Angular 7 Event BindingAngular facilitates us to bind the events along with the methods. This process is known as event binding. Event binding is used with parenthesis (). Let's see it by an example: component.html file: 
It will give an output that "No Server is created". Now, we are going to bind an event with button. Add another method onCreateServer() in component.ts file which will call the event. component.html file: Output: Now, after clicking on the button, you will see that it is showing server is created. This is an example of event binding. 
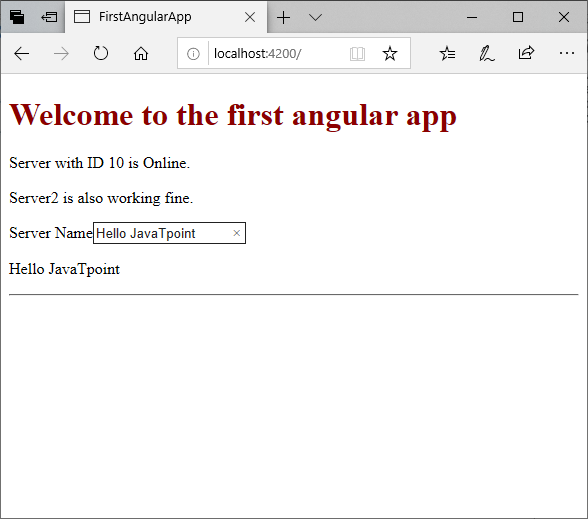
How to use data with Event Binding?Let's understand it by an example. Here, we will create a method named "onUpdateServerName" and add an event with it. component.html file: component.ts file: Output: 
You can see that when you type anything in the block, it dynamically updates it below the input. This is how we can use $event to fetch the event's data.
Next TopicAngular 7 Property Binding
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










