HTML <area> tag
Description:
The <area> tag defines the clickable areas or active areas inside the image-map which are associated with the hyperlinks. If you click on those areas then it will perform some action such as open a new image, new URL, etc. This tag is always used with <map> element.
Inside an image map different areas can be hyperlinked to various locations using multiple <area> elements in a single <map> element.
The <area> element is defined with (required) attributes shape and coords. The shape attribute specifies the shape of the area such as rectangle, circle, square, and polygon. The coords attribute defines the coordinates of areas inside the image.
What is Image-map
An image-map is defined as a graphical image with active areas so that when user click on those area, it can link to different destinations. To define an image-map, we require the following things:
- An HTML <img> element with usemap attribute which defines a valid map name.
- HTML <map> element with name attribute whose value must be same as usemap
- One or more <area> elements inside a <map> element which create clickable areas in an image-map.
Syntax
Following are some specifications about the HTML <area> tag
| Display |
Block |
| Start tag/End tag |
Only start tag(End tag forbidden) |
| Usage |
Image Map |
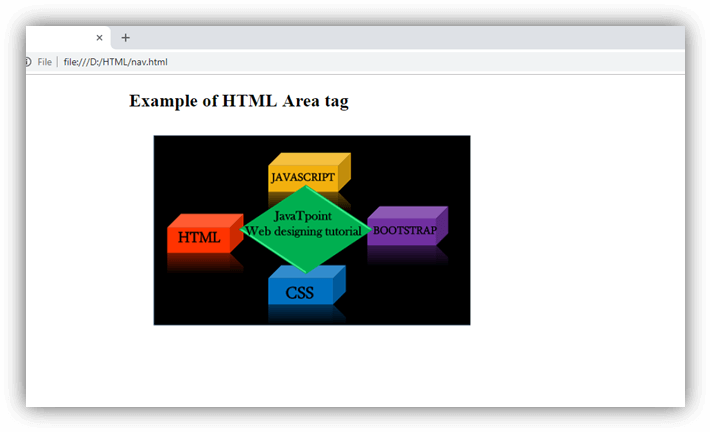
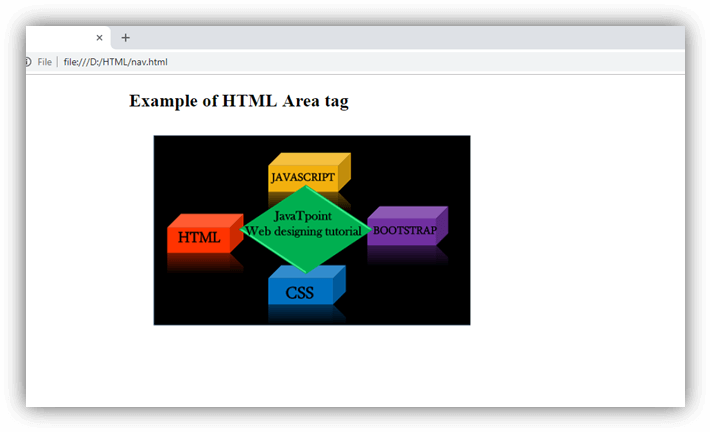
Example
Test it Now

Attribute:
Tag-specific attributes:
| Attribute |
Value |
Description |
| alt |
text |
An alternative text String to display on the browser if it does not display the image. |
| coords |
x1,y1,x2,y2(rect) |
Defines coordinates for the upper left and lower right of a rectangle. |
| x,y, radius(circle) |
Defines coordinates for the circle. |
| x1,y1,x2,y2,x3,y3,..(polygon) |
Defines the polygon vertices. |
| href |
href |
URL It determines the hyperlink destination for the active area. |
| target |
_blank |
Open link in a new window |
| _parent |
Open link in the parent frame |
| _self |
Open link in current window |
| _top |
Open link with full width in the same window |
| frame_name |
In the frame. (Not supported in HTML5) |
| shape |
default |
It defines the default area(rectangular). |
| rect |
It defines the rectangular area. |
| circle |
Defines the circular area. |
| poly |
Defines the polygonal. |
| download |
filename |
Defines that hyperlink, which is used for downloading the resource. |
rel |
alternate
author
bookmark
help
license
next
nofollow
noreferrer
prefetch
prev
search
tag |
It defines the relationship between current and linked document. |
hreflang |
language_code |
It specifies the language of the linked resource. |
type |
media_type |
It specifies the MIME type of linked source.(Not supported in HTML5) |
Global attribute:
The <area> tag supports the global attributes in HTML
Event attribute:
The <area> tag supports the event attributes in HTML.
Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <area> | Yes | Yes | Yes | Yes | Yes |
|

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now





 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




