CSS FooterAt the bottom of every page, the footer is one of a website's most underrated areas. Despite this, it may be utilised to persuade readers to continue on your website if they can't find the information they're searching for in the main content area. Introduction to CSS FooterWhen the user wishes to fix the components at the bottom position to distinguish the logic of the top elements from the logic of the bottom elements, they employ a footer in CSS. Fixed footers and movable footers are the two different forms of footers. Even when the page scrolls up or down to the bottom or sideways, the footer remains fixed at the bottom. It implies that the footer is permanently anchored at the bottom. Nowadays, virtually all websites have a fixed footer feature since scrolling down the whole page makes it quite challenging to pick the many options from the footer. We must return to the bottom and choose if we want to access the footer items. Because it will make users wait longer, developers created the sticky footer idea for Bootstrap. As a result, most users prefer fixed footers over moveable ones since the latter always scroll with the page. Advantages
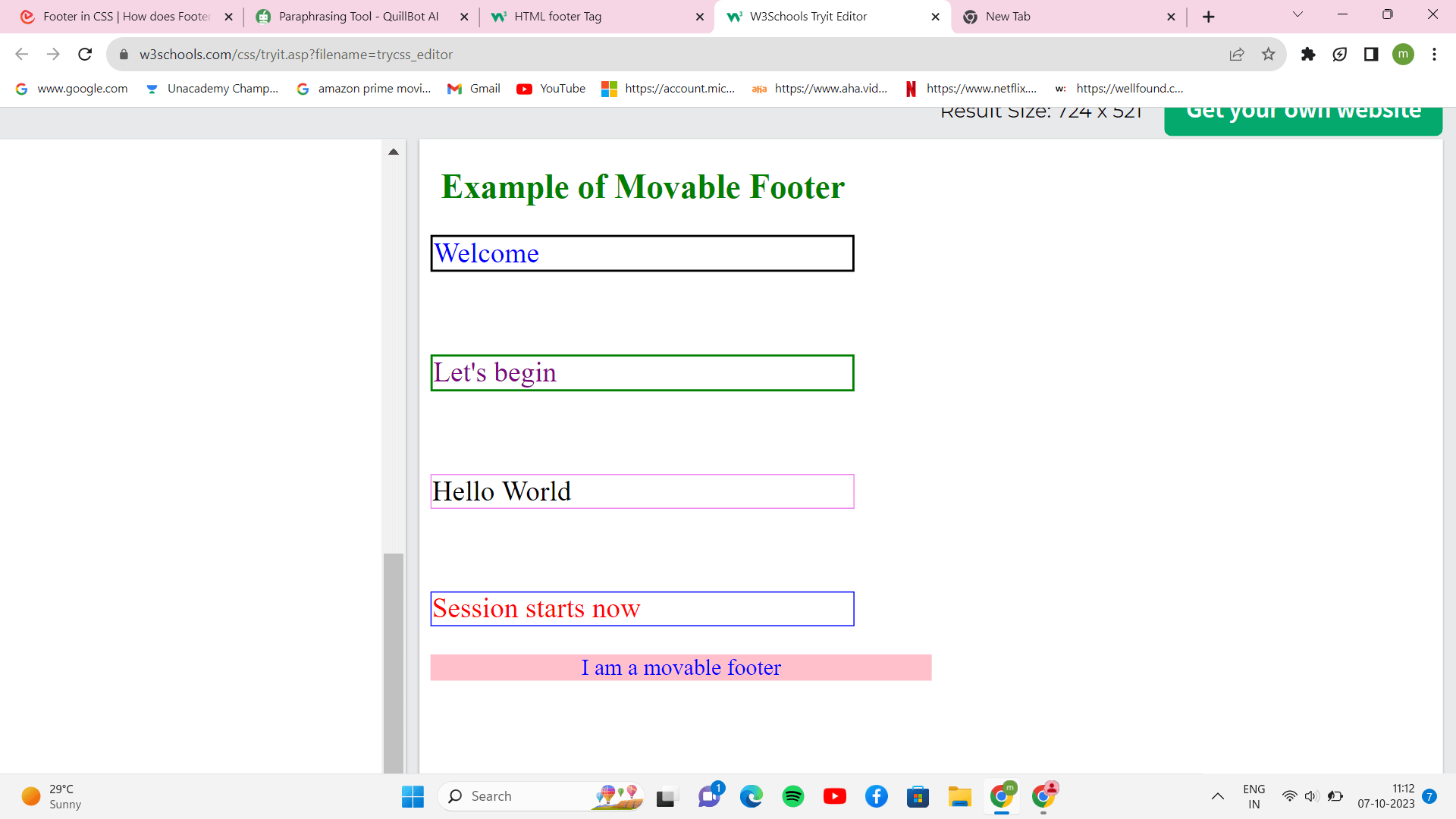
Why CSS instead of HTML?Developers in HTML have to create distinct styles for each class, id, link, button, etc. In contrast, CSS allows us to create the common logic in a single file that can be included in the HTML file using the <link> tag, even if there are thousands of HTML pages. NOTE: It should be noted that CSS files are stored with the .css suffix.How does CSS's Footer Function?The footer in CSS is simply a structure that resembles a navigation bar at the bottom; we can make it sticky or moveable and then apply the syntax below. Fixed footer syntax:Movable footer syntax: Examples of CSS FootersHere are a few various examples: Example 1: A movable footer Output: 
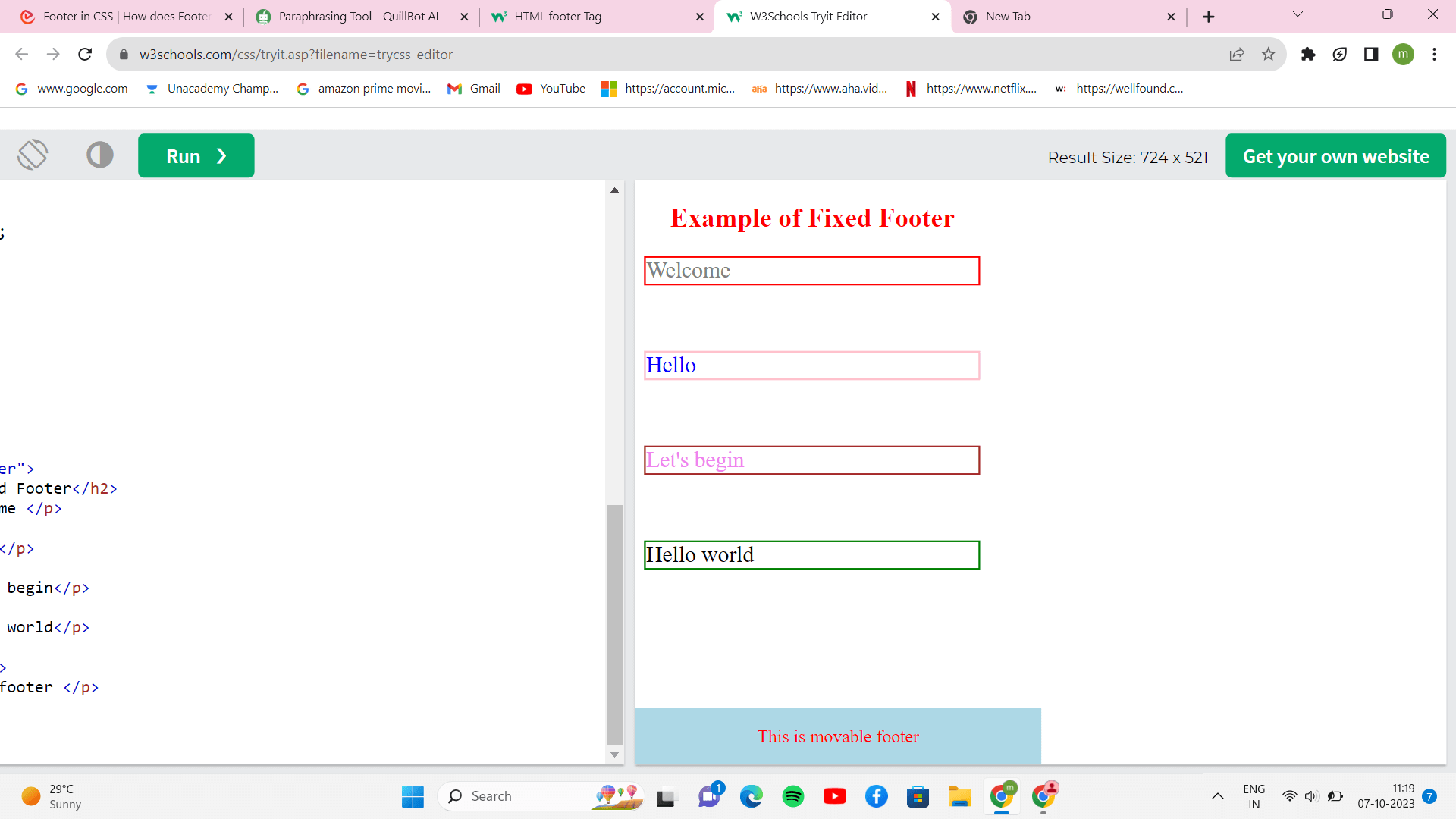
Explanation: Just scroll up and down to watch the footer move in the example above. Example 2: A Movable FooterOutput: 
Explanation: In the example above, the footer remains visible whether we scroll up or down. ConclusionThe fixed footer and the moveable footer are two ways to make a footer in CSS. First, the footer separates the logic for the header from the logic for the footer and uses a fixed footer to quickly access the bottom parts.
Next TopicCSS Link
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










