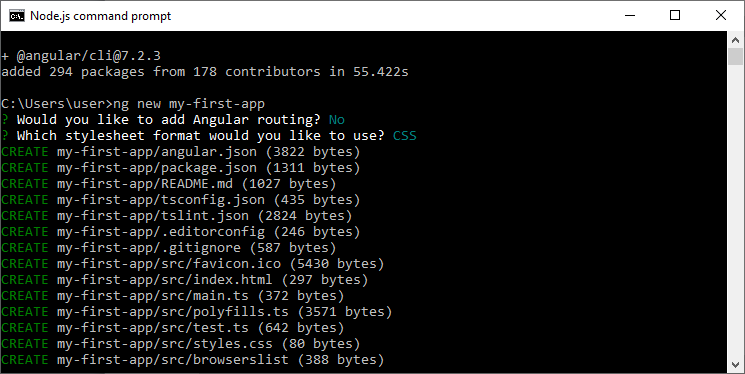
Angular 7 Project Setup (Create first app)Following are the Angular CLI commands to create the first Angular app. Run the following command to create your first Angular app. 
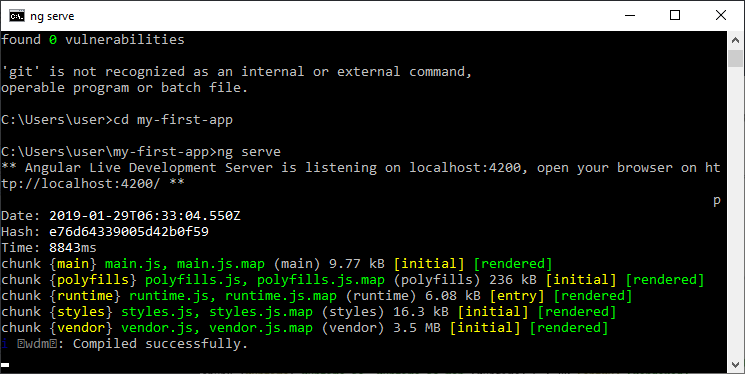
Navigate to your first app. Start your server to run app. 
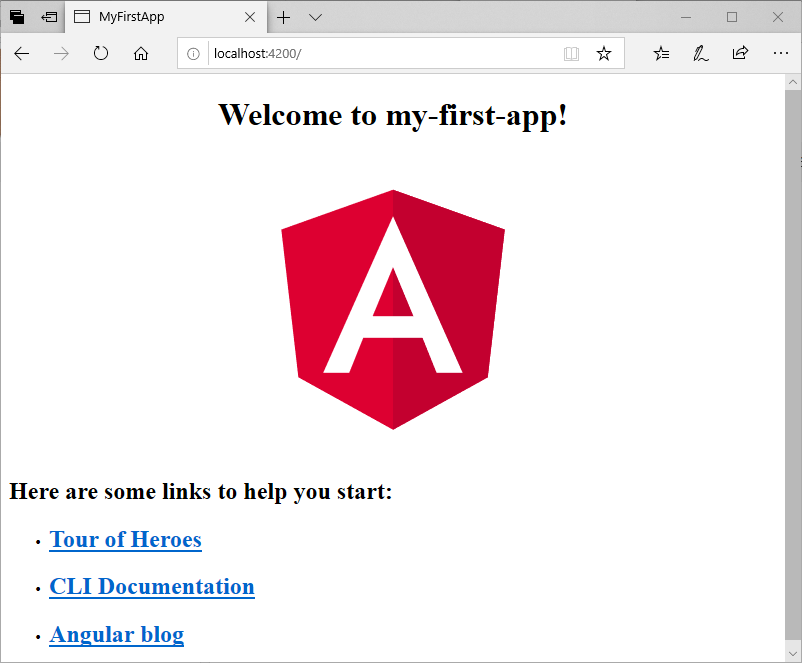
Your server is running on localhost:4200. Now, go to the browser and open it. 
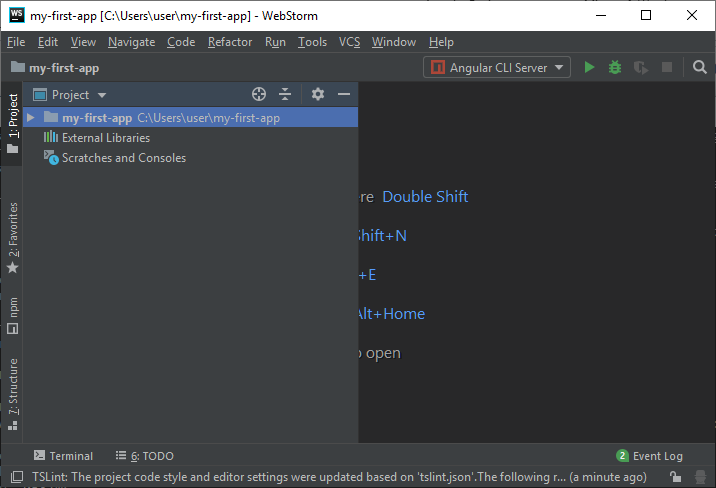
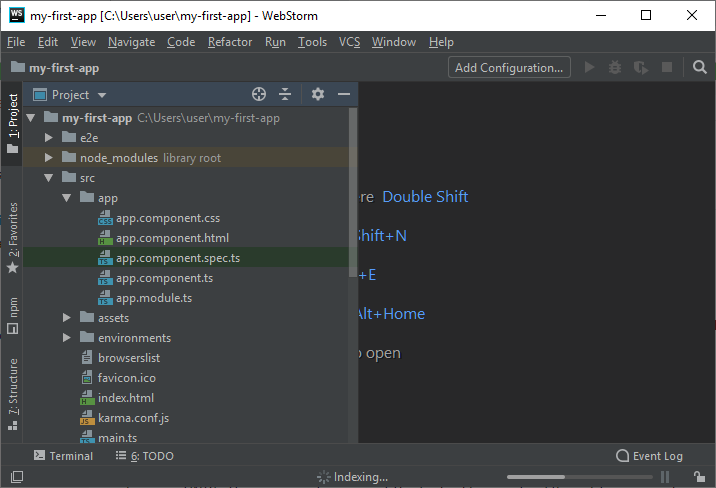
Now, you need an IDE to edit and run your app's code. Here, we are using WebStorm. Open WebStorm and open your app "my-first-app" in the IDE. It will look like this: 
Here, go to src folder, you will see app folder there. Expand the app folder. 
You will see 5 components there:
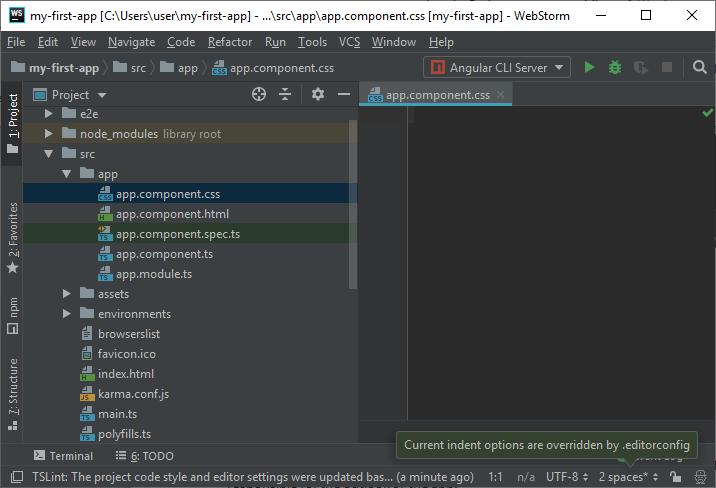
You can see the code within the different components to understand what is going on and which part is responsible for the outlook of the app. app.component.css This part is empty because we don't specify any CSS here. 
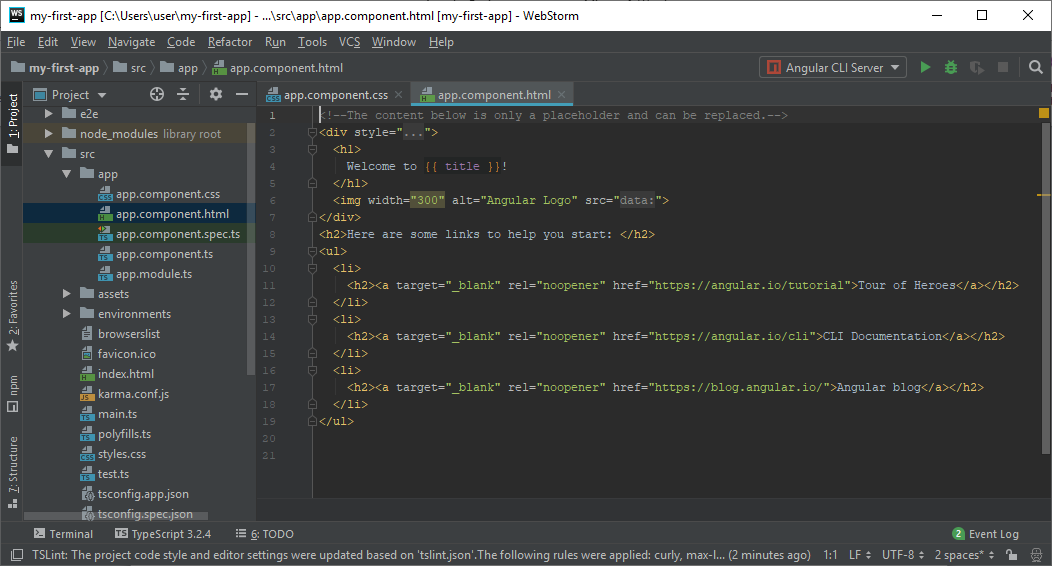
app.component.html This is the most important component, the front page of your app. Here, you can change the salutation used before your app's name. You can also change the content on the front page and their respective links. 
Code: app.component.spec.ts: This file is used for testing purpose only. app.component.ts You can change the name of your app here. You just have to change the title. app.module.ts
Next TopicAngular 7 Files Explanation
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










