HTML New LineThis post will discuss line breaks and demonstrate how to add them to an HTML document. How do Line Breaks Work?As the name suggests, a line break is a break in a line. In HTML, a line break occurs when one line ends horizontally, and the following line begins on a different line. IntroductionThe Hypertext Markup Language is a language that is well-known around the world for its adaptability and simple-to-use characteristics. A paragraph, poetic stanza, or postal address must always begin on a new line when written in HTML. Users may quickly construct a new line for this using the various HTML tags. But what if they often insert content that begins a new line within a paragraph? It is also feasible to utilize HTML tags in various ways. This article will go through every HTML line break technique there is.
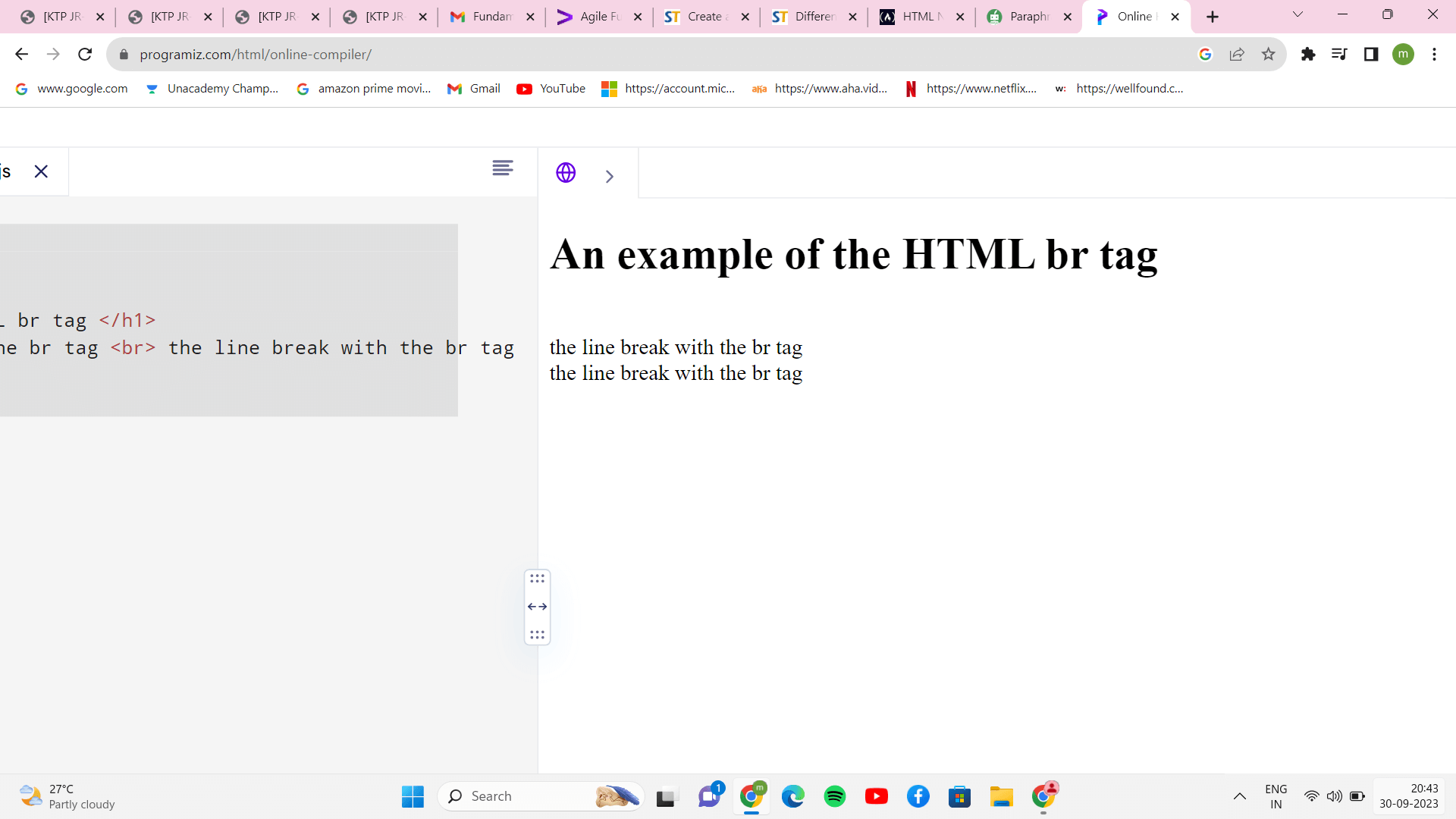
Method 1: Breaking a line in HTML with the <br> tagThis HTML <br> tag can be used by users to add or begin a new line, as in poetry, or addresses when a line break is required. The <br> tag is an empty tag in HTML. It means that an end tag is not necessary for the tag. A web browser often ignores a freshly inserted line or paragraph in a content text. Therefore, users must use the HTML <br> tag to insert the line break to start a new line. When users add a line break, this denotes going to a new line for any extra HTML document paragraphs or webpage components and for putting a few spaces between two separate lines. The "clear" property is one of the <br> tag's attributes. After the previous line break, the <br> element instructs the browser where to begin a new line. Output: 
Method 2: Breaking a line in HTML with the <div> tagAlthough the purpose of the div is to divide new HTML content into sections for things like graphics, text, headers, footers, navigation bars, and many more, users frequently use it to start a new line. The opening and closing tags are contained within the <div> tag. An element at the block level is the <div> tag. The line breaks before and after the user can change it. Output: 
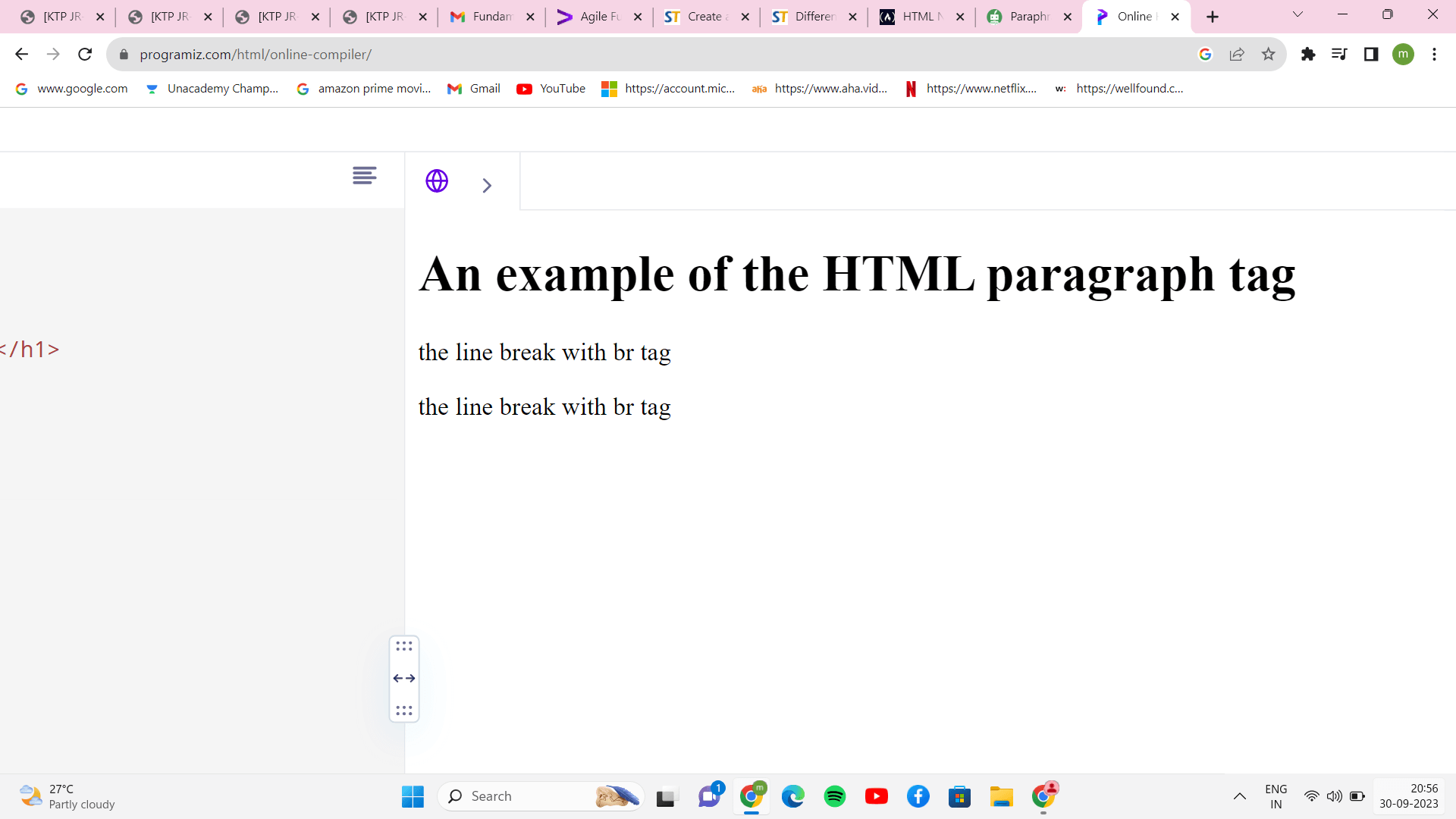
Method 3: Breaking a line in HTML using the <p> tagThe HTML <p> tag is often used to define a paragraph's inline components and content. A <p> tag is a tag that has a pair of tags-the opening and closing tags. The tag must always be closed. The HTML <p> tag is a block-level element mainly used to add text, although users can use the <br> tag to force a line break inside the element. The <p> tag functions nearly identical to the <br> tag. In visual media, users often portray paragraphs as text segments separated from adjacent text segments by white space, a blank line, or a first-line indentation. Nevertheless, an HTML paragraph (or <p> tag) might include a structural group of related material, such as photos, videos, or other components or fields. Output: 
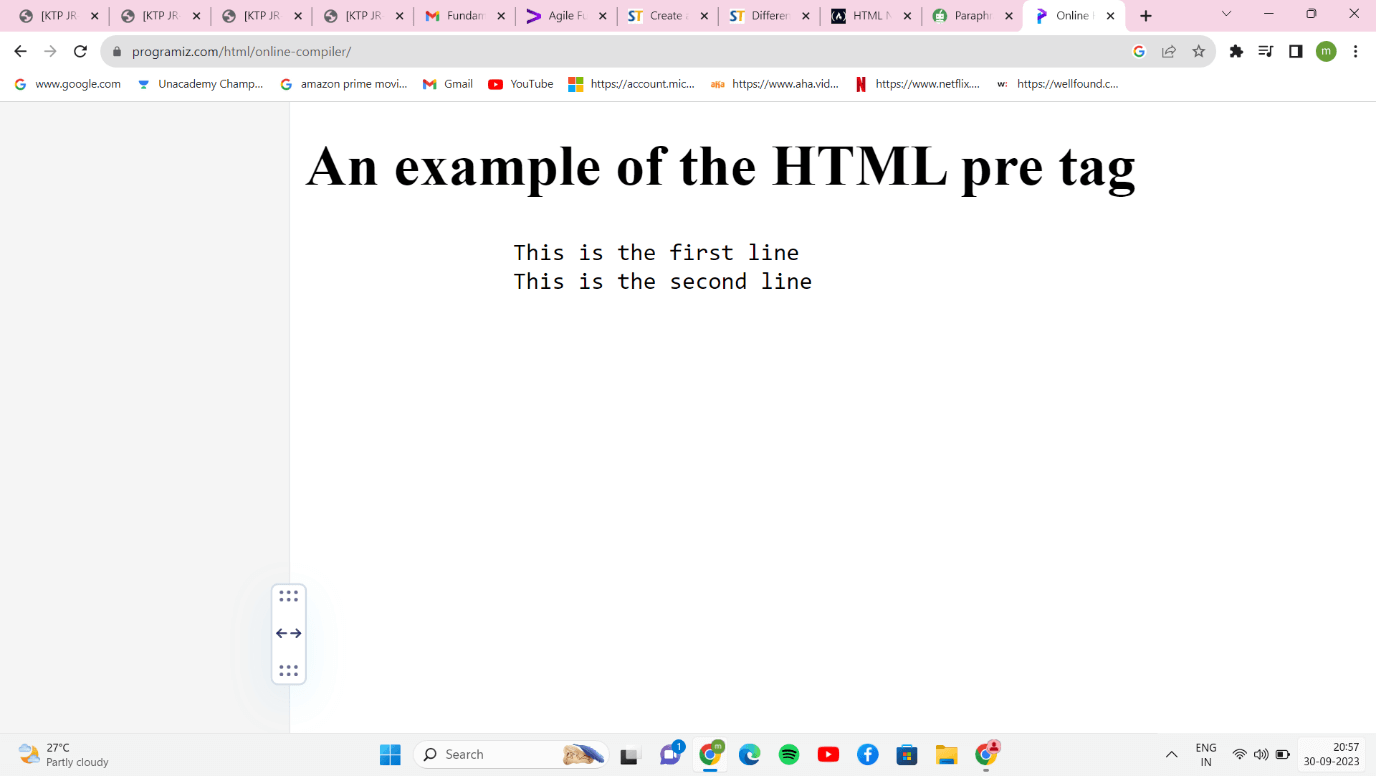
Method 4: Using the HTML <pre> tag With this approach, we demonstrate how to utilize the HTML <pre> element, which designates a preformatted text. The browser will display the text within the <pre> element in a fixed-width font with line breaks and white spaces preserved. Output: 
Method 5: Using the HTML <span> tag Here, we utilized the <span> tag, which uses CSS display:block to force a line break. This results in a line break. Output: 
ConclusionUsers can use any of the above tags and apply line break elements rather than paragraph elements when they desire a chunk of text that is required to display on a distinct line, such as a stanza of a poem or a postal address. We hope this article has clearly outlined the ideal use case for line breaks and demonstrated how to insert a line break using the various HTML elements.
Next TopicHTML Runner
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









