HTML Tutorial
HTML Attributes
HTML Tags List
HTML5 Advance
HTML API
HTML Color Names
HTML Misc
MCQ
Interview Questions
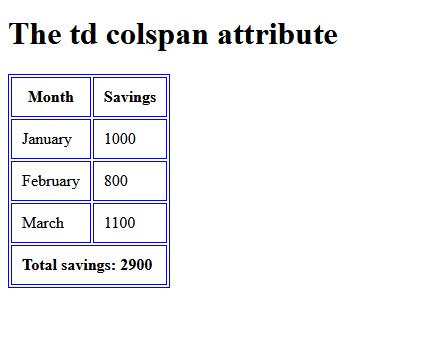
What is Colspan in HTML?IntroductionColspan is an attribute used to define the number of cells available in the span table in HTML. With the help of the colspan attribute, we can define the cell that occupies the width of one or more columns and cells. The working principle of the colspan attribute is similar to the working principle of the merging cell in the Excel worksheet. It also defines the actual number of rows divided in it. Supported ElementsIn HTML, the colspan attribute supports the table tag's <td> and <th> elements. In HTML, we can represent the table with the help of <td> and <th> elements. We can represent the table's header with the help of <th> tag. Also, we can define the table's data with the help of <td> tag in HTML. Syntax (with all <td>, <th> & <ElementName> elements):We can define the colspan element with the help of the following syntax. In the above syntax, the element name is the tag's name, supported in the HTML. The value defines the number of columns that are going to be spaned. The value is always an integer positive value. The default value of the colspan attribute is 1. With the help of the following syntax, we can define the colspan attribute with the <td> and <th> elements, which determine the number of columns in a single cell. Example 1:Output: 
Explanation: In the above code, we have created a table that spans the two columns with the help of <td> tag. Example 2:Output: 
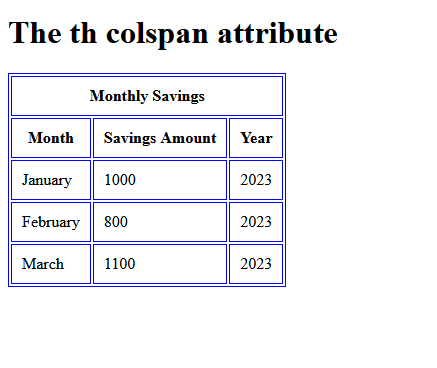
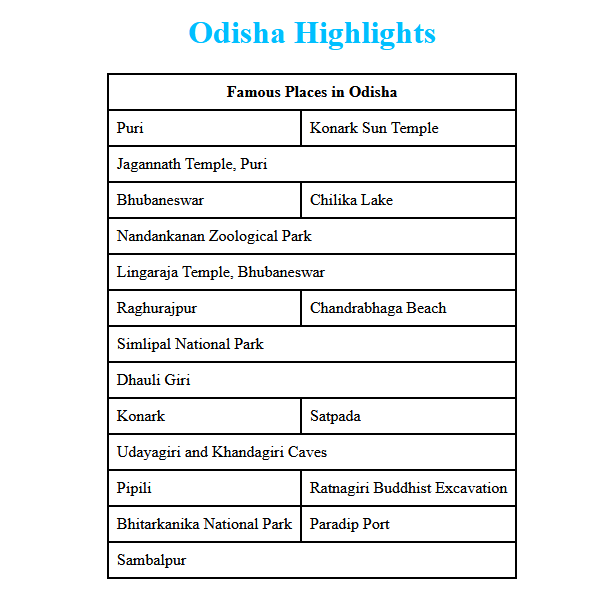
Explanation: In the above code, we have implemented the colspan in the header cell into two separate columns. We have also created a single table multiple times. Example 3:Output: 
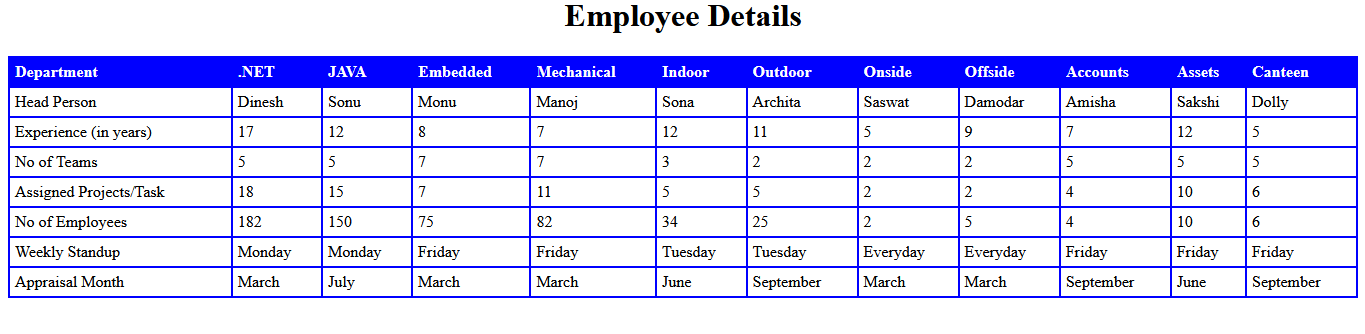
Example 4:Output: 
Next TopicHistory of HTML
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









