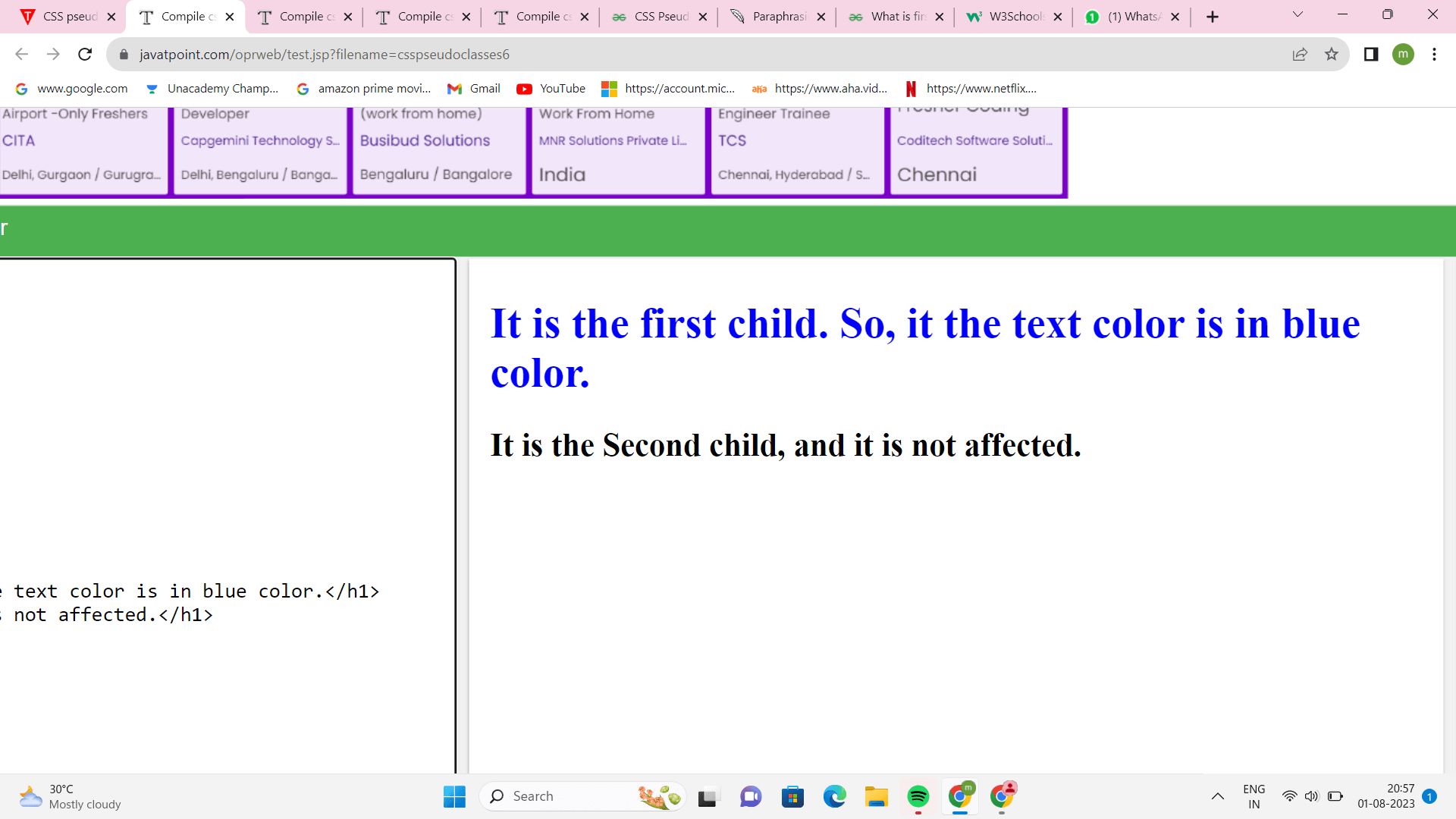
CSS First ChildThe first child, a CSS selector (first-child), enables us to apply the first element's style directly to the other element. According to the CSS Selectors Level 3 specification, it is referred to as a structural pseudo-class since it bases the style of any content on how it relates to its parent and sibling content. Syntax Example Output 
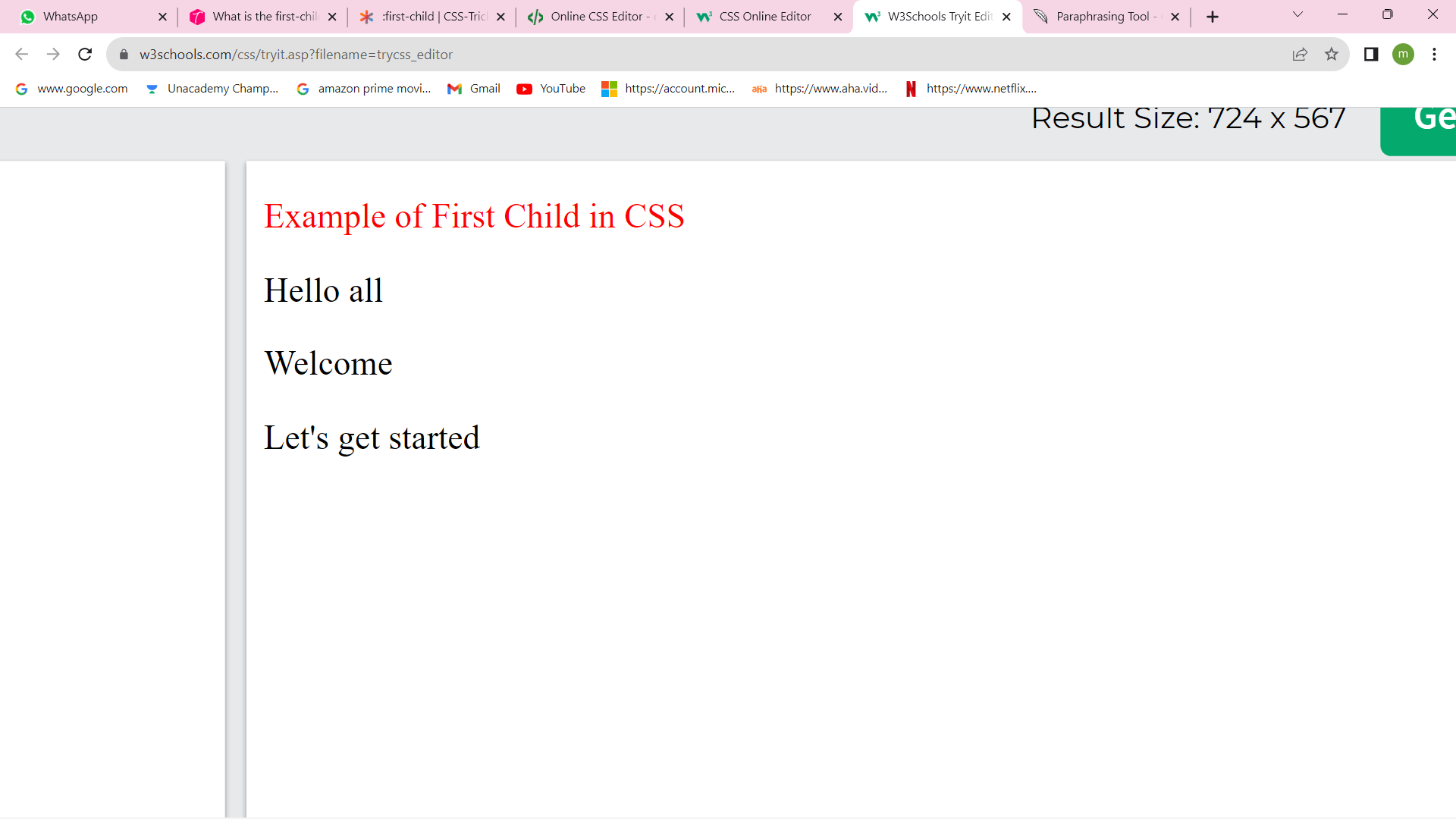
Example Let's look at an example of First-child CSS to understand their differences better. Code HTML source code for First-child CSS. Output 
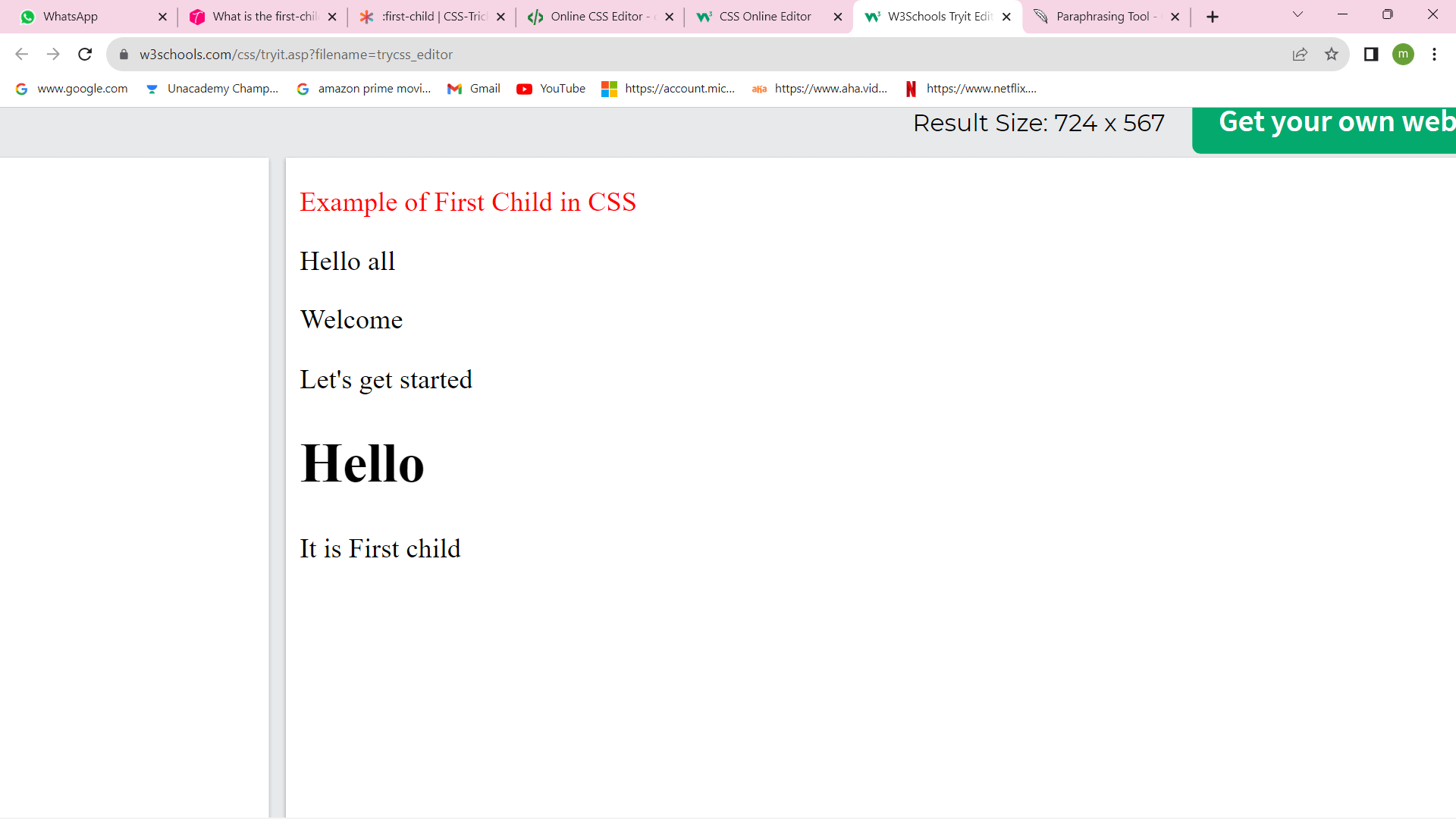
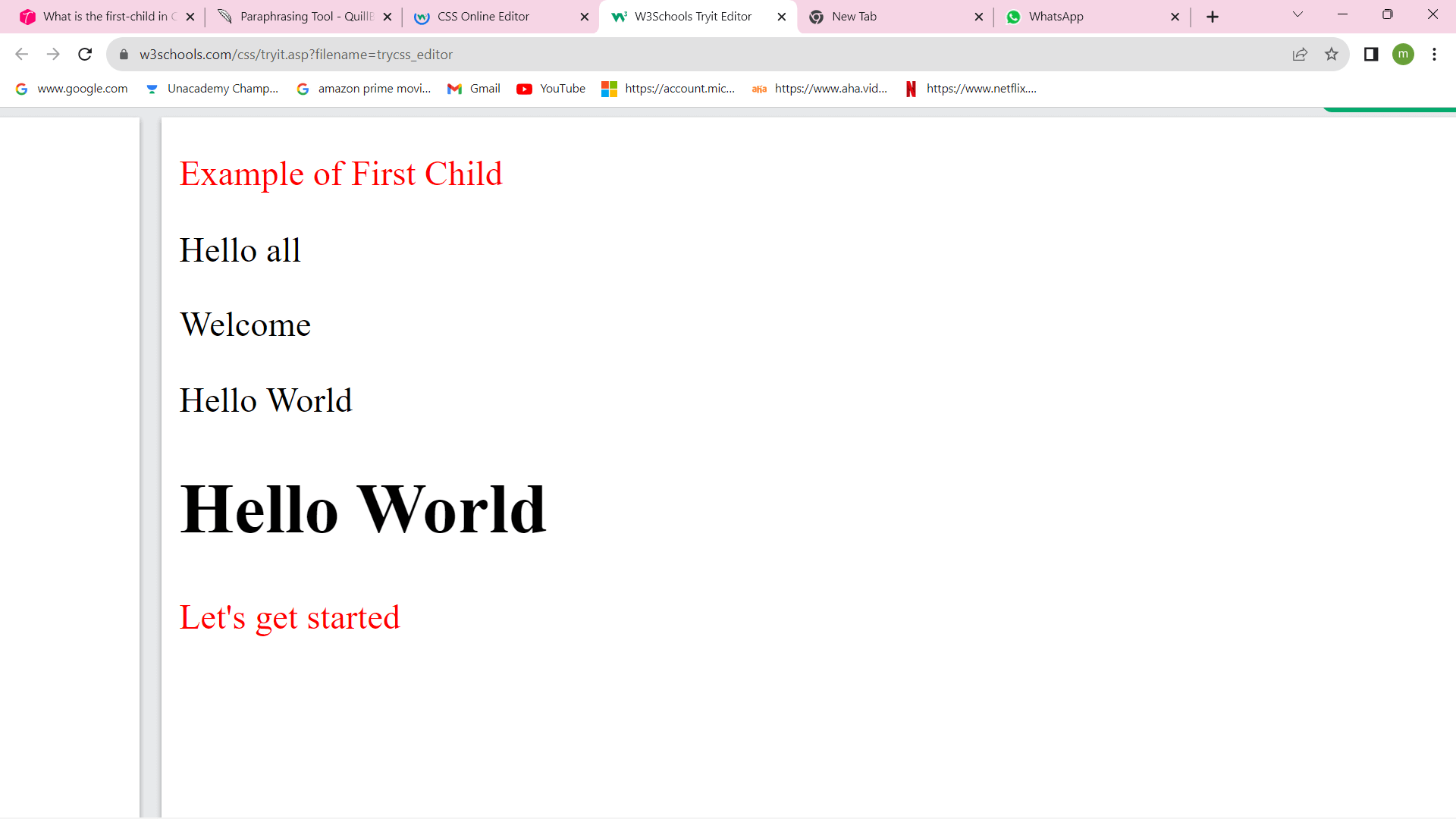
Explanation: The body block of the above code is made up of a div tag (div>), and inside of the div tag are several paragraph tags (p>) with various contents. We have applied internal or embedded CSS inside the head block, styling the p tag inside the div tag using the first child selector (p:first-child), which will automatically identify the first paragraph element right inside the div tag. However, we are not required to create a class for the p tag. To that first element (paragraph), we may add style. How does CSS's First Child Operate?The first child CSS selector is frequently used to style the content of the first element inside the parent element. It looks for the first child element of the parent element. A pseudo-class that is a member of the position-based and structure-based classes is the first child. Without checking for more siblings (elements) of the same type, the first class will try to match with the first immediate child of the parent. If both of the elements' parents are the same, the first child can target more than one element. First Child of the Class in CSS with ExamplesNow that we understand the first child (first-child) in CSS, let's look at some instances of how the first child in CSS may be chained with other classes. Using the paragraph <p> tagApplying the first child's CSS using the <p> paragraph tag is possible. The first child CSS will only style the first paragraph element inside the parent tag and ignore the remaining elements. Put another way, if we add styling to the paragraph tag using the first child selector, the remaining paragraph tags will not receive any styling. Syntax Example For a better understanding, let's look at an example of the first child CSS using the CSS paragraph tag <p>. Output 
Explanation:
With a Span Tag <span>A span tag, or "span," can apply the first child's CSS. As a result, if we apply styling to the span tag using the first child selector, just the first span tag will be styled, and the rest of the span tag won't be treated. The first child will target the first span element within the parent tag, and the rest will be ignored. Syntax: Example: Let's look at an example of the first child CSS using the span tag in CSS for a better understanding. Output 
Explanation:
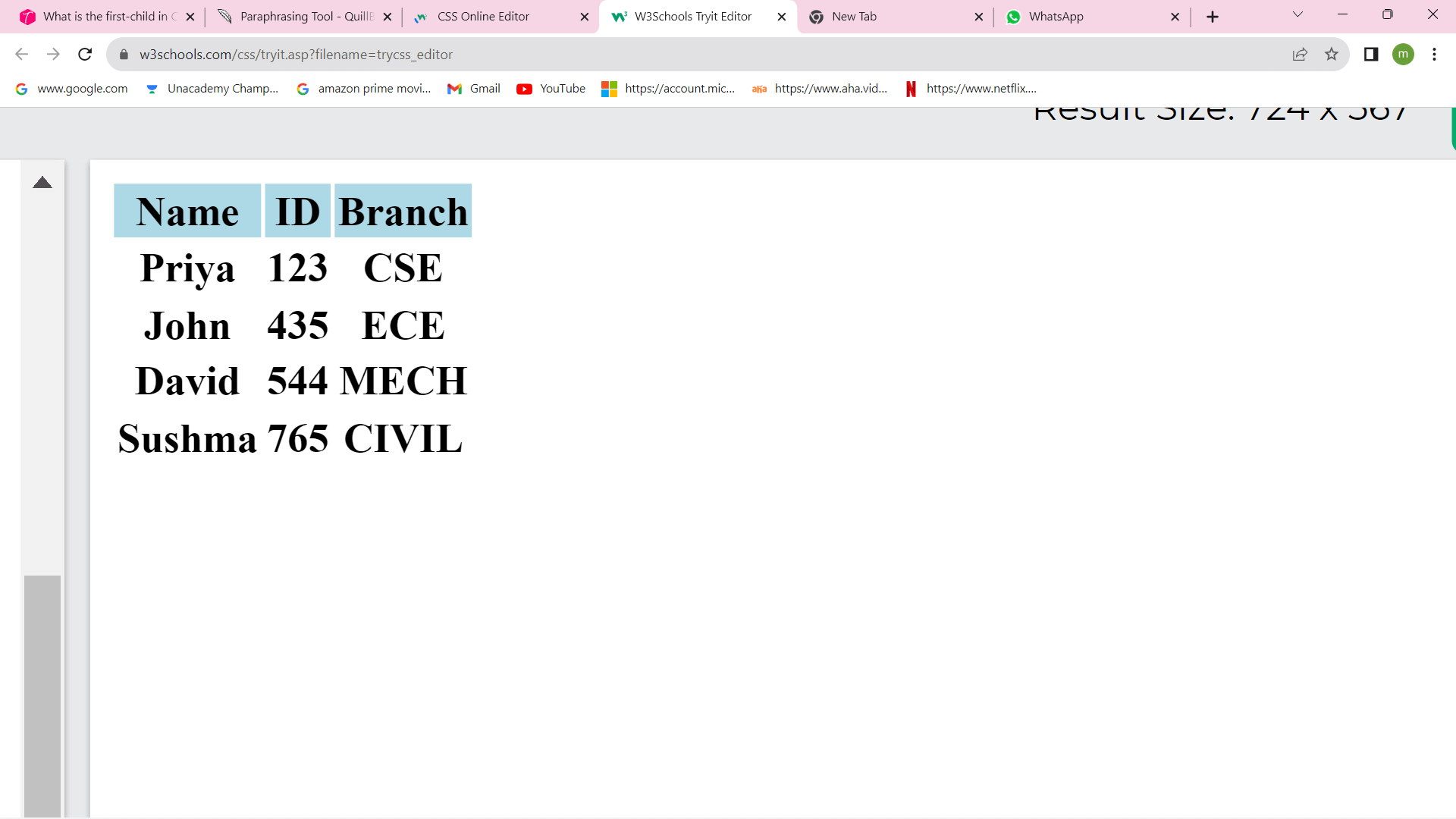
Using the <tr> Row TagUsing the row tag <tr>, we can apply the first child of CSS. As a result, if we apply styling to the row tag using the first child selector, just the first-row tag will be styled, and the rest of the row tag won't be styled. The first child will target the first-row element within the parent tag, and the rest will be ignored. Syntax Example For a better understanding, let's look at an example of the first child CSS using the row tag <tr> in CSS. Output 
Explanation:
ConclusionWe learned about CSS's first-child in this article. Here is a conclusion of first-child in the article:
Next TopicCSS Form
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










