPA file. Thus, the Gradle and Xcode are used to build the file, taking a long time. 14) Why is the Android and iOS folder in the Flutter project?Android: This folder holds a complete Android project. It is used when you create the Flutter application for Android. When the Flutter code is compiled into the native code, it will get injected into this Android project, so that the result is a native Android application. For Example: When you are using the Android emulator, this Android project is used to build the Android app, which is further deployed to the Android Virtual Device. iOS: This folder holds a complete Mac project. It is used when you build the Flutter application for iOS. It is similar to the Android folder, which is used when developing an app for Android. When the Flutter code is compiled into the native code, it will get injected into this iOS project, so that the result is a native iOS application. Building a Flutter application for iOS is only possible when you are working on macOS and Xcode IDE. 15) What is Tween Animation?It is the short form of in-betweening. In a tween animation, it is required to define the start and endpoint of animation. It means the animation begins with the start value, then goes through a series of intermediate values and finally reached the end value. It also provides the timeline and curve, which defines the time and speed of the transition. The widget framework provides a calculation of how to transition from the start and endpoint. To read more information, click here. 16) Explain Hot Reload in Flutter?The hot reload feature allows you to quickly and easily perform an experiment in the project. It helps to build UI, add new features, fix bugs, and make app development fast. To perform hot reloading of a Flutter app, do the following steps:
17) Name some popular apps that use Flutter?Today, many organizations use Flutter for building the app. Some of the most popular app built on Flutter are as follows:
18) What is the latest release of Flutter SDK?The latest release of the Flutter framework is Flutter- v1.20.4 on 15 September 2020. 19) Name the popular database package used in the Flutter?The most used and popular database packages used in the Flutter are as follows:
20) Which type of animation allows you to represent real-world behavior?The Physics-based animation allows you to represent real-world behavior in Flutter. 21) What is the difference between Hot Restart and Hot Reload?The following are the essential differences between Hot Restart and Hot Reload:
22) In the below code snippet, convert makeMangoShake() to a getter called mangoshake using the shorthand "fat arrow" syntax:Fat Arrow (=>) is used when the method contains a single line of code. We can use it using the following syntax: It is to note that we cannot use the return keyword with a fat arrow (=>). After converting the makeMangoShake() into a fat arrow, it will look like the below code: 23) What is the difference between "main()" and "runApp()" functions in Flutter?We can differentiate the main and runApp functions in Flutter as below:
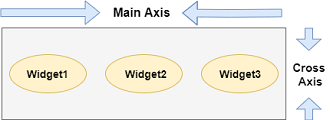
24) When should you use mainAxisAlignment and crossAxisAlignment?We can use the crossAxisAlignment and mainAxisAlignment to control how a row and column widgets align its children based on our choice. The row's cross-axis will run vertically, and the main axis will run horizontally. See the below visual representation to understand it more clearly. 
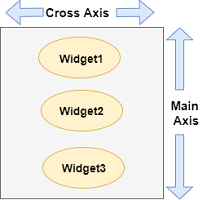
The column's cross-axis will run horizontally, and the main axis will run vertically. The below visual representation explains it more clearly. 
To read more information, click here. 25) What is the difference between SizedBox VS Container?The Container in Flutter is a parent widget that can contain multiple child widgets and manage them efficiently through width, height, padding, background color, etc. If we have a widget that needs some background styling may be a color, shape, or size constraints, we may wrap it in a container widget. The SizedBox widget in Flutter is a box that comes with a specified size. Unlike Container, it does not allows us to set color or decoration for the widget. We can only use it for sizing the widget passed as a child. It means it forces its child widget to have a specific width or height. To read more information, click here. 26) What is Stream in Flutter?A stream is a sequence of asynchronous events. It provides an asynchronous sequence of data. It is the same as a pipe where we put some value on the one end, and if we have a listener on the other end, it will receive that value. We can keep multiple listeners in a stream, and all of those will receive the same value when put in the pipeline. We can process a stream by using the await for or listen() from the Stream API. It has a way to respond to errors. We can create streams in many ways, but they can be used in the same way. See the below example: 27) Explain the different types of Streams?Streams can be of two types, which are: Single subscription streams It is the most common type of stream that contains a sequence of events, which is the parts of a larger whole. It will deliver the events in the correct order and without missing any of them. If any of the events are missing, then the rest of the stream makes no sense. This stream is mainly used to read a file or receive a web request. It will listen once, and if it is listening again, it means missing an initial event. When it starts listening, the data will be fetched and provided in chunks. Broadcast streams It is a type of stream used for individual messages that can be handled one at a time without the knowledge of the previous events. It can have multiple listeners to listen simultaneously, and we can listen again after canceling the previous subscription. This mouse events in a browser is a kind of this stream. 28) Why is the build() method on State and not StatefulWidgets?The main reason behind this is that the StatefulWidget uses a separate State class without building a method inside its body. It means all fields inside a Widget are immutable and includes all its sub-classes. On the other hand, the StatelessWidget has its build and associated methods inside its body. It is due to the nature of StatelessWidget, which is rendered completely on the screen using the provided info. It also doesn't allow any future changes in its State information. The StatefulWidget allows us to change the State information during the course of the app. Therefore, it is not suitable for storage in a build method to satisfy Widget class conditions where all fields are immutable. This is the main reason to introduce the State class. Here, we only need to override the createState() function to attach the defined State with the StatefulWidget, and then all expected changes happen in a separate class. 29) What are the different build modes in Flutter?The Flutter tooling supports three modes while compiling the application. These compilation modes can be chosen by depending on where we are in the development cycle. The name of the modes are:
30) Explain the difference between "??" and "?" Operators.
31) Why do we need mixins?Dart does not support multiple inheritances. Thus to implement the multiple inheritances in Flutter/Dart, we need mixins. Mixins provide a way to write the reusable class's code in multiple class hierarchies. 32) Why we use a Ticker in Flutter?Ticker in Flutter is a refresh rate of our animation. It is a class that sends a signal at a regular interval, i.e., around 60 times per second. We can understand it with our watch, which tics at regular intervals. At each tick, Ticker provides a callback method with the duration since the first ticks at each second, after it was started. Even if the tickers started at different times, it always synchronized automatically. 33) What are keys in Flutter, and when to use it?
34) How would you execute code only in debug mode?To execute the code only in debug mode, we need to first import the dart foundation as below: Next, we need to use the kReleaseMode as below: 35) What is profile mode, and when do you use it?Profile mode is used to measure the performance of our applications. In this mode, some debugging ability is maintained to profile your app's performance. This mode is disabled on the emulator and simulator because they are not representative of real performance. We can use the below command to compile the profile mode: 36) What is release mode, and when do you use it?Release mode allows us to optimize the codes and generate them without any debug data in a fully optimized form. In this mode, many of the application's code will be entirely removed or rewritten. We use this mode when we are ready to release the app. It enables maximum optimization and minimal footprint size of the application. We can use the below command to compile the release mode: 37) What is the difference between WidgetsApp and MaterialApp?The below comparison chart explains the basic differences between WidgesApp and MaterialApp:
38) What is BuildContext?BuildContext in Flutter is the part of the widgets in the Element tree so that each widget has its own BuildContext. We mainly use it to get a reference to another widget or theme. For example, if we want to use a material design element, it is required to reference it to the scaffold. We can get it using the Scaffold.of(context) method. 39) What types of tests can you perform in Flutter?Testing is an activity used to verify and validate the application, which is bug-free and meets the user requirements. Generally, we can use these three types of tests in Flutter: Unit Tests: It tests a single function, method, or class. Its goal is to ensure the correctness of code under a variety of conditions. This testing is used for checking the validity of our business logic. Widget Tests: It tests a single widget. Its goal is to ensure that the widget's UI looks and interacts with other widgets as expected. Integration Tests: It validates a complete app or a large part of the app. Its goal is to ensure that all the widgets and services work together as expected. Flutter also provides one additional testing known as a golden test. Its goal is to ensure that you have an image of a widget or screen and check to see whether the actual widget matches it or not. To read more information, click here. 40) What are Null-aware operators?Dart provides some useful information to handle the null values. 1. The "??=" assignment operator that assigns a value to a variable only when that variable is null. 2. The "??" null-aware operator that is used to evaluate and returns the value between two expression. It first checks the expression 1 and if it is non-null, returns its value; otherwise, it will evaluate and returns the value of expression 2: |
You may also like:
- Java Interview Questions
- SQL Interview Questions
- Python Interview Questions
- JavaScript Interview Questions
- Angular Interview Questions
- Selenium Interview Questions
- Spring Boot Interview Questions
- HR Interview Questions
- C Programming Interview Questions
- C++ Interview Questions
- Data Structure Interview Questions
- DBMS Interview Questions
- HTML Interview Questions
- IAS Interview Questions
- Manual Testing Interview Questions
- OOPs Interview Questions
- .Net Interview Questions
- C# Interview Questions
- ReactJS Interview Questions
- Networking Interview Questions
- PHP Interview Questions
- CSS Interview Questions
- Node.js Interview Questions
- Spring Interview Questions
- Hibernate Interview Questions
- AWS Interview Questions
- Accounting Interview Questions






