Ionic Interview QuestionsA list of frequently asked Ionic Interview Questions and Answers are given below. 1) What is the Ionic Framework?Ionic framework is an open-source UI toolkit for building performant, high-quality mobile apps, desktop apps, and progressive web apps using web technologies such as HTML, CSS, and JavaScript. It allows developers to build once and run everywhere. The Ionic framework mainly focuses on front-end user experience or UI interaction, which handles all the look and feel of your app. It is easy to learn and can integrate with other libraries or frameworks such as Angular, Cordova, etc. It can also be used as a standalone without a front-end framework using a simple script include. Officially, the Ionic framework has integration with Angular, but it also provides support for Vue.js and React.js, which are in development. To read more information, click here. 2) Who created the Ionic Framework?It was created by Max Lynch, Ben Sperry, and Adam Bradley of Drifty Co. in 2013. The first beta version of the Ionic framework was released in March 2014. 3) How do you install an Ionic Framework?Pre-requisite for Ionic The following things are required to install Ionic.
To learn step by step how you can install Ionic Framework, click here. 4) What is the Ionic CLI?The official Ionic CLI or Command-Line-Interface is a primary tool used for developing the Ionic application. It gives a bunch of miscellaneous tools under a single interface. It provides you many crucial commands for Ionic development, such as start, build, serve, and run. It also contains commands like emulate and info, which can be helpful in certain situations. It is also responsible for cloud builds and deployment, and administer your account on Ionic pro. 5) What are the advantages of an Ionic Framework?The advantages of Ionic application development framework are as following: 
To read more information, click here. 6) What are the disadvantages of an Ionic Framework?The disadvantages of Ionic application development framework are as following: 
To read more information, click here. 7) What are the features of an Ionic framework?The most important features of the Ionic framework are as follows: 
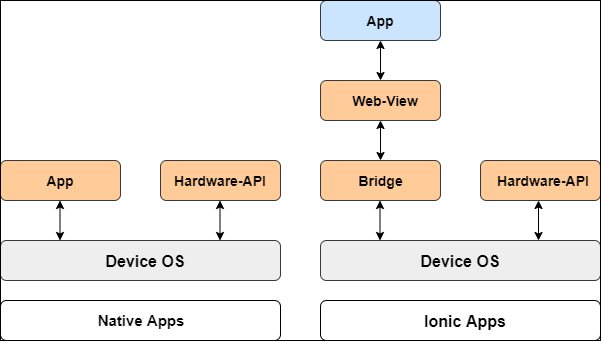
To read more information, click here. 8) How is Ionic Framework version 4 different from the previous versions of the Ionic Framework?Ionic framework team has released the Ionic 4 version after the release of Ionic 3. The new version of Ionic brings significant changes in the project structure, performance, and compatibility with multiple frameworks (Such as Angular, React.js, and Vue.js), new documentation, and many other improvements. If you want to know these changes in detail, click here. 9) What is Lazy Loading?Lazy loading is a general process where we load that thing whenever we need them. The main idea behind this concept is that we do not need to load every page in the application when the application is launched. In the previous versions of Ionic framework, it is recommended to use @IonicPage decorator to lazy load your pages, but now in the latest version of Ionic (Ionic 4), we lazy load our Angular components with Angular routing. We know that every Ionic component is a web component, and these components will be lazily loaded only when they are accesses in the Ionic application. It means that the code for <ion-button> and <ion-tab> will only be loaded when they are accessed in the application. 10) Name some popular apps built with the Ionic Framework?Some of the popular apps built with the Ionic Framework are listed below. Sworkit: This app is built for workout and fitness plans. 11) What is the recommended way of implementing navigation within an Ionic 4 app?Ionic 4 depends on Angular that uses Angular's router module called RouterModule for navigation. It provides more consistent routing experience into the whole app. The previous versions of Ionic use NavController service for navigation, which is still there, but it will be deprecated soon. Thus, it will not be recommended in the new Ionic apps built with Ionic 4. In the latest version of Ionic, the ion-router-outlet component is used to manage the animations that show up as the user navigates to or from a component within the app. The ion-router-outlet works the same as the Angular router-outlet with some animation effect. 12) What is Web View?We know that Ionic apps are built using web technologies such as HTML, CSS, and JavaScript. These web technologies are rendered using Web Views, which are full screen and full-powered web browser. The latest web view provides many built-in HTML5 APIs for hardware functionality, which are a camera, Bluetooth, GPS, sensors, and speakers. Sometimes it also needs to access platform-specific APIs. In the Ionic framework, the hardware APIs can be accessed through a bridge layer, typically by using native plugins that expose JavaScript APIs. The following image provides you a detailed explanation of web view architecture. 
13) What is CORS? How would you deal with it?CORS stands for cross-origin resource sharing. It is a mechanism that uses additional HTTP headers to tell browsers to give a web application running at one origin, have permission to access selected resources from a different origin. A web application makes a cross-origin request for a resource like an image or a font outside of the origin, and CORS manages these cross-origin requests. The CORS standard is necessary because it allows servers to specify who can access its assets and how the assets can be accessed. For security reasons, the browser restricts cross-origin requests initiated within scripts. The CORS needs to be handled on the server. When responding to HTTP requests in your server app, you can add the CORS response headers to specify that the client app can access a resource or not. If the CORS is not implemented on the server, then there is a native plugin available that performs HTTP requests in the native layer, which bypasses CORS. Thus, external services can properly handle cross-origin requests. 14) How would you save data in an Ionic app so that it can be accessed later or on the next launch?The ionic framework provides a storage module that resides in @ionic/storage package. The storage module allows us to store key-value pairs and JSON objects in secure, reliable storage. It also has its own set of limits. Storage has a variety of storage engines, which one is best depends on the platform you are using. When running in a native app context, the storage uses SQLite. When running on the Web or as a Progressive Web App, Storage will use IndexedDB, WebSQL, and localstorage. The SQLite is the most stable and used a file-based database, which avoids the pitfalls of the other storage engines like IndexedDB, WebSQL, and localstorage. 15) The size of your Ionic application's generated APK is huge. What can you do to reduce the size?The size of the Ionic app can be reduced in the following ways:
16) How would you compare Ionic and Apache Cordova?Ionic and Apache Cordova are built on top of Cordova, so they are not considered competitors. They are two popular technologies widely adopted in the market for mobile app development. The combination of these technologies forms a development platform which is known as hybrid app development. Both frameworks have a large community of passionate developers and are used in large enterprises. You can learn how Ionic is different from Apache Cordova, click here. 17) How many types of storage available in the Ionic framework?There are many types of storage available in the Ionic Framework; some of them are given below.
18) What is the current stable version of the Ionic Framework?The current version of the Ionic framework is 5.4.6. It was released on 12 November 2019. It uses Angular 6 or above for development. It mainly focusses on the user interface of your application. 19) How to rename an Ionic app?To rename the Ionic app, open the config.xml file from your project's root directory and update the value inside the name tag. 20) How to update Cordova plugins?We can update the Cordova plugins by using the following command. 21) What is ion-app?The <ion-app> is a container element for the whole Ionic app. The Ionic project should have only one <ion-app> element and can have many Ionic components such as header, footers, menus, content, etc. All these components wrapped into the <ion-app> component when they are presented. 22) What are the color names that are bundled in when we created a new Ionic 4 project?The Ionic framework has a set of nine pre-defined colors, which is used to change the color of many components. Each color is a collection of multiple properties, including shade and a tint. We can apply color to an Ionic component by using the color attribute. If you have not set any color to the required element, it sets the primary color by default. The default set of colors provided by the Ionic framework are primary, secondary, tertiary, danger, warning, success, dark, medium, and light. To read more information, click here. 23) What are Native Apps?Native apps are apps for certain devices like smartphones, tablets, etc. It can be installed directly on to the device through an application store (Such as Google Play or Apple's App Store). They are always live on the device and can be accessed through icons on the device home screen. These apps can use the device notification system and can also work offline. Some of the famous native apps are Camera, Collage-Maker, Google Maps, Facebook, etc. 24) What is Mobile Web Apps?Mobile web apps are internet-enabled apps, which have specific functionality for mobile devices. The mobile web apps accessed through the mobile device's web browsers. They do not need to be downloaded and installed on the device. 25) What are Hybrid Apps?A hybrid app is an app, which combines the elements of both native apps and web apps. It can be installed on a device, just like any other apps. They are similar to native apps and are written with web technologies, such as HTML, CSS, and JavaScript. They are popular because they allow developers to write code for the mobile app once and can deploy on multiple platforms. 26) How can you identify a platform (iOS or Android) at runtime in the Ionic application?Ionic provides a platform service that can be used to get information about the current device. The platform method provides all of the platforms associated with the device. It also tells whether the app is being viewed from a tablet, mobile device, or a browser and about the exact platform like Android, iOS, etc. When the application is loaded on the device, then the Ionic adds CSS classes to the <body> tag. For example, on iOS devices, Ionic add platform-ios class to <body> tag. 27) What is the difference between "ionic build" and "ionic prepare"?
28) Explain the working of an ion-grid component.The Ionic grid system is a powerful mobile-based flexbox system for building a custom layout. The Ionic grid is mainly composed of three units, which are a grid, rows, and columns. The Ionic grid is made up of 12 column layout with different breakpoints based on the screen size. Some of the important points that we need to know while working with the Ionic grid are:
To read more information, click here. 29) Name some Ionic components with brief descriptions of each.Some of the important Ionic components are: Ion-Alert An alert is a dialog that notifies the user with important information to make a decision or provide the ability to choose a specific action or list of actions. It appears on top of the app content. It can be dismissed manually by the user before resuming interaction with the app. Ion-Buttons Buttons are an essential way to interact with and navigate through an app. It is used to clearly communicate what action will occur when the user clicks on them. The buttons can contain two things, which are text, icons, or both. It can also be enhanced with a variety of attributes such as color, shape, size to look a specific way. Ion-Content The Ionic content element serves as a container, which wraps all other elements that we want to create in the app. The content component allows an easy to use content area that contains some useful methods to control the scrollable area. In the Ionic app, there should be only one content component in a single view. We can also customize it by individual styling using CSS and the available CSS custom properties. Ion-List Lists are made up of multiple rows of items, which include text, buttons, toggles, icons, thumbnails, and many more. The list element is used to display various information such as menus, tabs, or to break the monotony of pure text files. It supports several interactions, including swiping items, dragging to reorder items within the list, and deleting items. Ion-Input This component is used for collecting and handling user input securely. It works the same as an HTML input element. It accepts only text type inputs such as text, password, number, email, and URL. It should always be wrapped with the ion-item element. To read more information, click here. 30) Explain the purpose of config.xml file in an Ionic project.Config.xml is a global configuration file that controls the build settings of the Ionic apps. It controls many aspects of a Cordova application behavior. When you scaffold the Ionic application, a basic config.xml file is generated for you in the top-level directory. This file follows the W3C Package Web Apps (widget) specification. It allows developers to specify metadata about their applications easily. It contains various information about the project, such as package name, version, author's information, plugins, platform, etc. 31) What is the purpose of the ion-infinite-scroll component in Ionic?The ion-infinite-scroll is a very useful component when we have to show a large set of data at once in the Ionic application. This component allows to load data into the app when the user scrolls a specified distance from the top or bottom of the page. Every mobile application needs a way to show the huge set of data in a lesser number of clicks. In that case, the infinite scroll plays an essential role for them. The infinite scroll component works like we load ten items on a page. Now, when the user scrolls those items and reaches close to the bottom, it makes a new data request. This request gets the next set of records items that will be added to the existing items. This process is repeating until the new data is not found in chunks as user scrolls. The best example of an ion-infinite-scroll is the Facebook, Instagram, or Twitter news feed area. The page always loads new posts when you reached the specified distance, and you will see a loading spinner on the bottom of the screen. To read more information, click here. 32) What is the purpose of the ion-refresher component in Ionic?Refreshing means updating of the currently displayed page so that the user can see the latest content. Ionic provides the <ion-refresher> component to add pull-to-refresh functionality on a content component. An Ionic allows the users to pull the page down from the top on a list of data using touch to retrieve more data. The updated data should be modified during the refresher's output events. Once, the refreshing of page ends, call the complete() function on the refresher. To read more information, click here. 33) What is a Progressive Web App?A progressive web app is a normal web app, which looks and feels like native mobile apps. It uses modern web capabilities to deliver an app-like experience to the user. These apps can easily deploy to servers, accessible through URLs, and indexed by search engines. The PWA app optimizes to be: Reliable: Load fast and provide offline functionality. 34) Which IDE is good for Ionic mobile application development?We know that Ionic built on ES6 and TypeScript, so your editors or IDE must support these new languages. The most popular editors and IDEs, which give you the most effective support for the Ionic application development are:
To read more information, click here. 35) What is Ionic Market?Ionic team announces Ionic Market for Ionic developers who want to use pre-build starters, themes, plugins, etc. The Ionic Market categories into three types: Starters, Plugins, and Themes. The Ionic marketplace makes it easy to submit and buy starters, plugins, and themes, as well as download them for your projects. It is a good place where you can sell and purchase ionic stuff. The Ionic Market is free to use, and do not charge any extra commission for these custom services. Anybody could sell directly through the market or link to another marketplace if you listed your add-on for sale in the Ionic Market. 36) What are different page life-cycle events in Ionic?Ionic uses the life-cycle events provided by the Angular. These life-cycle events are:
37) Name all the page life-cycle hooks in Ionic 4.The Ionic hooks have three different life-cycle, which are given below: ionNavDidChange: This event is fired when the nav has changed components 38) How would you debug apps when testing on real devices or emulators?To debug apps when testing on real devices or emulators, we can use Chrome Remote debugging and other developer tools provided by Google Chrome to spot the issues within the app. Remote debugging tools allow us to debug live content on the Android device from the Mac, Linux, or Windows. Safari browser also allows us similar features for debugging an iOS application running on Simulator or iPhone. 39) Can we use Firebase with Ionic?Yes, we can use Firebase with Ionic. It is one of the most powerful and popular databases as a service solution available today. Firebase SDK is also available as a node module. It can be installed within your project, import it, and can use it. 40) How would you get the list of all the available start-up templates for an Ionic app?We can display the list of all available templates that can be used while creating a new Ionic application by using the following command: 41) How would you add a custom splash screen to an Ionic app?A splash screen is similar to a start screen or start-up screen. It is a graphical control element, which contains the image, logo, and current version of the software. The splash screen is just a display screen that allows users to look something while the hardware is loading to present software to the user. It usually appears when a game or program is launching. To know how to add a splash screen to the Ionic app, click here. 42) Explain async and await.The async and await both are new keyword introduced in the ES2017 to write async functions. They are used to execute asynchronous code blocks. Basically, it allows you to write promises in a more readable way. Let us understand it with the following example. The above function will return a promise, which will be resolved in 3000 milliseconds. We can call the above promise function as below. Now, we are going to see how promises will be converted into the async-await function. The promiseFunction() will remain the same, and the async-await function handled how the promises will be called. So, the above function promiseFunCall() can be re-written as: 43) Explain Events in Ionic?Events in Ionic is a publish-subscribe style event system, which can be used to pass messages across different components and pages. In other words, it is a system for sending and responding to application-level events across your app. We can understand it with the following example where one page publishes an event, and the second page subscribes to that event. Home.page.ts Page2.ts 44) When would you use an AlertController in Ionic?An alert is a dialog that notifies the user with important information to make a decision or provide the ability to choose a specific action or list of actions. It can be dismissed manually by the user before resuming interaction with the app. It can be thought of as a floating modal which should be used for a quick response such as password verification, small app notifications, and many more. The alert controller is responsible for creating an alert in the Ionic application. It uses create() method to create an alert and can be customized by passing alert option in the create() method. To read more information, click here. 45) What is the capacitor in Ionic?The capacitor is a cross-platform app, which makes it easy to build web apps that run natively on iOS, Android, Electron, and the Web with one single code base. These apps can be called Native Progressive Web Apps and represent the next evolution beyond Hybrid apps. It sees as a replacement of Apache Cordova and Adobe Phonegap, with inspiration from other popular cross-platform tools like React native, but focuses entirely on enabling modern web apps to run on all major web platforms. The capacitor has a number of backward-compatible support for many existing Cordova plugins. |
You may also like:
- Java Interview Questions
- SQL Interview Questions
- Python Interview Questions
- JavaScript Interview Questions
- Angular Interview Questions
- Selenium Interview Questions
- Spring Boot Interview Questions
- HR Interview Questions
- C Programming Interview Questions
- C++ Interview Questions
- Data Structure Interview Questions
- DBMS Interview Questions
- HTML Interview Questions
- IAS Interview Questions
- Manual Testing Interview Questions
- OOPs Interview Questions
- .Net Interview Questions
- C# Interview Questions
- ReactJS Interview Questions
- Networking Interview Questions
- PHP Interview Questions
- CSS Interview Questions
- Node.js Interview Questions
- Spring Interview Questions
- Hibernate Interview Questions
- AWS Interview Questions
- Accounting Interview Questions






