HTML JavaScriptA Script is a small program which is used with HTML to make web pages more attractive, dynamic and interactive, such as an alert popup window on mouse click. Currently, the most popular scripting language is JavaScript used for websites. Example:Test it NowHTML <script> TagThe HTML <script> tag is used to specify a client-side script. It may be an internal or external JavaScript which contains scripting statements, hence we can place <script> tag within <body> or <head> section. It is mainly used to manipulate images, form validation and change content dynamically. JavaScript uses document.getElementById() method to select an HTML element. Example:Test it NowHTML events with JavaScriptAn event is something which user does, or browser does such as mouse click or page loading are examples of events, and JavaScript comes in the role if we want something to happen on these events. HTML provides event handler attributes which work with JavaScript code and can perform some action on an event. Syntax:Example:Test it NowOutput:
HTML can have following events such as:
Following are the list for Window event attributes:
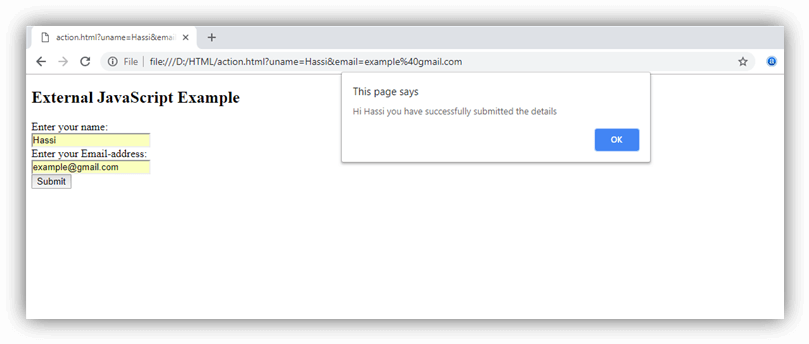
Note: You will learn more about JavaScript Events in our JavaScript tutorial.Let's see what JavaScript can do: 1) JavaScript can change HTML content. Example:Test it Now2) JavaScript can change HTML style Example:Test it Now3) JavaScript can change HTML attributes. Example:Test it NowUse External ScriptSuppose, you have various HTML files which should have same script, then we can put our JavaScript code in separate file and can call in HTML file. Save JavaScript external files using .js extension. Note: Do not add <script> tag in the external file, and provide the complete path where you have put the JS file.Syntax:Example:Test it NowJavaScript code: Output: 
HTML <noscript> TagHTML <noscript> tag is used to write disabled script in the browser. The text written within <noscript></noscript> tag is not displayed on the browser. Example:Test it Now
Next TopicHTML Comments
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









