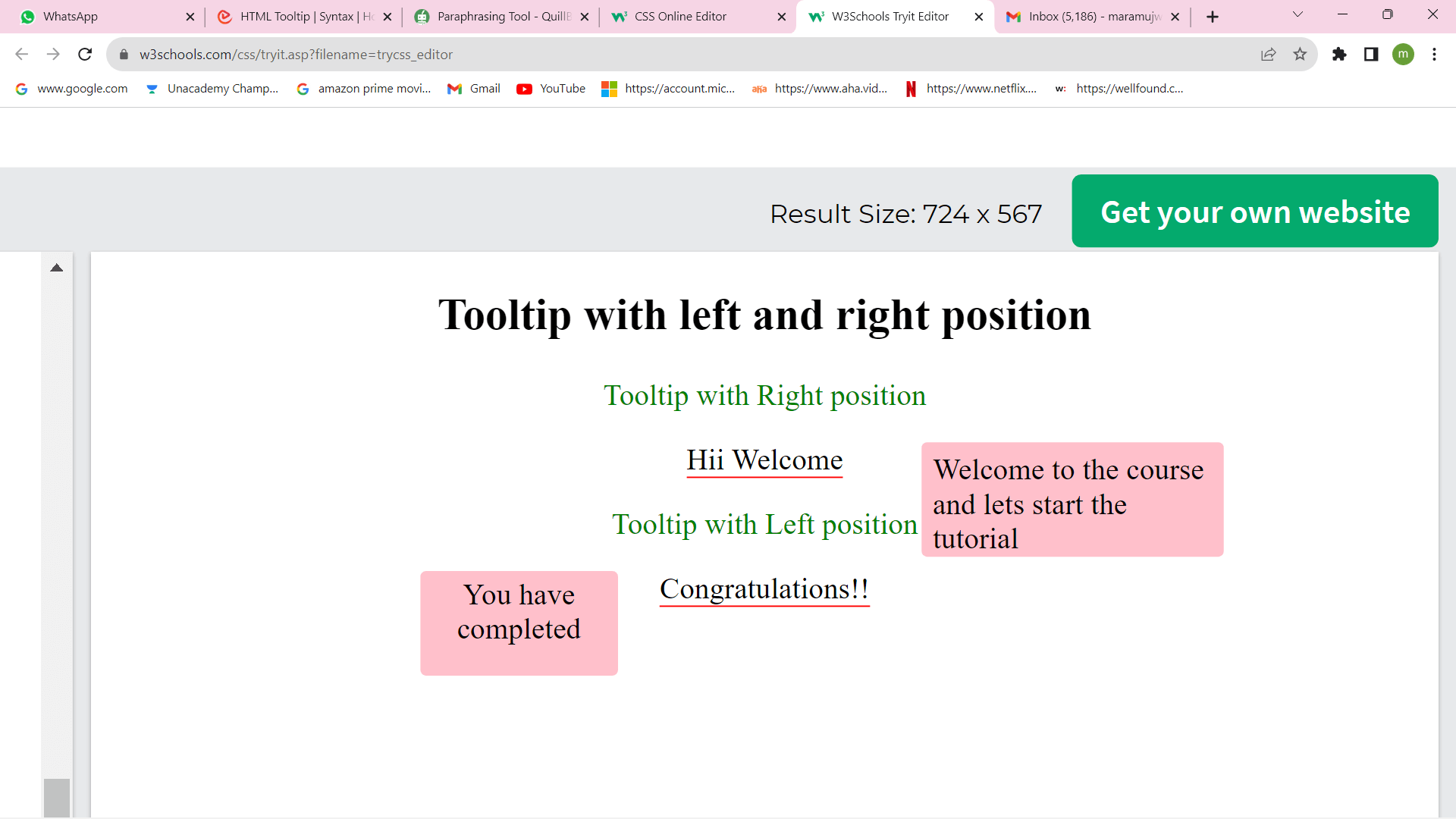
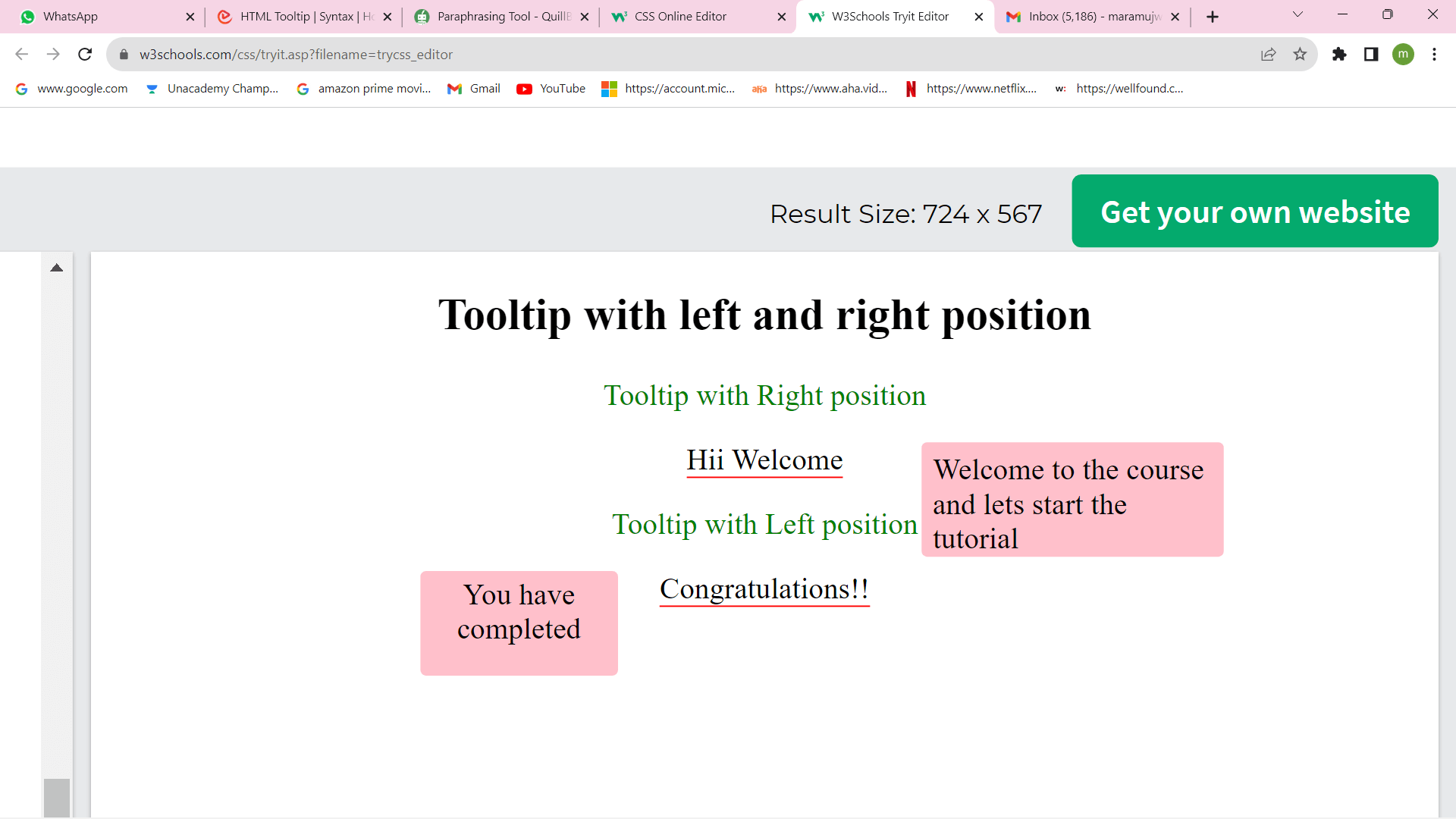
HTML TooltipConsider ourselves on a website or online app, and we come across a symbol, a form field, or an instruction that you need clarification on what it means. If we're like most people, we'll naturally hover our cursor over the element in search of a little pop-up window that offers further details. The term for what we're searching for is a tooltip. To provide microcopy to a web page without clogging the display, tooltips are a crucial part of user interfaces. Forms, checkout flows, tutorials, and other flows where users might have more queries than normal benefit greatly from tooltips. What does an HTML Tooltip Mean?When a user hovers their mouse over an element in a user interface, the text known as a tooltip emerges, usually, a tooltip will have text that offers extra explanation, context, or directions that users may find useful. Tooltips are excellent for text that may be concealed to free up space on the page but are still readily available to users when needed. For instance, a tooltip that describes the function of a button may show when a user hovers over a menu item or icon. How to Use an HTML TooltipHTML uses the tooltip concept to display more information about the chosen element. When a user moves the mouse over an element that is utilizing a tooltip to show specific information about that element, this may be done on the mouse hover effect. It is utilized as an inline element, similar to a span, and occasionally has class tooltip text. Using CSS, one may position the tooltip text, helping us to specify a style and position for our tooltip. Because a tooltip provides brief details about included items, including one on our Web pages allows us to communicate with users more. SyntaxThe tooltip is defined by HTML using a link with a title element. It might mean the following: The text displayed in the title attribute is regarded as tool-tipped text, as seen by the syntax above. Users may view more details about it by clicking this link. The user may add the title to the element since it is regarded as a global property, which is similar to adding a class or ID. With its assistance, one may add just about anything, such as a paragraph or div block that contains an entire column. In essence, a tooltip is displayed over the element. Tooltips can be placed in several locations, including the top, bottom, left, or right. By utilizing a value set in CSS, this location is applied to their tooltip. How can a Tooltip be added to HTML?The element in HTML can have a tooltip added to it. It also makes use of numerous other components, including div and paragraph. When a mouse is hovered over an attribute, text or other information known as a tooltip will appear. It may be seen at any point in the text, whether it's on the right, left, top, or bottom. This is what it is: Top PositionA tooltip will be seen at the top of the element at this place. Right PositionThis tooltip code causes a tooltip to be displayed on the element's right side. Left PositionThis tooltip code causes a tooltip to be displayed on the element's left side. Bottom positionThe tooltip will be seen at the bottom of the element. By employing the tooltip feature that is specified in it, one may additionally display an arrowed tooltip to the element. The connected webpage, associated documents, or pictures may all be opened using HTML tooltips. We can demonstrate how utilizing a tooltip displays it with a fade-in effect, much like an animation effect. Using the following code, we can accomplish this: We can accomplish the most crucial task by utilizing a tooltip to open a modal box with just one click. This sort of code is typically utilized anytime it's necessary to access a certain form or other details utilizing a straightforward link. The least amount of code is used to open the modal in this manner. Examples of Tooltips in HTMLThe HTML tooltip examples are as follows: Example 1This is one illustration of how to display the Right and Left values of a tooltip's location. Output: 
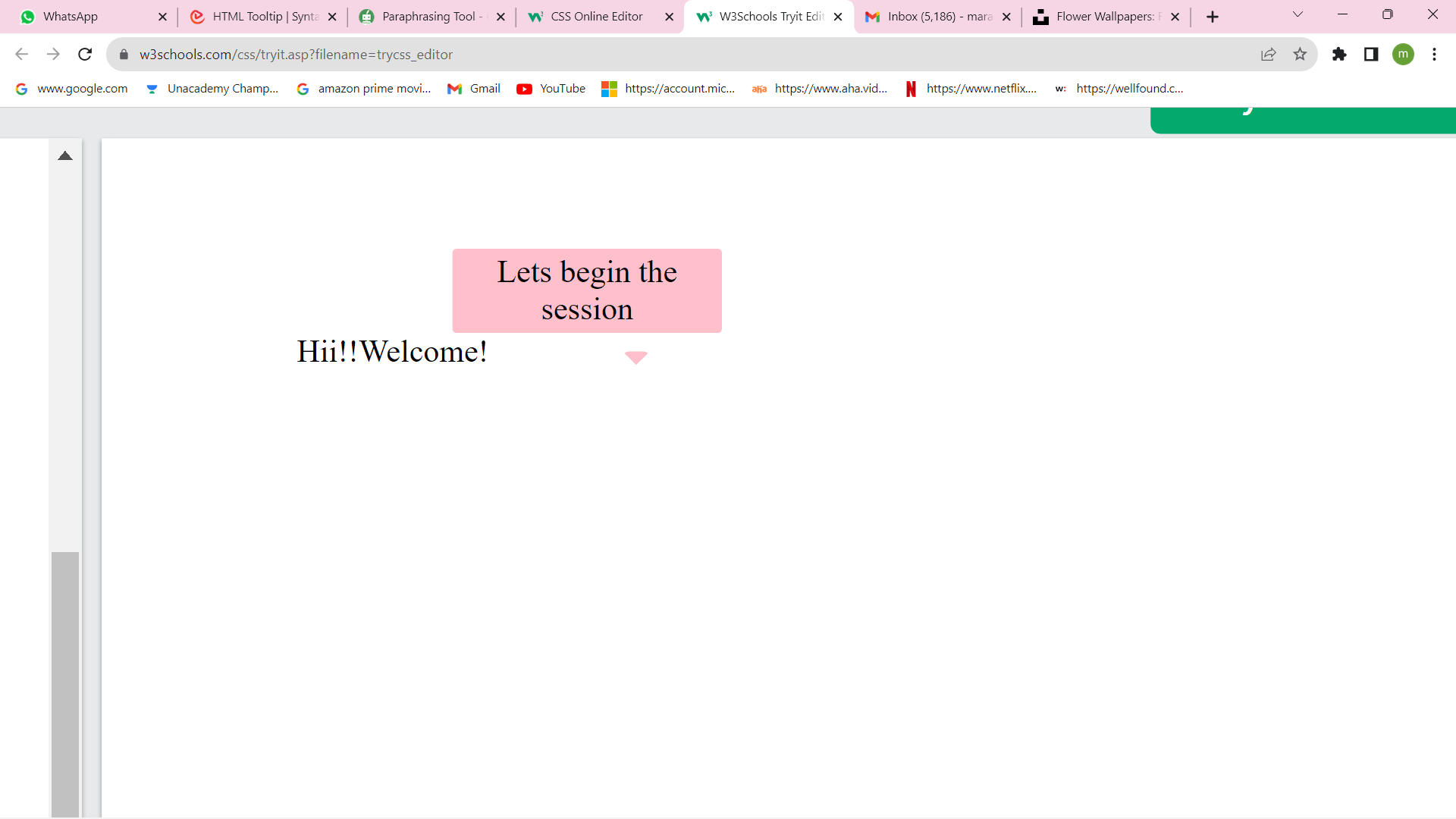
Example 2This example shows how tooltips may be used for both pictures and some links. As a result, anytime the user hovers their cursor over it, information or a clickable link to launch another webpage or document will be displayed. Output: 
Example 3A tooltip is the ideal choice to tackle this issue quickly if we want to display a pop-up when the user hovers over or clicks on particular items. Output: 
ConclusionAll of the information we have just learned led us to the conclusion that a tooltip is a feature in HTML that is used to display some relevant information or brief explanations of a chosen element. The user can select the location of this tooltip's appearance about the element. The position value will be either top, bottom, right, or left.
Next TopicHTML Boilerplate
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









